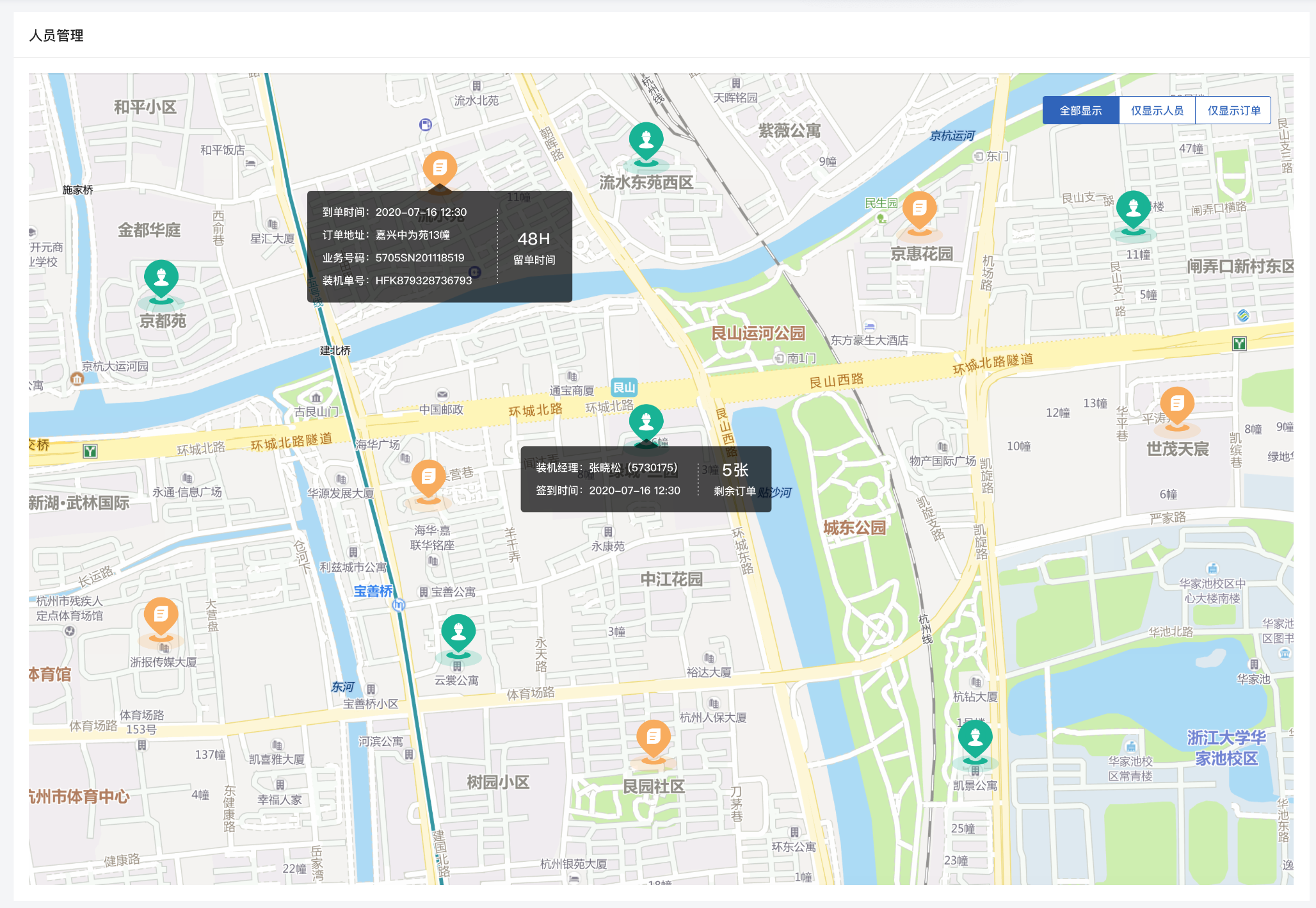
vue-cli创建的项目中使用百度地图,样式如下:

根据后台返回的不同的信息,展示不同的标记以及对应的标记信息,点击鼠标后展示弹窗
首先,引入vue-baidu-map,以展示地图,对应的命令是
npm install vue-baidu-map --save
然后,在main.js中完成全局注册
import BaiduMap from 'vue-baidu-map' Vue.use(BaiduMap, { // ak 是在百度地图开发者平台申请的密钥 ak: 'YOUR_APP_KEY' })
然后在页面中应用
<baidu-map class="bm-view" :center="center" :zoom="zoom" @ready="init"></baidu-map>
绑定的ready是地图的初始化信息,center和zoom一定更要写,不然会导致地图无法出现。下面是数据结构以及一些对应的字段
data() { return { center: { lng: 109.45744048529967, lat: 36.49771311230842 }, zoom: 13, mapData: [], people: [{ lng: 109.45744048529967, lat: 36.49771311230842, type: 'people', orderNum: 5 }, { lng: 110.45744048529967, lat: 35.49771311230842, type: 'people', orderNum: 3 }], orders: [{ lng: 109.75744048529967, lat: 36.49771311230842, type: 'order', stayTime: '12' }, { lng: 109.45744048529967, lat: 36.89771311230842, type: 'order', stayTime: '3' }], tabList: [{ name: '全部显示', type: 'all' }, { name: '仅显示人员', type: 'people' }, { name: '仅显示订单', type: 'order' }], currentTab: 'all', map: null, infoBox: null, content: '', opts: null }; },
下面是地图的初始化
init({BMap, map}) { this.map = map; // 初始化地图,设置中心点坐标 var point = new BMap.Point(119.80250895, 25.48905564); map.centerAndZoom(point, 14); this.setMarker(); // 添加鼠标滚动缩放 map.enableScrollWheelZoom(); },
之后就是根据不同的数据设置不同的标记点
setMarker() { var pointArray = []; if (this.mapData.length > 0) { // 清除地图上的覆盖物 this.map.clearOverlays(); for (var i = 0; i < this.mapData.length; i++) { var pt = new BMap.Point(this.mapData[i].lng, this.mapData[i].lat); pointArray.push(pt); if (this.mapData[i].type == 'order' && this.mapData[i].stayTime < 12) { var myIcon = new BMap.Icon(require('@/assets/image/icon_order_green.png'), new BMap.Size(40, 40)); } if (this.mapData[i].type == 'order' && this.mapData[i].stayTime >= 12) { var myIcon = new BMap.Icon(require('@/assets/image/icon_order_yellow.png'), new BMap.Size(40, 40)); } if (this.mapData[i].type == 'people' && this.mapData[i].orderNum < 5) { var myIcon = new BMap.Icon(require('@/assets/image/icon_person_green.png'), new BMap.Size(40, 40)); } if (this.mapData[i].type == 'people' && this.mapData[i].orderNum >= 5) { var myIcon = new BMap.Icon(require('@/assets/image/icon_person_red.png'), new BMap.Size(40, 40)); } myIcon.setImageSize(new BMap.Size(40, 40)); var marker = new BMap.Marker(pt, { icon: myIcon }); // 创建标注 this.map.addOverlay(marker); this.addClickHandler(this.mapData[i], marker); var item = this.mapData[i]; } var view = this.map.getViewport(pointArray); var mapZoom = view.zoom; var centerPoint = view.center; this.map.centerAndZoom(centerPoint, mapZoom); } },
注意,引入本地图片的时候需要用require引入,再然后就是点击标记的时候显示的弹窗
// 点击标记显示信息窗口 addClickHandler(item, marker) { marker.addEventListener('click', e = > { if (item.type == 'order') { this.content = ` <div class="pop_container" ref="popContainer"> <section> <p><label>到单时间:</label><span>2020-07-16 12:30</span></p> <p><label>订单地址:</label><span>嘉兴中威苑12幢</span></p> <p><label>业务号码:</label><span>122232543564656</span></p> <p><label>装机单号:</label><span>122232543564656</span></p> </section> <section> <p>${item.stayTime}H</p> <p>留单时间</p> </section> </div> `; this.opts = { 400, height: 150, enableMessage: true }; } if (item.type == 'people') { this.content = ` <div class="pop_container people_container"> <section> <p><label>装机经理:</label><span>张晓松(1234567)</span></p> <p><label>签到时间:</label><span>2020-07-16 12:30</span></p> </section> <section> <p>${item.orderNum}张</p> <p>剩余订单</p> </section> </div> `; this.opts = { 400, height: 100, enableMessage: true }; } this.titleName = item.deviceCode ? item.deviceCode : item.buildingName; var p = marker.getPosition(); //获取marker的位置 var marker1 = new BMap.Marker(new BMap.Point(p.lng, p.lat)); this.openInfo(item, marker1); }); },
openInfo(item, p) { var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat); var infoWindow = new BMap.InfoWindow(this.content, this.opts); // 创建信息窗口对象 this.map.openInfoWindow(infoWindow, point); //开启信息窗口 setTimeout(() = > { if ((item.type == 'order' && item.stayTime < 12) || (item.type == 'people' && item.orderNum < 5)) { document.getElementsByClassName('BMap_bubble_content')[0].style.backgroundColor = 'rgba(26,179,148,0.8)'; } if (item.type == 'order' && item.stayTime >= 12) { document.getElementsByClassName('BMap_bubble_content')[0].style.backgroundColor = 'rgba(248,172,89,0.8)'; } if (item.type == 'people' && item.orderNum >= 5) { document.getElementsByClassName('BMap_bubble_content')[0].style.backgroundColor = 'rgba(230,93,93,0.8)'; } }, 100); }
下面是地图样式的改写
.anchorBL, .BMap_cpyCtrl { display: none; } .BMap_bubble_title { color: white; font-size: 13px; font-weight: bold; text-align: left; padding-left: 5px; padding-top: 5px; border-bottom: 1px solid gray; background-color: #0066b3; } /* 消息内容 */ .BMap_bubble_content { background-color: rgba(40, 40, 40, 0.8); padding-left: 5px; padding-top: 5px; padding-bottom: 10px; border-bottom-left-radius: 8px; border-bottom-right-radius: 8px; } /* 内容 */ .BMap_pop div:nth-child(9) { top: 35px !important; border-radius: 7px; } .BMap_pop div:nth-child(5) { display: none; } /* 左上角删除按键 */ .BMap_pop img { // top: 43px !important; // left: 215px !important; display: none; } .BMap_top { display: none; } .BMap_bottom { display: none; } .BMap_center { display: none; } /* 隐藏边角 */ .BMap_pop div:nth-child(1) div { display: none; } .BMap_pop div:nth-child(3) { display: none; } .BMap_pop div:nth-child(7) { display: none; }