Vue.nextTick()是比较常用到的API
Vue官网对它的解释是:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
首先要明白Vue的响应式原理(官网有详细的解释):在data选项里所有属性都会被watch监控,当修改了data的某一个值,并不会立即反应到视图中。vue将你对data的更改放到watcher的一个对列中(异步),只有在当前任务空闲时才会去执行watcher队列任务。这就有一个延迟时间了(我们看起来是直接反映到视图的,其实并不是!!,只是浏览器引擎在很短的时间内就比较完了数据的前后差异并更新到视图里)。官网有个很清晰的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<example></example>
</div>
</body>
<script>
Vue.component('example', {
template: '<span>{{ message }}</span>',
data: function () {
return {
message: '没有更新'
}
},
mounted () {
this.updateMessage();
},
methods: {
updateMessage: function () {
this.message = '更新完成'
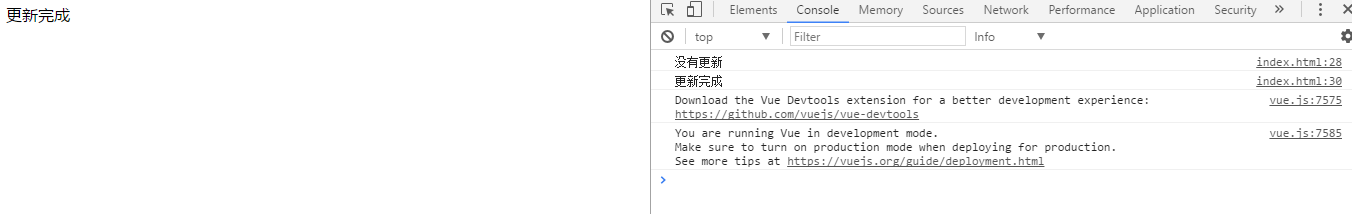
console.log(this.$el.textContent) // => '没有更新'
this.$nextTick(function () {
console.log(this.$el.textContent) // => '更新完成'
})
}
}
})
new Vue({
el:'#app'
})
</script>
</html>
在视图上最终显示 更新完成,但在控制台console.log就不一样了

在updateMessage函数里改变了msg的值(异步),下一步打印 msg (同步) 可以看出 打印的是‘没有更新’ 【注意:改变data的某个值,再立即引用,是经常犯的一个错误】,为了规避这个错误,就有了nextTick( ) ,现在再结合官网的那两句话,是不是清晰很多呢? 视图更新完了就调用nextTick(),此时数据也就更新完了而且插到视图。
那什么场景需要使用到nextTick( ) 呢?
待续。。。。。。。
2017-06-28 00:31