ThinkPHP框架有路由的概念,看起来路由更多的是后端的事情,Angular怎么也会跑出个路由呢?事实上,Angular是着眼于单页应用的,他的一个应用一般来说是一个页面,你所看到的页面内容的改变,事实上只改变了URL地址的#后面的内容。路由要解决的是hash值与视图的对应关系。
一、从一个简单的例子开始
1、安装angular-route模块

2、试一下子看看
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>route test</title> </head> <body> <h1>This is fixed part</h1> <ul> <li><a href="./">home</a></li> <li><a href="./#!/page1">page1</a></li> <li><a href="./#!/page2">page2</a></li> <li><a href="./#!/page3">page3</a></li> </ul> <div ng-view></div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript" src="../node_modules/angular-route/angular-route.min.js"></script> <script type="text/javascript"> angular.module("myApp",['ngRoute']) .config(function($routeProvider,$locationProvider){ $routeProvider .when("/page1",{ templateUrl:"./1.html" }).when("/page2",{ templateUrl:"./2.html" }) .when("/page3",{ templateUrl:"./3.html" }) .otherwise({ templateUrl:"./home.html" }); }) </script> </body> </html>
我发现几乎所有人将路由时都是host/path/#/XX这样的模式,而我发现地址栏并不是如此,地址栏的路径是:http://127.0.0.1/Angular/route/#!/page3。所以上面的a的href有一个奇怪的!。这里不知道是什么情况,请知道的大神指点一下。
Angular的路由依赖ngRoute模块,需要一个$routeProvider的服务,用一个ng-view指令指定路由的视图。
二、路由传参
路由传参是必要的,比如从一个列表页进入一个详情页,需要将被点击的项的id穿过去。
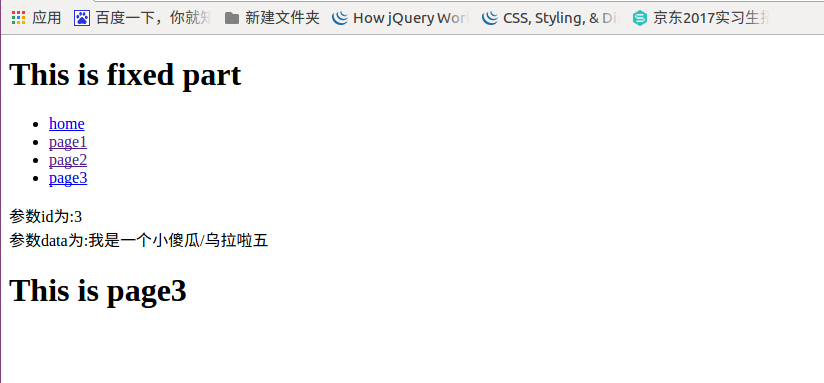
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>route test</title> </head> <body ng-controller="getCtrl"> <h1>This is fixed part</h1> <ul> <li><a href="./">home</a></li> <li><a href="./#!/page1/{{1}}">page1</a></li> <li><a href="./#!/page2/{{2}}">page2</a></li> <li><a href="./#!/page3/{{3}}/我是一个小傻瓜/乌拉啦五">page3</a></li> </ul> <div>参数id为:{{id || "unknown"}}</div> <div>参数data为:{{data || "unknown"}}</div> <div ng-view></div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript" src="../node_modules/angular-route/angular-route.min.js"></script> <script type="text/javascript"> angular.module("myApp",['ngRoute']) .config(function($routeProvider,$locationProvider){ $routeProvider .when("/page1/:id",{ templateUrl:"./1.html" }) .when("/page2/:id",{ templateUrl:"./2.html" }) .when("/page3/:id/:data*",{ templateUrl:"./3.html" }) .otherwise({ templateUrl:"./home.html" }); }) .controller("getCtrl",function($location,$routeParams,$scope){ $scope.$on("$routeChangeSuccess",function(){ if($location.path().indexOf("/page")==0){ var id = $routeParams["id"]; var data = $routeParams['data']; $scope.id = id; $scope.data = data; } }) }) </script> </body> </html>

这里用到了两种传递参数的模式,:id和:data*,前者匹配到下一个/而后者匹配到结束。关于获取参数,我们用到了$routeParams服务,我们侦听路径改变事件,并判断一下是不是我们要获取参数的路径,然后就可以比较容易的拿到参数了。这是一件很棒的事。
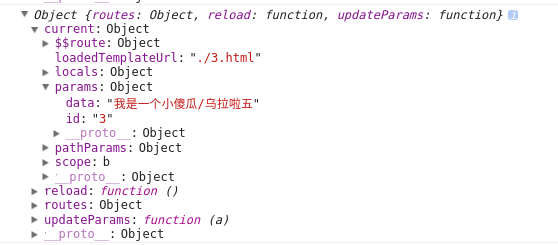
这里介绍一下$route服务

上面显示了$route服务对象,reloac()用于重载视图,$route返回通过$routeProvider定义的路由集合,current返回当前路由信息对象。
一些事件
| 事件名 | 触发条件 |
| $routeChangeStart | 路由改变前 |
| $routeChangeSuccess | 路由改变后 |
| $routeUpdate | 路由刷新 |
| $routechangeError | 路由不能改变 |
三、路由配置
前面的路由都只用到了一个配置项templateUrl,这不够灵活,现在介绍其他配置项。
| 配置项 | 作用 |
| controler | 指定视图的控制器 |
| controllerAs | 指定控制器别名 |
| template | 指定视图内容 |
| templateUrl | 指定视图URL |
| resolve | 指定一组控制器的依赖 |
| redirectTo | 重定向路径 |
| reloadOnSearch | true(默认)仅当$location的search和hash方法改变返值时触发 |
| caseInsensitiveMatch | true(默认)忽略大小写 |
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>route test</title> </head> <body ng-controller="getCtrl"> <h1>This is fixed part</h1> <ul> <li><a href="./">home</a></li> <li><a href="./#!/page1/{{1}}">page1</a></li> <li><a href="./#!/page2/{{2}}">page2</a></li> <li><a href="./#!/page3/{{3}}/我是一个小傻瓜/乌拉啦五">page3</a></li> </ul> <div>参数id为:{{id || "unknown"}}</div> <div>参数data为:{{data || "unknown"}}</div> <div ng-view></div> <script type="text/javascript" src="../node_modules/angular/angular.min.js"></script> <script type="text/javascript" src="../node_modules/angular-route/angular-route.min.js"></script> <script type="text/javascript"> angular.module("myApp",['ngRoute']) .factory('serv',function(){ return { log:function(){ return "hello"; } }; }) .config(function($routeProvider,$locationProvider){ $routeProvider .when("/page1/:id",{ templateUrl:"./1.html" }) .when("/page2/:id",{ templateUrl:"./2.html" }) .when("/page3/:id/:data*",{ templateUrl:"./3.html", controller:"page3Ctrl", resolve:{ data:function(serv){ return serv.log(); } } }) .otherwise({ templateUrl:"./home.html" }); }) .controller("getCtrl",function($location,$routeParams,$scope,$route){ $scope.show = function(){ alert("我是index里边的控制器"); } $scope.$on("$routeChangeSuccess",function(){ if($location.path().indexOf("/page")==0){ var id = $routeParams["id"]; var data = $routeParams['data']; $scope.id = id; $scope.data = data; } }) }) .controller('page3Ctrl',function($scope,data){ $scope.show = function(){ alert("我是page3的控制器"); } console.log(data); }) </script> </body> </html>
这个例子为page3指定了一个控制器,声明了和index中控制器一样方法名的方法,发现page3调用的是自己控制器的方法。然后定义了一个服务,用resolve声明了对它的依赖,发现在page3控制器中可用。
路由就这样愉快的学完了。听说有个uiRoute模块很强大,很方便,改天学学。感觉这个ngRoute已经能解决很多问题了。