PathGeometry
前面介绍了Path的使用方法,接下来介绍PathGeometry类。PathGeometry提供了描绘由弧线、曲线和直线组成的多个复杂图形的方法。PathGeometry的核心是PathFigure对象集合,PathFigure自身由一个或多个PathSegment子类对象组成,每个子类对象均描绘几何图形的一个片段。下面列出了PathFigure对象集合中常用的线段类型。
- LineSegment,在两个点之间创建一条直线。
- BezierSegment,在两个点之间创建一条三次方贝塞尔曲线,由起点(前一条线段的终点)、终点以及两个控制点构成。
- ArcSegment,在两个点之间创建一条椭圆弧线,通过设置Size属性确定X轴半径和Y轴半径的大小,定义Point属性可以设置椭圆弧的终点。只有Size和Point属性并不能完全确定弧线的形状,ArcSegment 还有SweepDirection和IsLargeArc两个属性,分别设置以顺时针或逆时针方向绘制弧线和弧线的弧度是否应大于180度。
- PolyLineSegment,通过设置Points属性能创建一系列直线。
- PolyBezierSegment,通过设置Points属性能创建一系列三次方贝塞尔曲线。
- QuadraticBezierSegment ,通过设置Point1、Point2属性能创建一条二次贝塞尔曲线。
- PolyQuadraticBezierSegment,通过设置Points属性能创建一系列二次贝塞尔曲线。
接下来使用PathGeometry类绘制一个稍微复杂的图形,PathGeometry并不会自我绘制,需要通过Path类辅助其呈现。下面的示例使用BezierSegment、LineSegment以及ArcSegment 来绘制几何图形。在一个打开的Windows应用商店项目中新建一个空白页,并命名为PathGeometryPage,双击打开此页面的PathGeometryPage.xaml文件,在Grid元素中添加如下代码。
<Path Stroke="Blue" StrokeThickness="1" >
<Path.Data>
<PathGeometry>
<PathGeometry.Figures>
<PathFigure StartPoint="0,100">
<PathFigure.Segments>
<BezierSegment Point1="100,200" Point2="200,100" Point3="300,0"/>
<LineSegment Point="400,100" />
<ArcSegment Size="100,100" IsLargeArc="True" SweepDirection="Clockwise" Point="300,100"/>
</PathFigure.Segments>
</PathFigure>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>
上面的代码首先定义一个Path控件并设置Stroke属性为蓝色(Blue)、StrokeThickness属性为1。接着在Path.Data中添加一个PathGeometry,并向PathGeometry.Figures中定义PathFigure对象集合,设置它的StartPoint属性为(0,100)。通过给BezierSegment定义三个点来创建一个三次方贝塞尔曲线,这三个点是终点及两个控制点。三次方贝塞尔曲线的两个控制点的作用像磁铁一样,朝着自身的方向吸引本应为直线的部分,从而形成一条曲线。第一个控制点影响曲线的开始部分,第二个控制点影响曲线的结束部分。紧接着添加一个LineSegment,这个线段从BezierSegment的终点绘制到由LineSegment类的Point属性所指定的点(400,100)。再定义一个ArcSegment,并用Size属性设置此曲线的X轴半径和Y轴半径都为100,使用Point属性指定终点为(300,100),最后定义ArcSegment的SweepDirection和IsLargeArc属性分别为Clockwise、True,以便使圆弧顺时针绘制并且弧度大于180度。
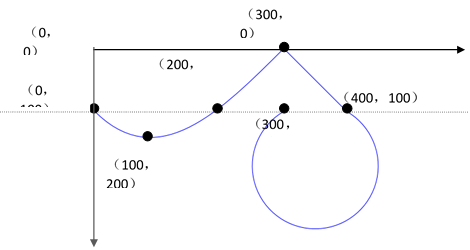
运行此页面,PathGeometry绘制复杂图形的运行效果如图8-8所示。

图8-8 PathGeometry绘制的图形
接下来使用后台代码绘制一个与前台一样的几何图形,具体代码如下所示:
public PathGeometryPage()
{
this.InitializeComponent();
//实例化Path对象
Windows.UI.Xaml.Shapes.Path mypath = new Windows.UI.Xaml.Shapes.Path();
mypath.Stroke = new SolidColorBrush(Colors.Blue);
mypath.StrokeThickness = 1;
//实例化PathFigure对象以容纳多个Segment
PathFigure pathFigure = new PathFigure();
//设置起始点
pathFigure.StartPoint = new Point(0, 100);
//创建一条三次方贝塞尔曲线 ,前两个是控制点,最后一个是终点
BezierSegment bezierSegment = new BezierSegment();
bezierSegment.Point1 = new Point(100, 200);
bezierSegment.Point2 = new Point(200, 100);
bezierSegment.Point3 = new Point(300, 0);
//实例化LineSegment类的对象
LineSegment lineSegment = new LineSegment();
lineSegment.Point = new Point(400, 100);
//创建一条椭圆弧线
ArcSegment arcSegment = new ArcSegment();
arcSegment.Size = new Size(100, 100);
arcSegment.RotationAngle = 45;
arcSegment.IsLargeArc = true;
arcSegment.Point = new Point(300, 100);
/*枚举类型可选值有Clockwise(顺时针)与Counterclockwise(逆时针),
用于指定画弧时的顺时针或逆时针方向*/
arcSegment.SweepDirection = SweepDirection.Clockwise;
pathFigure.Segments.Add(bezierSegment);
pathFigure.Segments.Add(lineSegment);
pathFigure.Segments.Add(arcSegment);
//实例化Geometry对象
PathGeometry pathGeometry = new PathGeometry();
pathGeometry.Figures.Add(pathFigure);
//为Path.Data属性赋值
mypath.Data = pathGeometry;
MyShow.Children.Add(mypath);
}
值得注意的是,对于命名空间Windows.UI.XAML.Shapes.Path与System.IO.Path产生冲突的情况,解决办法是在类前面加上命名空间,如Windows.UI.Xaml.Shapes.Path mypath = new Windows.UI.Xaml.Shapes.Path()。
前面介绍了绘制路径几何图形的基本原理,掌握了这些知识将会对以后的开发工作带来帮助。在实际的绘制图形的过程中,为了提升开发效率,读者可以根据自身的需求选择使用Blend for Visual studio开发工具,有关这个开发工具的知识可以查看相关书籍进行学习。