对象创建模式
这一篇讲的是什么呢?
主要讲的,就是有哪些方法可以创建对象,这一块知识其实在我的JavaScript基础知识里面有讲过,只是在这剥离出来细细总结一下
这更像是创建对象的一部进化史,哈哈
我们从前到深开始吧!
方式一: Object构造函数模式
适用于: 在最初不确定对象中的属性与方法
优点: 动态的为添加属性
缺点: 语句太繁杂, 无法一次性生产大量对象
var person = new Object()
person.name = 'Fitz'
person.age = 21
person.getInfo = function (){
console.log(this.name)
console.log(this.age)
}
console.log(person)
方式二: Object字面量创建对象
适用于: 最初就确定对象中的属性与方法
优点: 解决构造函数模式下,语句过于繁杂的缺点
缺点: 一次性生产大量对象时,有重复代码
var person = {
name: 'Fitz',
age: 21,
getInfo: function () {
console.log(this.name)
console.log(this.age)
}
}
console.log(person)
// 缺点展示
var person2 = {
name: 'Lx',
age: 21,
getInfo: function () { // 都是重复代码
console.log(this.name)
console.log(this.age)
}
}
console.log(person)
方式三: 工厂函数创建对象
适用于: 一次性生产大量对象
优点: 利用函数能够重用,提升封装的特性,解决了对象字面量创建对象在创建多个对象时有大量重复代码的缺点
缺点: 没有属于独立的对象标识符
function Person (name, age) {
var obj = {
name: name,
age // 俺没漏写! 俺只是在秀技术!
}
return obj
}
var p1 = Person('Fitz', 21)
var p2 = Person('Lx', 21)
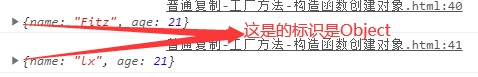
console.log(p1)
console.log(p2)
你会发现,创建出来所有的对象都是Object的标识符, 最起码在这我无法一眼就知道这是Person对象

方式四: 构造函数创建对象
适用于: 创建多个类型确定的对象
优点: 解决工厂没有独立标识符的缺点
缺点: 多个对象可能会有相同数据,浪费内存
function Person (name, age) {
this.name = name
this.age = age
this.sayInfo = function () {
console.log(this.name)
console.log(this.age)
}
}
function Student (name, age) {
this.name = name
this.age = age
}
var p1 = new Person('Fitz', 21)
var p2 = new Student('Lx', 21)
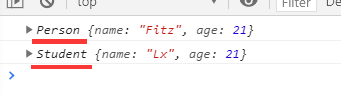
console.log(p1)
console.log(p2)
// 缺点展示
var p3 = new Person('p3', 21)
var p4 = new Person('p4', 21)
var p5 = new Person('p5', 21)
/*
p3,p4,p5上都定义了一个sayInfo方法,但是他们的作用和代码都是完全一样的,浪费了内存
*/

方式六: 构造函数+原型继承
利用实例对象自动拥有其构造函数原型上的方法,我们可以将实例间相同的方法放到构造函数的原型上,减少内存的浪费
function Person (name, age) {
this.name = name
this.age = age
}
Person.prototype.sayInfo = function () {
console.log(this.name)
console.log(this.age)
}
var p1 = new Person('Fitz', 21)
var p2 = new Person('p2', 21)
console.log(p1,p2)
// 可以看到两个实例的sayInfo方法都指向的是同一个对象
console.log(p1.sayInfo === p2.sayInfo) // true
