原文地址:https://blog.csdn.net/wangmj518/article/details/81746523
Nestable是基于Bootstrap的一个可拖拽的树结构表现插件。
下面粗略的介绍一下它的用法,只作为学习参考,如有不合适之处,请各位凑合看。
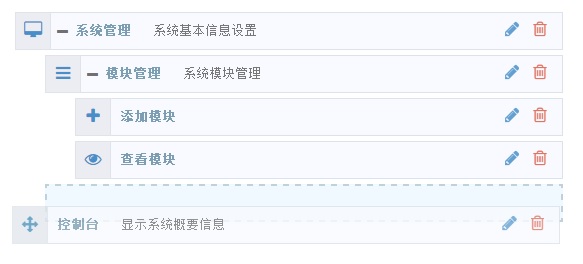
下图是我在现在系统中用到的Nestable,对系统模块排序。

1.首先是需要引入的文件
- bootstrap.min.css Bootstrap的CSS文件
- font-awesome.min.css 这个是Bootstrap的一个图标和字体的插件,Nestable应该用了它的一些图标,如果不引入这个文件有可能图标不能显示出来。
- ace.min.css 这个一直不知道是什么,没来得及查阅资料,有知道的请告知一下
- jquery-2.0.3.min.js 这个不解释
- bootstrap.min.js 同上
- jquery.nestable.min.js 这是就是今天介绍的主体
以上文件我会统一放在附件里面
2.下面是一个示例
HTML:
- <div class="dd">
- <ol class="dd-list">
- <li class="dd-item" data-id="1">
- <div class="dd-handle">Item 1</div>
- </li>
- <li class="dd-item" data-id="2">
- <div class="dd-handle">Item 2</div>
- </li>
- <li class="dd-item" data-id="3">
- <div class="dd-handle">Item 3</div>
- <ol class="dd-list">
- <li class="dd-item" data-id="4">
- <div class="dd-handle">Item 4</div>
- </li>
- <li class="dd-item" data-id="5">
- <div class="dd-handle">Item 5</div>
- </li>
- </ol>
- </li>
- </ol>
- </div>
在head标签内加入
- <script type="text/javascript">
- jQuery(function() {
- $('.dd').nestable();
- });
- </script>

3.事件Events
当重新排序后触发
- $('.dd').on('change', function() {
- /* on change event */
- });
4.方法Methods
将页面显示的树结构序列化
- $('.dd').nestable('serialize');
按开头的例子序列化返回的JSON数据应该是
- [{"id":1},{"id":2},{"id":3,"children":[{"id":4},{"id":5}]}]
- $('.dd').nestable('expandAll');//展开所有节点
- $('.dd').nestable('collapseAll');//折叠所有节点
5.配置Configuration
- $('.dd').nestable({ /* config options */ });
可配置项:
-
- maxDepth 树节点层次(默认5)
- group 允许在列表之间拖动的组ID(默认0)
- listNodeName 创建树结构的的HTML标签(默认'ol')
- itemNodeName 创建树结构节点的HTML标签(默认'li')
- rootClass 根节点的class属性名称(默认'dd')
- listClass 所有节点的class属性名称(默认'dd-list')
- itemClass 树结构叶子节点class名称(默认'dd-item')
- dragClass
- handleClass
- collapsedClass
- placeClass
- emptyClass
- expandBtnHTML
- collapseBtnHTML