Jquery的程序入口:
<html> <head> <title></title> <script type="text/javascript“ src="JQuery.js"></script> <script type="text/javascript"> $(document).ready(function(){ //这里就是JQuery程序入口了; alert("HELLO JQUERY"); //测试一下喵一下看看Jquery库引用成功了吗! }); </script> </head> <body> </body> </html>
Jquery CSS 选择符:
Jquery基本的选择符| 标签名: | p | $('p') | 取得文档中的所有段落 |
| ID | #some-id | $('#some-id') | 取得文档中ID为Some-id的一个元素 |
| Class | .some-class | $('.some-class') | 取得文档中类为som-class的所有元素 |
还有一点CSS当中的选择符在Jquery中同样是可以使用的,不仅如此Jquery还有一套自己的自定义的选择符让我们使用;
CSS当中的选择符:
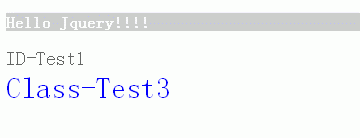
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CSS 选择符</title> </head> <style type="text/css"> .p{background:#ccc; color:#FFF; font-weight:bold;} .test1{font-size:20px; color:#666;} .test2{font-size:30px; color:blue;} </style> <script type="text/javascript" src="../Jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $('p').addClass('p'); $('#test1').addClass('test1'); $('.test2').addClass('test2'); }); </script> <body> <p>Hello Jquery!!!!<p> <div id="test1">ID-Test1</div> <div class="test2">Class-Test3</div> </body> </html>
效果:

其他的一些CSS的选择器也是可以使用的如:
通配选择符 * { sRules }
类型选择符 E { sRules }
属性选择符:
(1)E [ attr ] { sRules }
(2)E [ attr = value ] { sRules }
(3)E [ attr ~= value ] { sRules }
(4)E [ attr |= value ] { sRules }
包含选择符 E1 E2 { sRules }
子对象选择符 E1 > E2 { sRules }
类选择符 E.className { sRules }
选择符分组 E1 , E2 , E3 { sRules }
伪类及伪对象选择符:
(1)E : Pseudo-Classes { sRules }
(2)E : Pseudo-Elements { sRules }