复习CSS时发现很多选择器不会,因为平时很少用到。现在干脆一不做二不修,全部温习一遍。本文参考http://css.doyoe.com/.
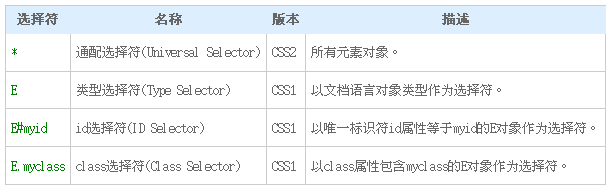
一、元素选择器

图片来自:http://css.doyoe.com/
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>元素选择器</title> <style type="text/css"> h1{ background: red; } #ppp{ color: blue; } .ccc{ border: 1px solid yellow; } </style> </head> <body> <h1>我是h1</h1><br> <p id="ppp">我是p</p><br> <ul class="ccc"> <li>我是li1</li> <li>我是li2</li> <li>我是li3</li> <li>我是li4</li> <li>我是li5</li> </ul> </body> </html>
二、关系选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>元素选择器</title> <style type="text/css"> .u1 li{ border: 1px solid blue; } .u2>li{ border: 1px solid blue; } .u3 li+li{ background: yellow; } .u4 .firstli~li{ border: 1px solid black; } </style> </head> <body> <h6>第二个ul</h6> <ul class="u1"> <li>我是li1</li> <li>我是li2</li> <li>我是li3</li> <li>我是li4</li> <li> <ul> <li>我是第二级别的li</li> <li>我是第二级别的li</li> <li>我是第二级别的li</li> </ul> </li> </ul> <h6>第二个ul</h6> <ul class="u2"> <li>我是li1</li> <li>我是li2</li> <li>我是li3</li> <li>我是li4</li> <li> <ul> <li>我是第二级别的li</li> <li>我是第二级别的li</li> <li>我是第二级别的li</li> </ul> </li> </ul> <h6>第三个ul</h6> <ul class="u3"> <li>我是li1</li> <li>我是li2</li> <li>我是li3</li> <li>我是li4</li> <li> <ul> <li>我是第二级别的li</li> <li>我是第二级别的li</li> <li>我是第二级别的li</li> </ul> </li> </ul> <h6>第四个ul</h6> <ul class="u4"> <li class="firstli">我是li1</li> <li>我是li2</li> <li>我是li3</li> <li>我是li4</li> <li> <ul> <li>我是第二级别的li</li> <li>我是第二级别的li</li> <li>我是第二级别的li</li> </ul> </li> </ul> </body> </html>
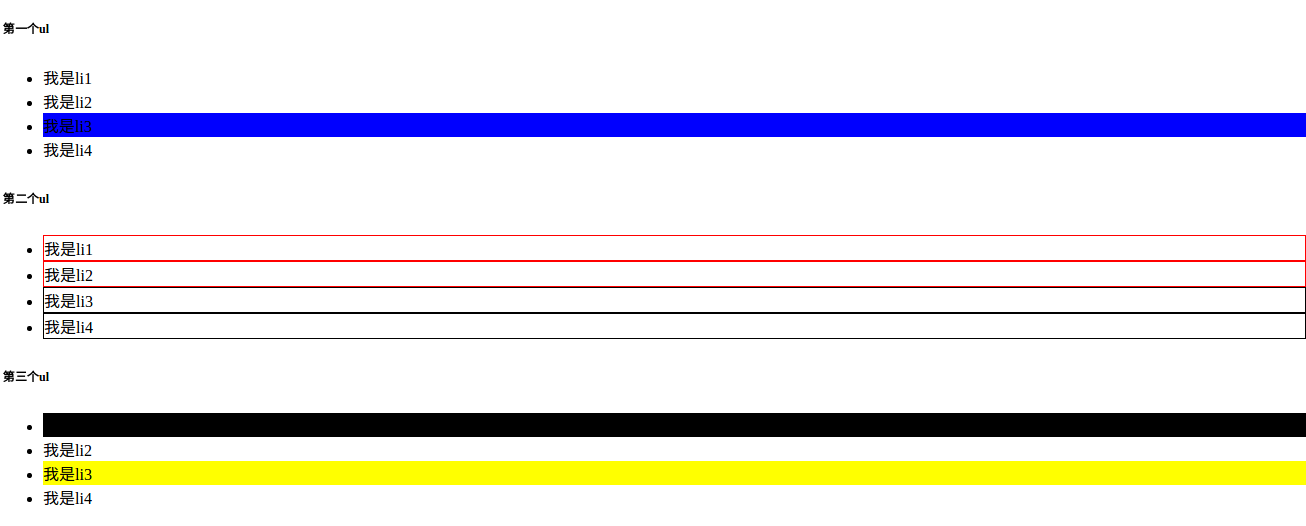
三、属性选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性选择器</title> <style type="text/css"> .u1 li[class]{ background: blue; } .u2 li[class^='aa']{ border: 1px solid red; } .u2 li[class$='bb']{ border: 1px solid black; } .u3 li[class*=dd]{ background: yellow; } .u3 li[class|='aa']{ background: black; } </style> </head> <body> <h6>第一个ul</h6> <ul class="u1"> <li>我是li1</li> <li>我是li2</li> <li class="ddbb">我是li3</li> <li>我是li4</li> </ul> <h6>第二个ul</h6> <ul class="u2"> <li class="aaee">我是li1</li> <li class="aacc">我是li2</li> <li class="ddbb">我是li3</li> <li class="wwbb">我是li4</li> </ul> <h6>第三个ul</h6> <ul class="u3"> <li class="aa-bb">我是li1</li> <li class="xx-aa">我是li2</li> <li class="dd-bb">我是li3</li> <li>我是li4</li> </ul> </body> </html>

四、伪类选择器
天哪这么多,用不了那么多吧。测试几个,容我花5分钟背一背
http://css.doyoe.com/selectors/pseudo-classes/index.htm
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪类</title> <style type="text/css"> .u1 li:first-child{ background: red; } .u1 li:last-child:hover{ background: blue; } .u1 li:nth-child(2){ background: yellow; } ul:empty{ border: 1px solid black; } .u3 li:not(.aa-bb){ background: red; } </style> </head> <body> <h6>第一个ul</h6> <ul class="u1"> <li>我是li1</li> <li>我是li2</li> <li class="ddbb">我是li3</li> <li>我是li4</li> </ul> <h6>第二个ul</h6> <ul class="u2" style="height: 20px"></ul> <h6>第三个ul</h6> <ul class="u3"> <li class="aa-bb">我是li1</li> <li class="xx-aa">我是li2</li> <li class="dd-bb">我是li3</li> <li>我是li4</li> </ul> </body> </html>
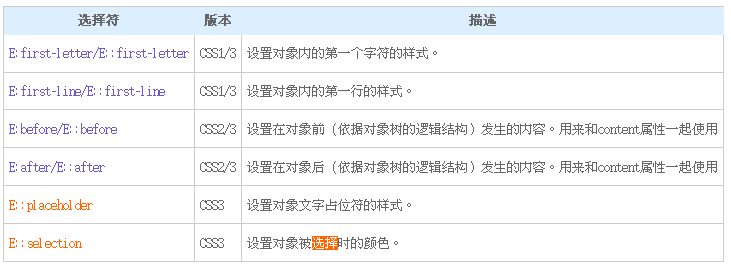
五、伪元素选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性选择器</title> <style type="text/css"> p::first-line{ color: red; } p::first-letter{ font-size: 40px; } p::before{ content: "##"; } p::after{ content: "$$"; } input::placeholder{ color: red; } input::selection{ border: 1px solid blue; } </style> </head> <body> <p>CSS3将伪对象选择符(Pseudo-Element Selectors)前面的单个冒号(:)修改为双冒号(::)用以区别伪类选择符(Pseudo-Classes Selectors),但以前的写法仍然有效。 紫色 链接表示该属性在CSS3有修改或者增加了新的属性值;橙色 链接表示该属性是CSS3新增属性 </p> <input type="text" name="" placeholder="哈哈哈哈"> <input type="text" name="" value="ffffffffff"> </body> </html>
测试完毕!参考:http://css.doyoe.com/