使用第三方api(LeanCloud)##
开发初期有需要服务器端,但苦于耗时大,基础薄弱,服务器端开发难度大,这使得我们十分困扰
但现在有许多网站提供了这些api,极大的便利了我们的开发
先一步一步来,这主要是使用api实现对基础的登陆注册的功能
主要用三个布局分别显示登陆,注册,主界面
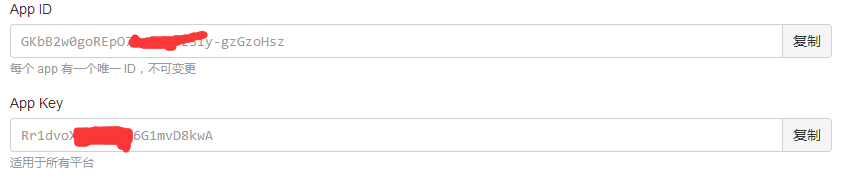
在activity外再新建一个class,用于放置,你的key
首先,进入官方获取key#

然后获取key,打开应用设置

在你的项目中新建一个class,并继承applicition#

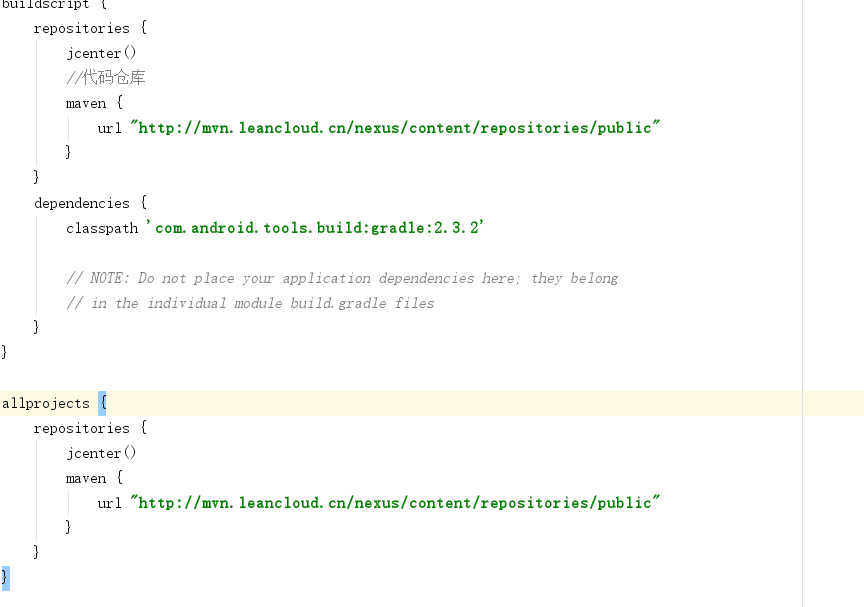
在你的项目根目录下的build.gradle中添加依赖,如下图:

所有的前期工作就做好了
其次,布局#
登录注册的布局都是两个EditText和一个Button,主界面就初始界面把
注册界面也可以在增加一个EditText,用于确认密码,我这边简要的写了下,就不添加了
再次,实现注册功能#
在注册activity中,从控件获取值判断值长度及错误提示功能,请自行百度
其核心代码如下
'''
AVUser avUser = new AVUser();
avUser.setUsername(muser);
avUser.setPassword(mpass);
avUser.signUpInBackground(new SignUpCallback() {
@Override
public void done(AVException e) {
if (e == null) {
RegisterActivity.this.finish();
startActivity(new Intent(RegisterActivity.this, LoginActivity.class));
} else {
showProgress(false);
Toast.makeText(RegisterActivity.this, e.getMessage(), Toast.LENGTH_SHORT).show();
}
}
});
'''
实现的功能主要是在云端,已经将这些类,方法,逻辑都已经写好了,你只要根据你的需求,在将其定制化,如密码长度至少16位,不允许特殊字符等等
再次,实现登陆功能#
从控件获取值判断值长度及错误提示等功能你根据你的需求自定义,不会自行百度
登陆的核心代码如下:
'''
AVUser.logInInBackground(edit_user.getText().toString(), edit_pass.getText().toString(), new LogInCallback
@Override
public void done(AVUser avUser, AVException e) {//云端验证
if (e == null) {
LoginActivity.this.finish();
startActivity(new Intent(LoginActivity.this, MainActivity.class));
} else {
showProgress(false);
Toast.makeText(LoginActivity.this, e.getMessage(), Toast.LENGTH_SHORT).show();
}
}
});
'''
将你的控件中的值传入到云端,其会参照数据库会对你上传的值进行判断,并返回
是不是很简单?