1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>生成图片列表</title> 5 <style type="text/css"> 6 *{ margin: 0px; padding: 0px; } 7 .bpp4{ width: 700px; height: 280px; padding-left: 10px; padding-bottom: 10px; border: 1px solid #333333; margin: 30px auto; } 8 .bpp4 div{ width: 128px; height: 128px; margin-top: 10px; margin-right: 10px; float: left; transition: all .1s; } 9 .bpp4 div.current{ box-shadow: 2px 2px 5px #808080, -2px -2px 5px #808080; transform: translateZ(2000px); } 10 </style> 11 12 <script src="../../jquery-3.4.1.min.js"></script> 13 14 </head> 15 <body> 16 <div class="bpp4"> 17 18 </div> 19 20 <script type="text/javascript"> 21 $(document).ready(function(){ 22 // 创建数组 23 var colorimg = ["pink", "yellow", "orange", "green", "blue", "grey", "red", "purple", "bisque", "olive"]; 24 // 生成子元素 25 for(var i in colorimg){ 26 $(".bpp4").append("<div></div>"); 27 } 28 // 遍历元素 29 $(".bpp4 div").each(function(i){ 30 $(this).css("background", colorimg[i]); 31 $(this).hover(function(){ 32 this.className += "current"; 33 } 34 ,function(){ 35 this.className = ""; 36 }); 37 }); 38 }); 39 </script> 40 </body> 41 </html>
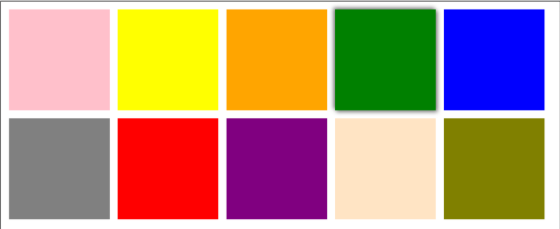
效果图:

作者:彼岸舞
时间:2020�731
内容关于:工作中用到的小技术
本文来源于网络,只做技术分享,一概不负任何责任