双飞翼布局
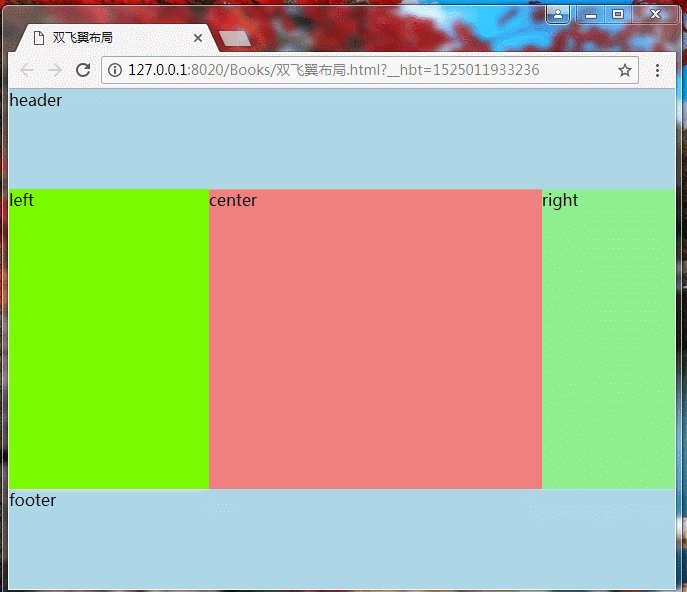
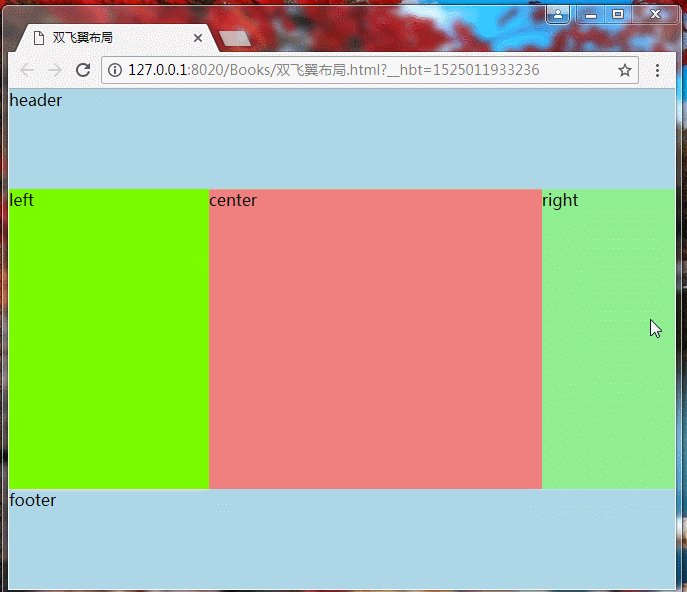
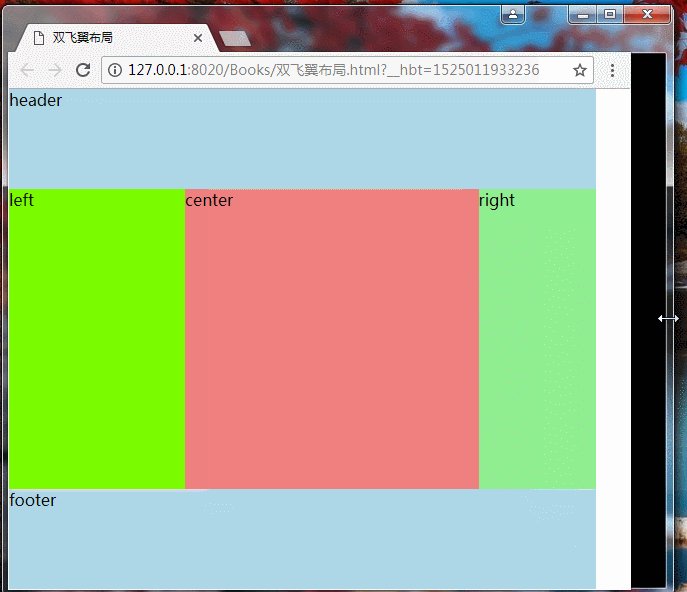
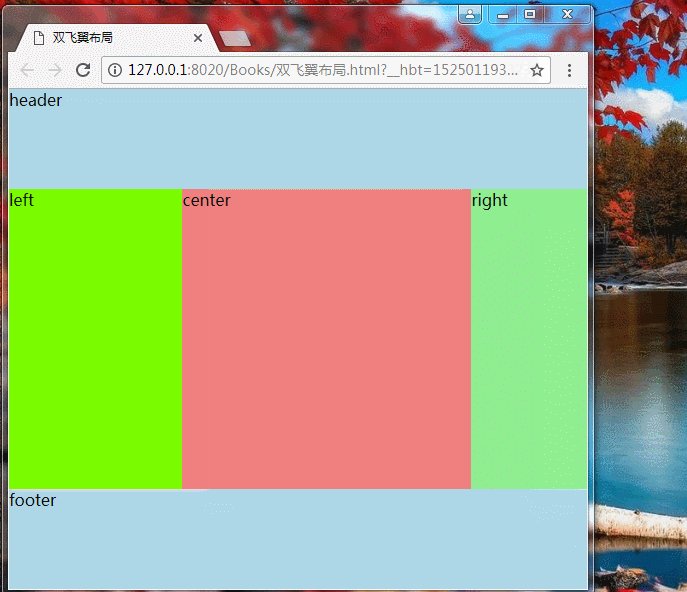
显示效果:

代码:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>双飞翼布局</title>
6 <style type="text/css">
7 /*
8 * 注释:当div脱离文档流时,一个div(#center)的宽度等于100%是会使其他div(#left和#right)掉下来
9 * 这时,需要使用margin-left的负边距,
10 * 当margin-left等于-100%则在最左边
11 当margin-left等于div自身宽度则在最右边
12 * */
13 *{
14 margin: 0;
15 padding: 0;
16 }
17
18 #header,#footer{
19 background: lightblue;
20 height: 100px;
21 clear: both;
22 }
23 #center,#left,#right{
24 height: 300px;
25 float: left;
26 }
27 #center{
28 background: lightcoral;
29 width: 100%;
30
31 }
32 #center-inner{
33 padding: 0 20% 0 30%;
34 }
35 #left{
36 background: lawngreen;
37 width: 30%;
38 margin-left: -100%;
39 }
40 #right{
41 background: lightgreen;
42 width: 20%;
43 margin-left: -20%;
44 }
45 </style>
46 </head>
47 <body>
48 <div id="container">
49 <!--头部-->
50 <div id="header">
51 header
52 </div>
53 <!--中部-->
54 <div id="main">
55 <div id="center">
56 <!--消除margin-left-->
57 <div id="center-inner">
58 center
59 </div>
60 </div>
61 <div id="left">left</div>
62 <div id="right">right</div>
63 </div>
64 <!--尾部-->
65 <div id="footer">footer</div>
66 </body>
67 </html>