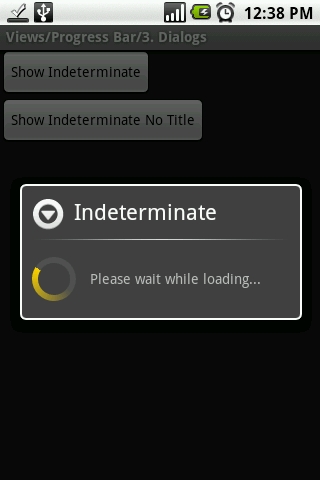
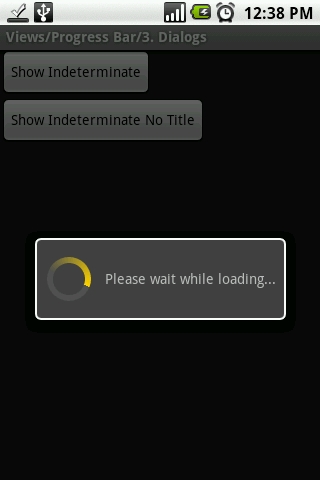
在Android中,要实现Loading效果,一般情况下都使用ProgressDialog控件。ApiDemos/src/com/example/android/apis/view/ProgressBar3.java 提供两个demo:
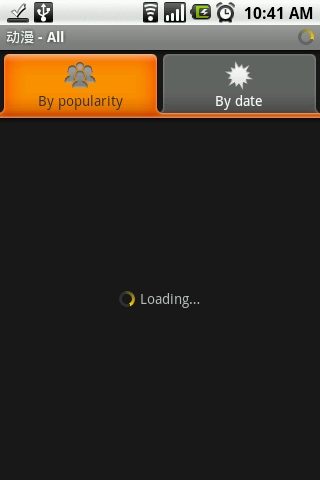
仔细看了Android Market,发现却是不一样的,请看截图:
那到底如何实现呢?首先,我们创建一个布局文件,
res/layout/fullscreen_loading_indicator.xml, 其内容如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:gravity="center_vertical|center_horizontal"
android:orientation="horizontal"
android:id="@+id/fullscreen_loading_indicator"
android:visibility="gone"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ProgressBar
android:layout_gravity="center_vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleSmall"
>
</ProgressBar>
<TextView
android:id="@+id/current_action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5.0dip"
android:text="@string/loading"
>
</TextView>
</LinearLayout>
然后在main.xml 把它include 进来
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<LinearLayout
android:orientation="vertical"
android:id="@+id/main_info"
android:visibility="gone"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
</LinearLayout>
<include
android:visibility="visible"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
layout="@layout/fullscreen_loading_indicator"
>
</include>
</FrameLayout>
主程序 Loading.java:
package org.lytsing.android.loading;
import android.app.Activity;
import android.os.Bundle;
import android.widget.LinearLayout;
public class Loading extends Activity {
private LinearLayout mLoadingLayout;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// TODO: dismiss the loading, use this snippet code.
//mLoadingLayout = (LinearLayout)findViewById(R.id.fullscreen_loading_indicator);
//mLoadingLayout.setVisibility(View.GONE);
}
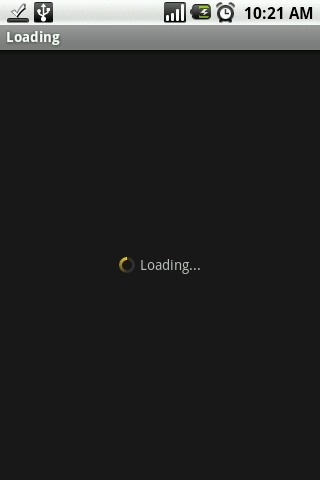
}运行的效果为:
If you enjoyed this post, make sure you subscribe to my RSS feed!