PasswordBox控件
在应用程序的登录界面中,有时需要用户输入用户名和密码进行身份验证,应用程序中的密码框可以通过使用PasswordBox控件来实现。PasswordBox控件与TextBox控件都可以用于接收用户输入的数据,但是区别在于,PasswordBox控件会以密文形式显示用户输入的信息,从而达到隐藏输入密码的效果。
在XAML文件中,PasswordBox控件的用法如下所示:
<PasswordBox .../>
下面介绍一下PasswordBox控件的两个常用属性:
- Password属性,获取或设置PasswordBox控件当前保留的密码。
- PasswordChar属性,获取或设置PasswordBox控件的掩码字符。可以通过设置PasswordChar属性的值来更改用户在PasswordBox控件中输入文本时显示的掩码字符。
接下来使用PasswordBox控件设计一个可更改掩码且可显示输入密码的应用示例。
新建一个名为"PasswordBoxDemo"的Windows应用商店的空白应用程序项目,在MainPage.xaml文件的Grid元素中添加如下代码。
<!--"PasswordBox控件示例"和"掩码:"文本块-->
<TextBlock FontSize="40" Margin="100,100,0,619" Text="PasswordBox控件示例"/>
<TextBlock HorizontalAlignment="Left" FontSize="20" Margin="100,174,0,570" TextWrapping="Wrap" Text="掩码:" VerticalAlignment="Center"/>
<!--接收输入的掩码字符文本框-->
<TextBox Name="SetPasswordChar" HorizontalAlignment="Left" Margin="165,166,0,570" TextWrapping="Wrap" Text="" VerticalAlignment="Center" Width="181" MaxLength="1" Height="13"/>
<!--"更改掩码"按钮-->
<Button Name="ChangePasswordChar" Content="更改掩码" Margin="367,154,0,565" FontSize="20" Height="49" Click="ChangePasswordChar_Click"/>
<!--"密码:"文本块-->
<TextBlock HorizontalAlignment="Left" FontSize="20" Margin="100,219,0,525" TextWrapping="Wrap" Text="密码:" VerticalAlignment="Center"/>
<!--PasswordBox密码框-->
<PasswordBox Name="SetPassword" HorizontalAlignment="Left" Margin="165,211,0,525" VerticalAlignment="Center" Width="181"/>
<!--"获取密码"按钮-->
<Button Name="GetPassword" Click="GetPassword_Click" Margin="367,203,0,520" Content="获取密码" FontSize="20"/>
<!--"显示密码:"文本块-->
<TextBlock Text="显示密码:" FontSize="20" VerticalAlignment="Center" Margin="100,253,1169,491"/>
<!--用来显示密码的文本块-->
<TextBlock Name="PasswordMessage" FontSize="20" VerticalAlignment="Center" Margin="215,253,-215,491"/>
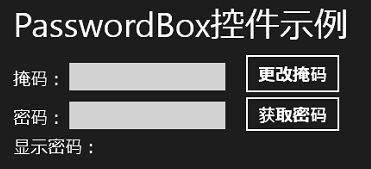
在上面的代码中,添加了五个TextBlock文本块,分别用来显示"PasswordBox控件示例"、"掩码:"、"密码:"、"显示密码:"这四段文字和密码内容文本信息。接着放置两个Button按钮,设置这两个按钮的Content属性值分别为"更改掩码"和"获取密码", 用于单击按钮时更改掩码字符和获取输入的密码。再添加一个TextBox文本框和一个PasswordBox控件,TextBox文本框用于接收输入的掩码字符,PasswordBox控件用于输入密码。
前台运行效果如图4-18所示。

图4-18 PasswordBox控件示例
布局好前台界面后,打开MainPage.xaml.cs文件,为"更改掩码"按钮添加单击事件处理方法ChangePasswordChar_Click,用于更改PasswordBox控件的掩码字符,代码如下所示:
private void ChangePasswordChar_Click(object sender, RoutedEventArgs e)
{
if (SetPasswordChar.Text.Length == 1)
{
//设置掩码字符
SetPassword.PasswordChar = SetPasswordChar.Text;
}
}
在上面的代码中,使用if语句判断在文本框SetPasswordChar中输入文本的长度是否为1,如果满足此条件,表示输入了一个用于更改掩码的字符。将SetPasswordChar文本框的Text属性值赋给密码框SetPassword的PasswordChar属性,这样便可以改变PasswordBox控件的掩码字符。
接着为"获取密码"按钮添加单击事件处理方法GetPassword_Click,当单击"获取密码"按钮后,在PasswordMessage文本块中显示输入的密码,代码如下所示:
private void GetPassword_Click(object sender, RoutedEventArgs e)
{
//获取输入的密码并显示
PasswordMessage.Text = SetPassword.Password;
}
在上面的代码中,把密码框SetPassword的Password属性值赋给文本块PasswordMessage的Text属性,将输入的密码在PasswordMessage文本块中显示出来。
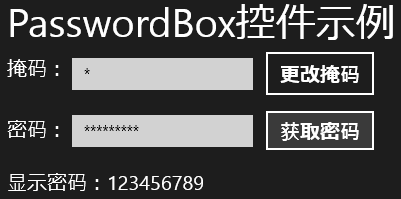
运行程序,如果不更改掩码,则以默认掩码字符在密码框中显示输入的密码。当更改掩码为"*"时,在密码框中输入密码"123456789",密码框中将显示为9个"*",单击"获取密码"按钮,界面下方会显示输入的密码信息,效果如图4-19所示。

图4-19 使用PasswordBox控件示例