在编写《Windows 8 应用开发权威指南》这本图书的时候,查阅了很多的资料,最后有很多都没有上,最后这本图书还是上了1000页,下面是当时翻译和学习的部分笔记。
这节介绍使用JavaScript和VC++创建一个Windows Store风格的应用,我们使用Bing Map有关的,寻找最佳出游路径的应用(即“Bing Maps Trip Optimizer”应用)。使用JavaScript的Metro风格的应用,与网站不同的是,其不是由网络服务器,一页一页地进行部署,而是由用户安装在机器上。JavaScript的Metro风格应用可以直接访问底层平台,同其他应用分享信息。
Bing Maps Trip Optimizer基于HTML+JavaScript设计的界面,还有一个C++写的ActiveX控件执行后台操作。但在我们将ActiveX版的Bing Maps Trip Optimizer转换为一个Metro风格的应用时,保留对JavaScript和C++的使用,但如果要从空白开始创建应用,就可以使用其他语言,像XAML定义界面和.NET Framework执行路线计算。
Bing Maps Trip Optimizer示例说明的一个设计模式,是使用C++和JavaScript创建Metro风格应用的最佳实践,除此还可以使用适用于自身的一些具体细节实现,或是开发应用的一些独特需要。比如应用的C++部分使用“IXMLHTTPRequest2”接口处理HTTP请求。
下面介绍一下这个Bing Maps Trip Optimizer应用。
Bing Maps Trip Optimizer计算出地理位置间最短的路径,而在计算中的一个经典算法问题是“旅行商问题”,这个问题传统上是通过使用蛮力算法解决,也就是计算所有位置间可能的路径,选择其中最短的,由于蛮力法可能不能在合理时间内,解决一个规模比较大的问题,Bing Maps Trip Optimizer使用“蚁群优化算法”更加有效地计算最短路径。
Bing Maps Trip Optimizer的界面是用C++和JavaScript设计的,界面上会汇集了用户的地理方位,并显示在Bing Maps AJAX 控件上所有地理位置中最短的路径,最短路径计算,还有和REST(Bing Maps Representational State Transfer) API的交互用C++写成。语言间的流畅的交互操作就像一把钥匙,使开发者可将每种语言的特色优点汇集体现到一个应用中,在Bing Maps Trip Optimizer应用中,使用C++执行计算强度较大的操作,就是对这种多语言交互操作优势的表现。
注意:许多Metro风格的应用使用深色主题界面,延长移动设备的电池寿命,而这里使用浅色调界面,使之更匹配Bing Maps网站,同时浅色调的使用可以辅助看清,Metro风格和ActiveX版本的应用的不同之处。
这部分内容包括了使用Visual Studio创建JavaScript Metro风格应用,并引用一个C++的WinRT组件;将JavaScript分离到引用web和WinRT组件的模块中;创建使用C++的WinRT组件执行计算密集操作;在JavaScript和C++间的交互操作;将代码(比如现有的COM代码)移植在Metro风格的应用中使用。
下面是应用的工作流介绍。
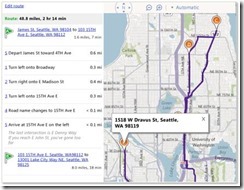
1)输入直至25个旅途位置,第一个输入值是起始和结束的位置。
2)选择出行方式是步行还是骑车,距离单位的选择是英里还是公里,还有选择距离优先,时间优先或交通状况优先算法。
3)可以选择对优化算法指定输入,和是否使用并行计算,默认情况下是使用并行计算的。
4)选择“Get Directions”开启程序,应用的JavaScript部分将位置和选项传递给C++的WinRT组件,C++组件首先会使用Bing Maps的REST服务捕获每个位置的经纬度,作为响应的一部分,Bing Maps会包含匹配位置字符串的所有可能情况。之后对有超过一种可能情况的位置,在界面中显示之后返回上面一步。接下来使用Bing Maps的REST服务获取从一个位置,到另一个位置的距离,这一步使用了之前所获取的经纬度的值。最后计算包含所有位置的最佳路径,并将路径传递给应用的JavaScript部分。
5)HTML/JavaScript部分显示一步接一步的出行方向,使用Bing Maps的AJAX控件展示优化路线。
6)可以和地图交互,在出行线路中选择某一步或一个位置时,AJAX控件移到那个步骤或位置并在地图上添加一个图钉。
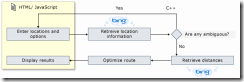
下面的图是这个工作流的基本视图。