Web Workers多线程的介绍与使用
什么是Web Workers
Web Workers是HTML5提供的一个JavaScript的多线程解决方案
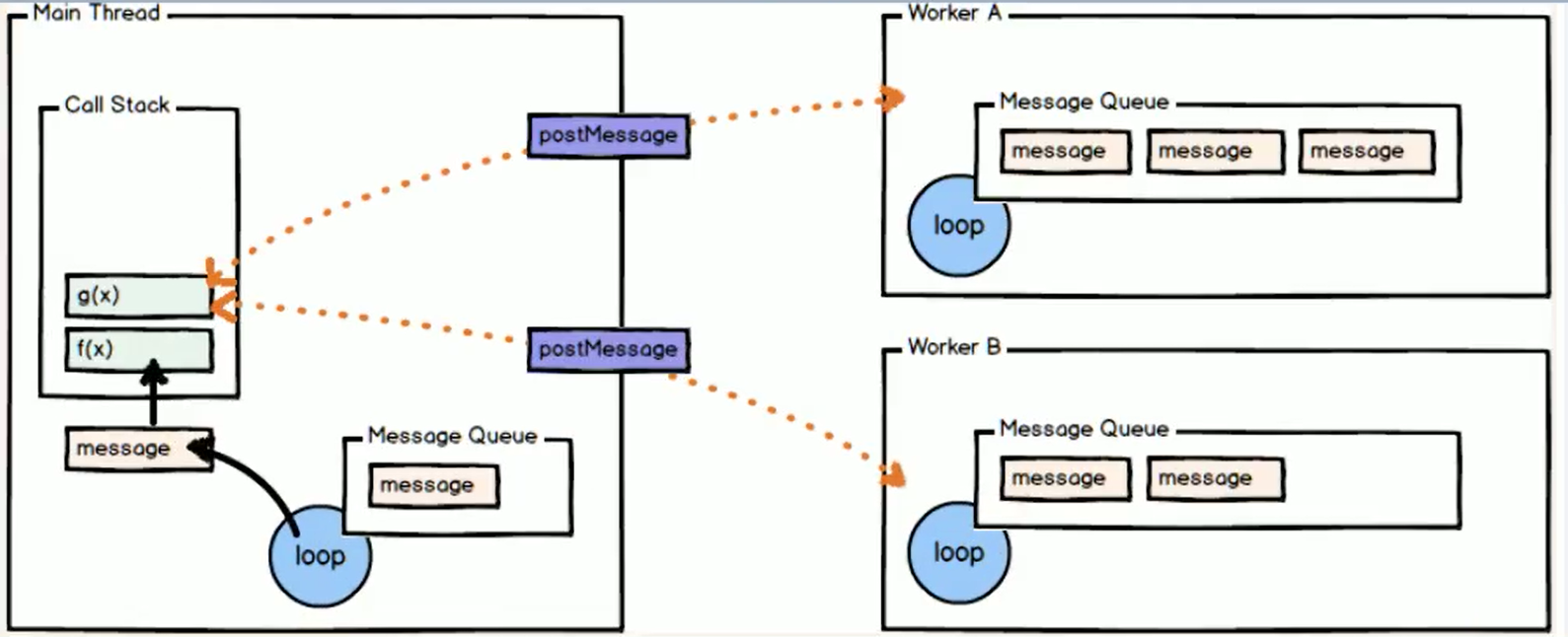
我们可以将一些计算量大的程序交给Web Workers执行,不至于让主线程由于一直在计算(被占用)而导致这个见面被冻结,用户的其他交互操作无法响应,从而解放主线程
注意: Web Workers的子线程完全受到主线程的控制,且子线程无法操作DOM,所以JavaScript是单线程非阻塞语言的特性没有改变

如何使用Web Workers
主要用到的API
// 创建web workers实例
const worker = new Worker(path)
// 向另一个线程发送数据
worker.postMessage(data)
// 得到数据后执行的回调函数
worker.onmessage = function () {}
首先需要我们创建一个js文件,这个文件用于定义Web Workers
/* 这个worker.js文件就会作为分线程 */
// onmessage是用于接收到来自主线程的数据时,执行的回调函数
var onmessage = function (e){
console.log(`分线程接收到主线程的数据: ${e.data}`)
var number = e.data
var result = fibonacci2(number)
console.log(`计算完毕,分线程向主线程的发送数据中... ${result}`)
postMessage(result) // 计算完毕后通过postMessage()向主线程发送数据
}
// 计算模块
function fibonacci2(number) {
if (number <= 2 ){
return 1
}else{
return fibonacci2(number-1) + fibonacci2(number-2)
}
}
主线程中我们需要创建web workers实例,并向分线程传递其需要计算的数据
<body>
<input type="text" placeholder="数值">
<button>计算</button>
<script>
const input = document.getElementsByTagName('input')[0]
const button = document.getElementsByTagName('button')[0]
// 在当前的主线程中定义一个worker实例
const worker = new Worker('worker.js')
button.onclick = function () {
var number = input.value
if(number){
//console.log(fibonacci2(number)) // 这一步的计算量是最大的,所以需要把它交给分线程处理
console.log(`主线程向分线程发送数据中...`)
// 向分线程发送需要计算的数据
worker.postMessage(number)
// 接收到来自分线程的数据时,才执行的回调函数
worker.onmessage = function (e){
console.log(`主线程接收到来自分线程的数据: ${e.data}`)
}
}
}
</script>
</body>
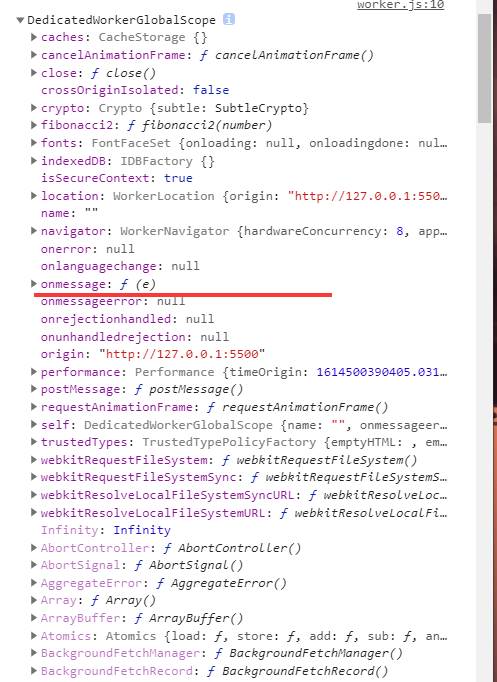
有人可能注意到,worker.js中的onmessage回调和postMessage()都是全局对象的方法,这就需要我们来看看它的的this了
// 在worker.js中
console.dir(this) // 全局对象为DedicatedWorkesGlobalScope
分线程的worker拥有其自己的全局对象

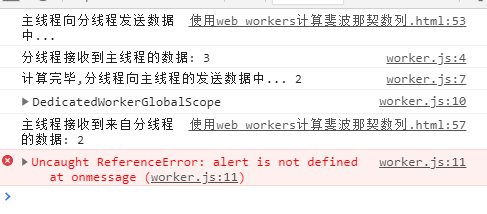
分线程中由于全局对象不再是window,所以像alert()这些属于全局对象window中的方法是不能调用的


设计者这样做的目的就是为了让分线程只是为主线程服务,而并非替换主线程