一.基本选择器:

1.交集(AB) 一个元素,必须保证AB两个属性同时具备。
$("input[name]").css("color", "red");
2.并集 (A,B,C) 满足任何一个逗号的分区都会被锁定
$("div,span").css("color", "red");
3.全局
$("*").css("color", "red"); html也是一个标签 * 也会锁定到它。
二. 层次选择器:同辈,子,后代,相邻

后代选择器 $("#menu span"?) 锁定的是ID为menu的一个元素中的span标签
$("#box span").css("color", "red"); 儿孙皆可,重孙也行
子选择器 parent>child 最终定位到的元素对象依然是child,儿子可以,孙子不行
--->选择用处?
.....>购物车
相邻元素选择器 prev+next 直接挨着
同辈元素选择器 prev~sibings 中间有其他元素间隔,也是OK的
三.属性选择器

[name]
$("[href]").css("color", "red");
[name=value]
$("[href=baidu.com]").css("color", "red");
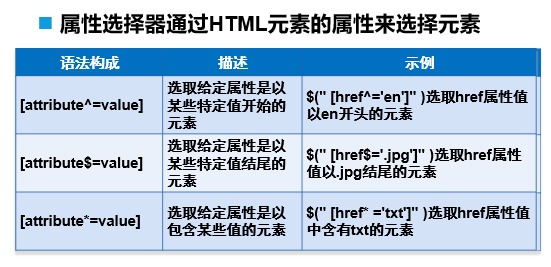
[name^=value]
[name$=value]
[name*=value] 模糊查询
四.基本过滤选择器 : 选择我们需要的。冒号

$("#menu li:first")
li:last
li:eq(1)
li:gt(1)
li:lt(1)
li:even 偶数
li:odd 奇数
:header
:focus 锁定当前文档中获得焦点的对象
$("input").focus();
$("input").css("background","pink");
可见性过滤选择器
:visible
:hidden 所有display:none的元素,也可以选取到type=hidden的
$("[type=button]").click(function() {
$("input:hidden").show();
});
五.JQuery选择器注意事项
1.特殊符号的转义

2.获取这两元素的选择器
