W3C标准:是万维网制定的一系列标准,包括结构化标准语言(html、xml),表现
标准语言(css),行为标准语言(DOM,ECMAScript<javascript>)组成。这个标准倡
要将结构,样式,行为分离。
在网页制作中,面对设计图,网页制作人员一般要遵循的原则:
先考虑设计图中的文字内容和内容模块之间的关系,重点放在编写html结构和语义化,
然后在考虑布局和表现形式。
今天主要对css的页面布局做过总结:
css的页面布局模型分为三大种模式:
(1)流动模型(标准文档流)(2)浮动模型(定位) (3)层模型
一、流动模型(标准文档流)<Normal Flow>
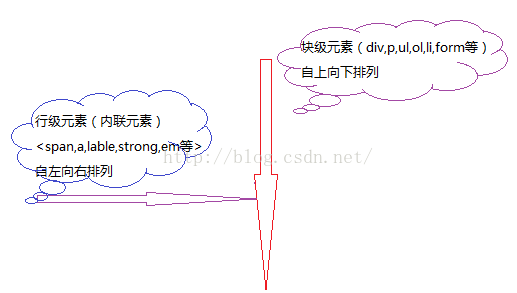
流动模型是浏览器默认的一种网页布局模式,布局方式:块级元素自上向下排列,行级元素子左向右排列,如下图:
二、浮动模型(float)
最初提出浮动模型的初衷是:为了实现文字环绕的效果;
float属性是一个魔鬼:它会让它的父元素高度塌陷。
float属性也有包裹性:把一个容器设置了float属性,就会将器内容包裹起来。大小随着
里面的内容变化而变化。
float没有脱离文档流,它移动时会把旁边的人挤走。
注意:当我们把一个不是块级的元素设置为了float属性时,就会自动将该元素block化。
将元素设置float属性(设置方法:float:left或者floa:right)
1、该元素会一直向左移,或者一直向右移动直到碰到容器为止。
2、一个块状元素设置了float属性之后,它只影响临近它的后面的那个元素。
3、如果一个元素没有设置宽度,但是它设置了浮动属性,那么这个元素的宽度随着它
容的变化而变化。
浮动这个恶魔有的时候让我们的呈现的页面的效果不理想,此时要消除浮动属性:
对受浮动影响的元素消除浮动的影响的方法:(例子:如慕课网中点击打开链接)
1、加入clear:both;或clear:right/left;:一个元素被设置了float属性,如果不像让紧挨着它的元素受到影响跟着移动,就在
这受到影响的元素上加个clear:both;属性。
2、<div class="主">
<img src="" style="float:left">
</div>
<div>afads<div>
上面的情况,为img设置了浮动,如果不想让紧挨着div中的文字受到影响,我们可以对
外层包裹“主”div设置一个overflow:hidden;这样这个主div就被消除了float的影响,不会
就会自成一行,所以下面的文字不会跟着浮动到图片旁边。
利用float实现的两列布局(三种情况):程序:程序连接
1、左侧固定,右侧自适应:
左侧设置属性:{设置width,设置float:left}
右侧设置属性:{padding-left/margin-left}
2、右侧固定,左侧自适应:
此中情况还分为两种情况:
(1)html中的代码和我们的感官认知不同,先<img 图像>后<文字>的处理方法:
图像设置属性{设置width,设置float:right}
文字设置属性{设置margin-right}
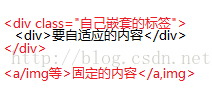
(2)html中的代码和我们的感官认知一致,先<文字>后<img 图像>的处理方法:
文字的设置方法:
先在文字这个要自适应的容器外,嵌套一个标签。
方法:
为左面自适应的内容设置属性{设置100%,设置float:left}
为自己嵌套的标签设置属性{padding:left/margin-left}
为固定的内容设置属性{设置width,设置float:left,设置margin-left:负值}
3、左右两侧均自适应(智能自适应)
针对IE8+:一侧设置属性float,另一侧设置属性display:table-cell。
针对IE7:一侧设置属性float,另一侧设置属性display:inline-block。
三、层模型
层模型有四种定位模式:
1、静态定位:position:static;
2、绝对定位:position:absolute;
3、相对定位:position:relative;
4、固定定位:position:fixed;
(I)position:absolute;
只要设置了absolut,元素就变成天使,脱离人间(即脱离文档流)。人间的内容,自动
移动紧挨。
absolute属性和float有点相似:
破坏性:它和float一样具有破坏性,它也可以让其父元素塌陷。
包裹性:将一个容器设置为position:absolut;属性,则会将其中的内容包裹住,大小随着
内容的变化而变化。<div id="box" class="box">沈路</div>即:随沈路大小而变化。
(II)折翼天使和大天使
a、折翼天使:当一个元素仅设置了postion:absolute属性,而没有设置方向并且不受
relative属性限制时,它就成为折翼天使。(功能很强大)
折翼天使两大功能:1、去浮动。2、位置跟随
去浮动:float和absolute是同父异母但感情不好的兄弟,他两不能同时存在,由于
absolute是天使很强大,只要absolute出现,float的功能就会自动消失。
位置跟随:即没有成为天使之前(普通元素时),它的位置在什么地方,它的绝对定
位就在什么位置。
利用强大的折翼天使:
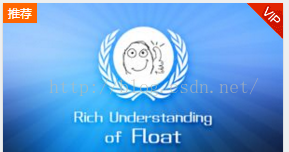
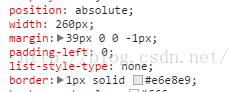
*利用无依赖的abosulte折翼天使,可以让图片,图标完美覆盖,如图中的hot,推荐,vip
图标,都是利用无依赖的abosulte实现。
对这些图标不需使用原来的方法为父元素设置一个relative,只需要利用abosulte的紧跟
随特点,之后使用margin来调节这个天使的位置。以vip举例:
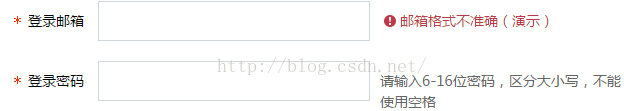
*对于下拉列表框的位置设定:


原始的定位方法有两种:
1、通过计算图a的位置,来计算b位置进行定位,但是如果浏览器像素发生改变会错位。
2、给b元素的父元素a加上relative性质,可以解决错位问题,但是对有点多余。
@利用无依赖的absolute方法的紧跟随特点:无论a位置怎么变化,b都紧跟随。
*让内容居中:注意absolute的元素就对不受text-align属性影响,它已经脱离文档流了;
方法。
原始方法:1、块级元素使用text-align。2、图片等行内元素display:block化之后,使用
margin:0px auto;进行居中。
@利用折翼天使:
<div class="父">
" "
<img class="要居中的图片">
</div>
将‘父’这个块级元素属性设置为text-align属性,这样其内部元素 就会居中对其,
再将‘要居中的图标absolute’化,就会紧跟随原来的居中位置。
记住微调位置,但这个方法不是最优的。
*边缘对齐定位
实现效果图:
<div class="父">
" "
<div class="放图片的容器">
<img class="要居中的图片">....
</div>
</div>
和居中有点相似,将‘父’这个容器设置为text-align:right;这样该容器里的子元素都将
向右靠,在将放图片的div容器,内联化,display:inline;之后使用absolute紧跟随就可以
了。
*星号时有时无,图文对齐问题,文字溢出问题都可以使用折翼天使absolute化,但要注
意微调。
b、大天使:当和top,right,bottom,left配合使用时,就变成了真正的大天使,和人间任何
瓜葛都没有了,有了瞬间移动的功能。
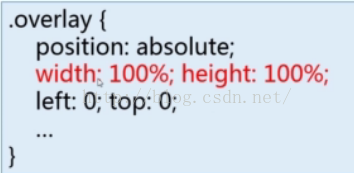
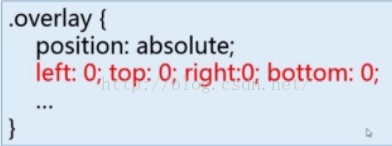
top,right,bottom,left和width,height之间的相似之处:
I、覆盖整个屏幕的遮罩层方法:绝对定位的方向如果是相互对立的时候,不是顺序位移而
是身体的炸裂拉伸。IE7+才会兼容。
1、 2、
II、当left,right和width同时存在时,是width起作用;
如.image {
position: absolute; left: 0; right: 0;width:20%;
}此时图片是显示容器的20%;left,right 不起作用;
如何让这两种相互帮助起作用那,就是当让图片margin:auto;时。此时和可以让图片
真正的居中,但此方法只适用于IE7+;
abosulte的实用点:
让其利用在页面的整体布局上:
1、body降级,子元素升级的方法;例如让一个div元素代替body成为最外框。
方法:html,body{height:100%}
div{position:absolute; left:0;top:0;right:0;bottom:0;}
2、让各个模块:头部,尾部,侧栏各居其位;同时将内容区想象为body;
header,footer{position:absolute;left:0;right:0}
header{height:48px;top:0;}
footer{height:52px;bottom:0;}
aside{250px;position:absolute;left:0;top:0;bottom:0;}
.content{positon:absolute;top:48px;bottom:52px;left:250px;overflow:auto;(当内容
区里面的东西过多时,可以使用滚动条)}
注意:这种方法下的头部,尾部,侧栏都起到了position:fixed;的效果;不会随着滚动
条而滚动,这就可以解决了很多position:fixed;给移动端带来的问题;
小提示:
1、若只有一个绝对定位元素,自然不需要z-index,它会自动覆盖普通元素。
2、如果有两个绝对定位元素,控制DOM流的前后顺序达到需要的覆盖效果,依然无
z-index;
3、如果多个定位元素交错,非常少见的情况,用z-index:1控制;
4、若非弹框类的绝对定位元素z-index>2,必定z-index冗余,请进行优化。
II、position:relative
该属性是老大,可以对absolute这个天使进行限制,它可以施法将absolute限制到一个
房间里。这样就可以让一个元素相对于其他元素来进行定位。
a、参照定位的那个元素必须是要移动定位的那个元素的后辈。
b、让参照定位元素中加position:relative;
c、定位元素加position:absolute,使用top等进行偏移。
注意:尽量避免使用relative,让absolute尽量不依赖relative。
当必须使用relative时,要让relative最小化,让其只针对一个内容施法。
relative属性是让元素相对于自己原来的位置进行偏移,它是不会脱离文档流的,所有会出
现重叠现象,他不像abosulte,如果一个元素设置为absolute,其他元素的布局会有所
改变,而相对定位是不会改变其他元素的布局的。
当top,bottom同时出现时,top起作用;
当left,right同时出现时,left起作用。
这个relative相对定位属性我们可以利用它对元素进行退拽。
III、postion:fixed
fixed和absolute有点相似,但不同之处是,它永远只针对屏幕内的网页窗口,滚动条无
论怎样移动,它的位置始终不变。