后端代码
def GetMain(request): return render( request, "main.html", { "user1":"张三", "user2":"李四", "namelist":[ "tom","tony","jerry" ], "citydict":{"city":"北京","area":"20万平方公里"}, "person":[ {"name":"老王","age":33,"sex":"男"}, {"name":"老李","age":44,"sex":"女"} ] } )
代码中user1,user2代表单个数据
namelist代表列表
citydict代表字典
person代表列表中的字典
将后端数据传递到前端显示出来,在后端应使用render这个函数,其中第一个参数是请求对象,第二个参数是渲染模板,将数据显示到这个模板中,第三个参数是以字典的形式进行传递。
特殊标记
(1){{变量名称}} :变量名称作为替换符,替换后端传递过来的值,如:例子中后端的字典里user1作为key值,"张三"作为value值,而key值是不可变量,value值是动态数据,在前端中的{{}}中写上user1变量,当模板通过jinja2模板渲染的时候,就将user1替换成value值显示到前端,也就是显示了"张三"的数据
(2){% 代码块%} :通过这个标识符显示代码块。如:for语句循环,if语句等使用
前端代码:
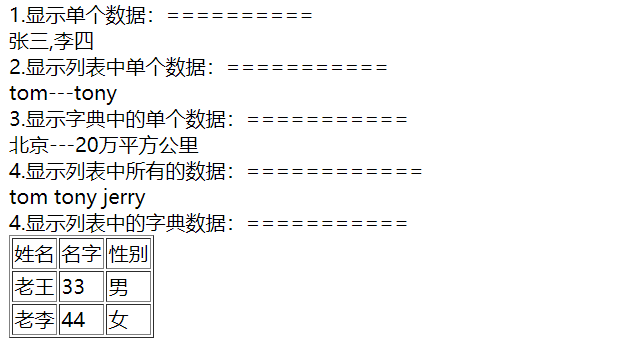
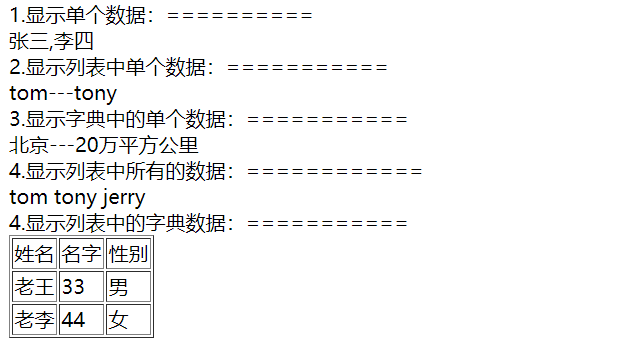
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 1.显示单个数据:==========<br/> {{ user1 }},{{ user2 }}<br/> 2.显示列表中单个数据:===========<br/> {{ namelist.0 }}---{{ namelist.1 }}<br/> 3.显示字典中的单个数据:===========<br/> {{ citydict.city }}---{{ citydict.area }}<br/> 4.显示列表中所有的数据:============<br/> {% for name in namelist %} {{ name }} {% endfor %}<br/> 4.显示列表中的字典数据:===========<br/> <table border="1"> <tr> <td>姓名</td> <td>名字</td> <td>性别</td> </tr> {% for row in person %} <tr> <td>{{ row.name }}</td> <td>{{ row.age }}</td> <td>{{ row.sex }}</td> </tr> {% endfor %} </table> </body> </html>
可以通过上面的例子,可以了解单个数据,列表,字典的显示数据的实现
结果:


=====================================================
for循环:
后端代码:
def if_test(request): subject_list=["python","java","c#","php","c++"] return render(request,"test.html",{"subject_list":subject_list})
前端代码:
{% for subject in subject_list %}
{{ subject }}
{% endfor %}
通过将后端传递到前端的数据,通过遍历循环显示出可迭代对象的所有元素
======================================================
if语句
后端代码:
def if_test(request): scroe_list=[22,34,1,55,78,99] return render(request,"test.html",{"scroe_list":scroe_list})
前端代码:
{% for score in scroe_list %}
{% if score >= 60 %}
{{ score }}
{% endif %}
{% endfor %}
如果score>=60就显示出来,否则不显示
=====================================================
{{ forloop.last }}表示最后一个数据,常用于if语句或for语句中
{% for score in scroe_list %}
{% if forloop.last %}
{{ score }}
{% else %}
{{ score }},
{% endif %}
{% endfor %}
{{ forloop.first }}表示第一个数据