尝试重新认识instanceof
不少人应该都知道instanceof运算符的作用是检测 对象A 是否是 对象B 的实例, 即:
A instanceof B
但你们知道instanceof是依照什么来判断的吗? 答案是: 原型链
如果A对象能够通过原型链到达B对象,instanceof就会返回true,否则返回false
function Person () {} // Person构造函数
var per1 = new Person () // per1实例对象
console.log(per1 instanceof Person) // true 黄色线的原型链
console.log(per1 instanceof Object) // true 绿色线的原型链

详细分析instanceof的判断流程
步骤总结起来就是两步:
- 找到instanceof右边的对象的显式原型(prototype)后,进行标记
- instanceof左边的对象沿着隐式原型(_proto_)一直向上,能找到标记就是
true,否则是false
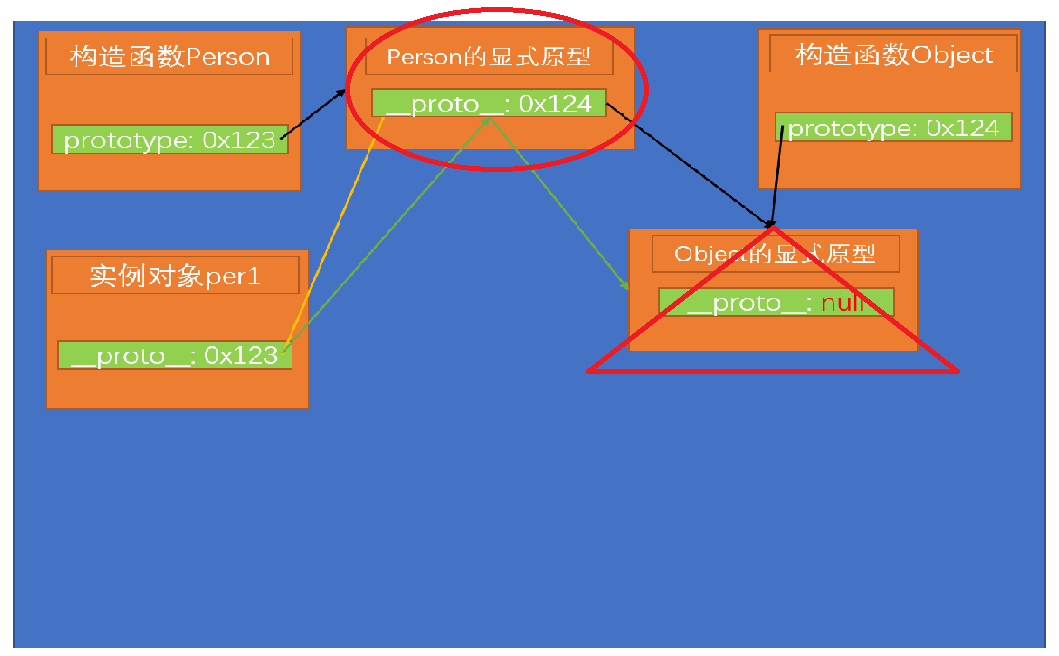
用上面的例子为例
function Person () {} // Person构造函数
var per1 = new Person () // per1实例对象
/*
1. 标记Person.prototype 画圈部分
2. 沿着per1的__proto__向上找
3. 能够找到画圈部分, 返回true
*/
console.log(per1 instanceof Person) // true
/*
1. 标记Object.prototype 画三角部分
2. 沿着per1的__proto__向上找, 绿色线
3. 能够找到画圈部分, 返回true
*/
console.log(per1 instanceof Object) // true

特殊的Function对于instanceof
乍一看,直接懵逼。。。
console.log(Function instanceof Function) // true
console.log(Function.prototype instanceof Object) // true
console.log(Function.__proto__ instanceof Object) // true
console.log(Function instanceof Object) // true
那么我们就运用上面所说的,instanceof判断流程一个个进行解答
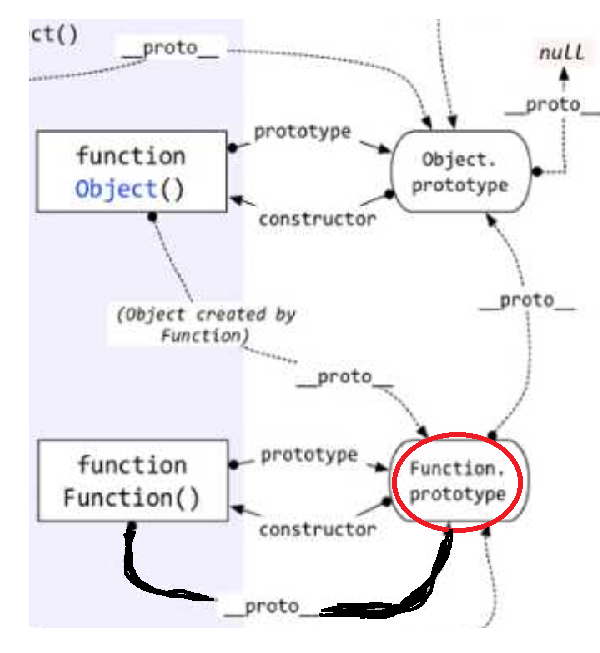
第一个:
// Function构造函数是它自己(Function)的实例(我生我自己)
// 所以这应该毫无悬念是true
/*
但是本着详细探寻,我们依旧进行分析:
1. 标记Function.prototype 画圈部分
2. 沿着Function的__proto__向上找(黑线部分), 能够到达画圈部分, true
*/
console.log(Function instanceof Function) // true

其实第二个与第三个可以合并,因为这两个是一个东西:
console.log(Function.prototype === Function.__proto__) // true 这两个是一个东西
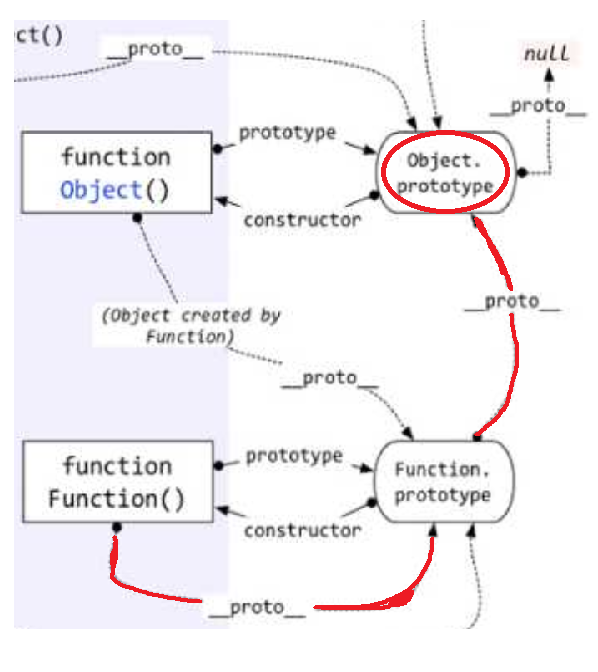
第二与第三个合并分析:
/*
1. 标记Object.prototype 画圈部分
2. 沿着Function的__proto__向上找(黑线部分), 能够到达画圈部分, true
*/
console.log(Function.prototype instanceof Object) // true
console.log(Function.__proto__ instanceof Object) // true

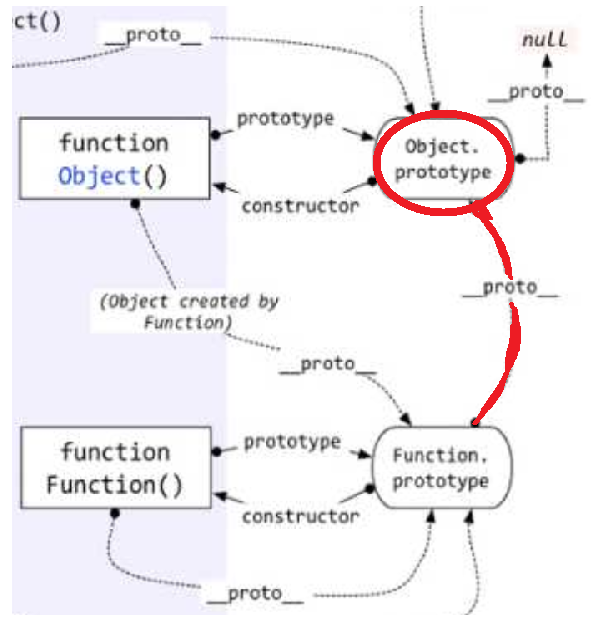
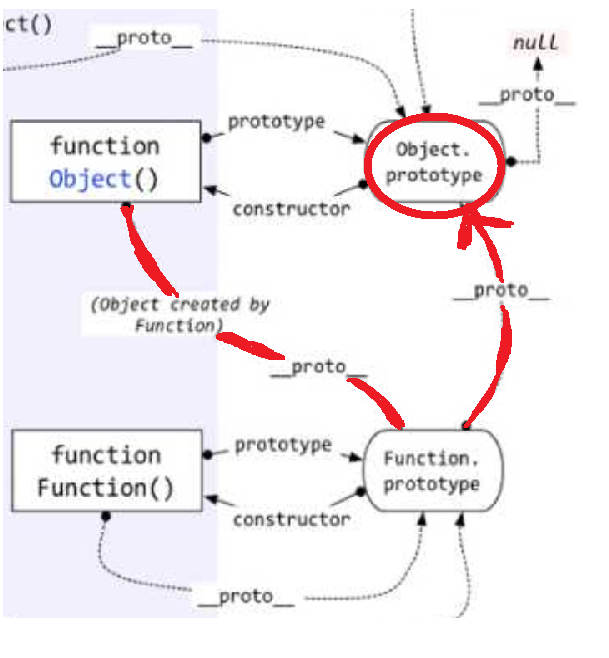
第四个:
/*
1. 标记Object.prototype 画圈部分
2. 沿着Function的__proto__向上找(红线部分), 能够到达画圈部分, true
*/
console.log(Function instanceof Object) // true

Object instanceof Object
大家猜猜结果是什么...
结果是: true
分析见下:
/*
1. 标记Object.prototype 画圈部分
2. 沿着Object的__proto__向上找(红线部分), 能够到达画圈部分, true
*/
console.log(Object instanceof Object) // true

其实原因就是,Object构造函数是new Function()产生的
function Object () {}****