现代 Web 开发在将体验和功能做到极致的同时,对于美观的追求也越来越高。在推荐完图形库之后,再来推荐一些精品的独立 UI 组件。这些组件可组合在一起,形成美观而交互强大的 Web UI 。
下面将针对布局(Layout)、Icon(图标)、Progress(进度)、Button(按钮)、Picker(选择器)、Accordion(折叠)、Input(输入)、Overlay(重叠)、Content(内容/目录)、Editor(编辑)、Widget(挂件)等分别做一些推荐整理。由于篇幅有限,将分两期发布,欢迎保持关注。
一、布局
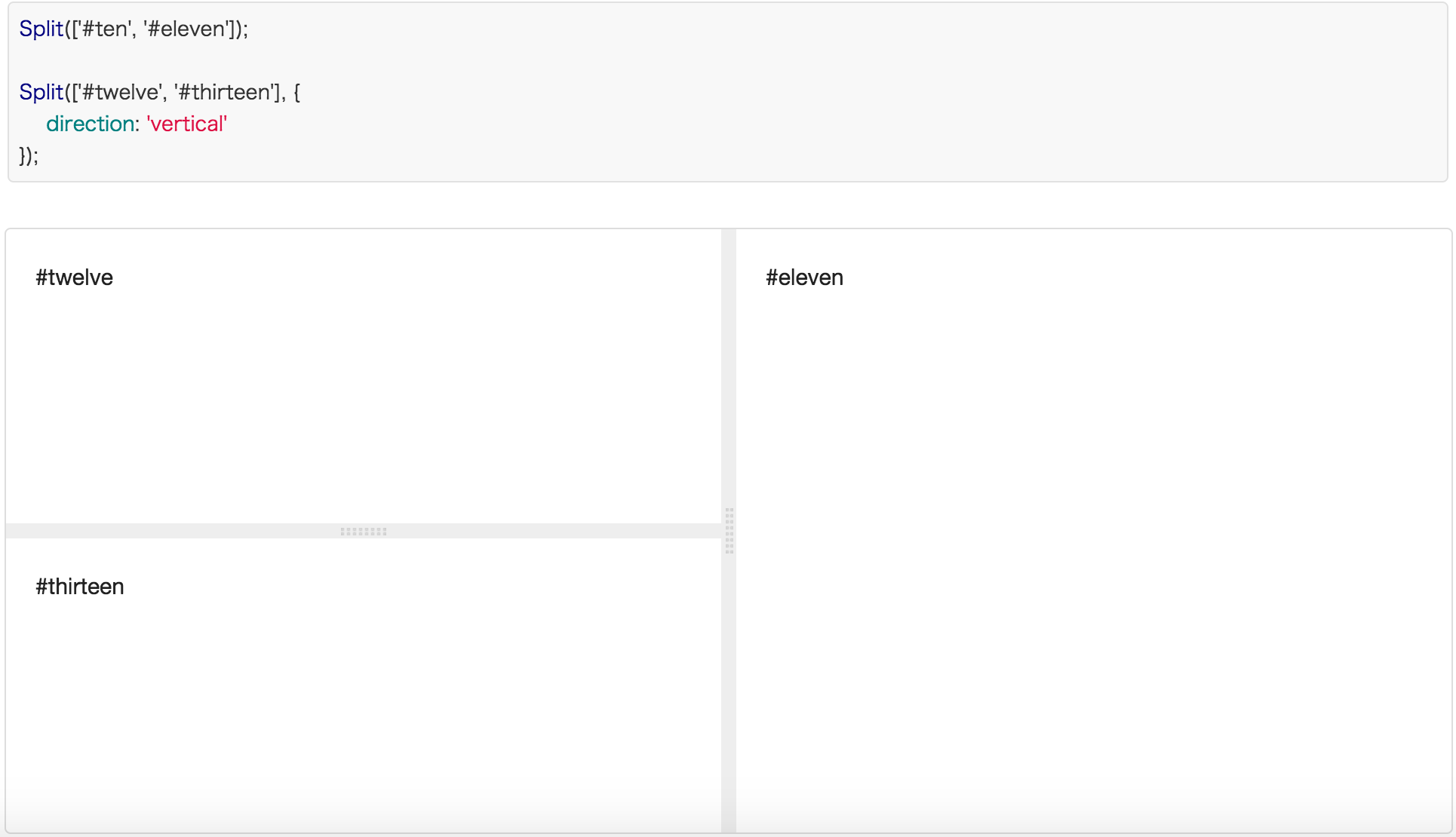
1、Split.js
一个轻量级的 JavaScript 工具,用于创建可调整的分割视图或者窗格,gzip 大小仅 2 KB。视图可以水平或者垂直分割,没有附加的开销和窗口,使用纯 CSS 进行调整。同时,还保证了与 IE9 和 IE8 ,以及 Firefox / Chrome / Safari / Opera 等主流浏览器的兼容性。
Demo 点此查看
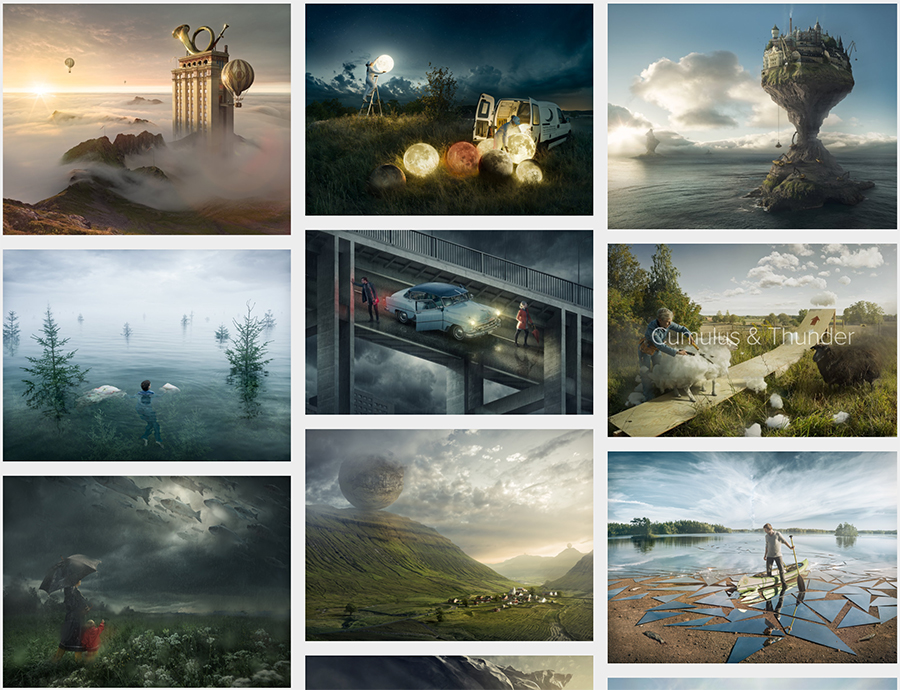
2、Bricks.js
一个快速的布局堆砌器,不需要 HTML 标记或 CSS 样式表即可完成布局。功能强大,配置文件可读。
Demo 点此查看
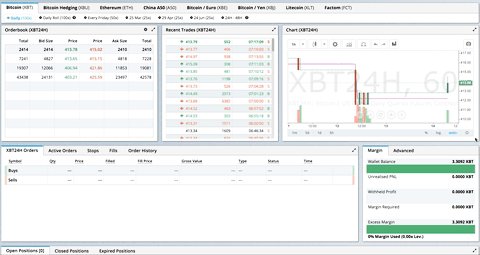
3、masonry
一个老牌布局框架,已开发和维护 8 年,拥有自己的描述语法,采用优雅的链式语法封装自动布局。它可以根据可用的垂直空间将元素放置在最佳位置,类似于在墙壁上砌砖的经验丰富的泥水匠。
Demo 点此查看
4、React-Grid-Layout
不同于前面,这是一个 React Grid 布局系统,不需要 jQuery。它是响应式的,并且支持断点(breakpoints)。断点布局可由用户提供或自动生成,可随意拖动和调整大小。
Demo 点此查看
https://my.oschina.net/editorial-story/blog/1501570