使用方式如下
//设置皮肤样式
static void SetStyle(const QString &styleName)
{
QFile file(QString(":/image/%1.css").arg(styleName));
file.open(QFile::ReadOnly);
QString qss = QLatin1String(file.readAll());
qApp->setStyleSheet(qss);
qApp->setPalette(QPalette(QColor("#F0F0F0")));
}参考http://blog.163.com/qimo601@126/blog/static/158220932016311521278/
TestGUI下载
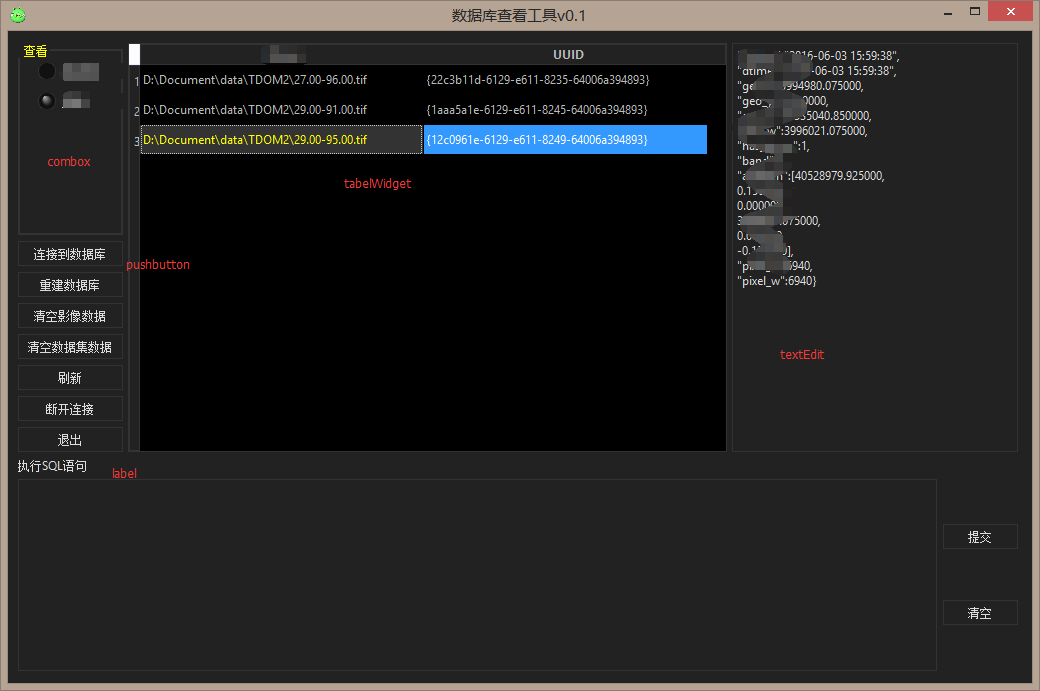
黑色皮肤效果如图
黑色皮肤
QWidget#frmLogin,QWidget#frmPopup,QWidget#frmHostInfo,QWidget#frmLogout,QWidget#frmConfig,QWidget#frmData,QWidget#frmDefence,QWidget#frmHost,QWidget#frmMain,QWidget#frmPwd,QWidget#frmSelect,QWidget#frmMessageBox{
border:1px solid #4D4D4D;
border-radius:0px;
}
.QFrame{
border:1px solid #636363;
border-radius:5px;
}
QWidget#widget_title{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
QLabel#lab_Ico,QLabel#lab_Title{
border-radius:0px;
color: #F0F0F0;
background-color:rgba(0,0,0,0);
border-style:none;
}
QLineEdit {
border: 1px solid #636363;
border-radius: 5px;
padding: 2px;
background: none;
selection-background-color: #4D4D4D;
}
QLineEdit[echoMode="2"] {
lineedit-password-character: 9679;
}
.QGroupBox{
border: 1px solid #636363;
border-radius: 5px;
}
.QPushButton{
border-style: none;
border: 0px;
color: #F0F0F0;
padding: 5px;
min-height: 20px;
border-radius:5px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
.QPushButton[focusPolicy="0"] {
border-style: none;
border: 0px;
color: #F0F0F0;
padding: 0px;
min-height: 10px;
border-radius:3px;
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #4D4D4D, stop:1 #292929);
}
.QPushButton:hover{
background: qlineargradient(spread:pad, x1:0, y1:0, x2:0, y2:1, stop:0 #636363, stop: