嵌套路由

实现嵌套路由有两个步骤
创建对应的子组件,并在路由映射中配置对应的子路由
组件内部使用router-view 标签渲染
创建组件

homeMessage.vue
<template>
<div>
<h2>消息1</h2>
<h2>消息2</h2>
<h2>消息3</h2>
</div>
</template>
<script>
export default {
name: "HomeMessage"
}
</script>
<style scoped>
</style>
homeNews.vue
<template>
<div>
<h2>新闻1</h2>
<h2>新闻2</h2>
<h2>新闻3</h2>
</div>
</template>
<script>
export default {
name: "HomeNews"
}
</script>
<style scoped>
</style>
修改index.js
{ path: '/home', name: 'home', component: home, children:[ { path:'news', component:homeNews }, { path:'message', component:homeMessage }, ] }
修改home.vue
<template>
<div>
<h2>this is home!</h2>
<router-link to="/home/news">新闻</router-link>
<router-link to="/home/message">消息</router-link>
<router-view />
</div>
</template>
<script>
export default {
name: "Home"
}
</script>
<style scoped>
</style>
<template>
<div>
<h2>this is home!</h2>
<router-link to="/home/news">新闻</router-link>
<router-link to="/home/message">消息</router-link>
<router-view />
</div>
</template>
<script>
export default {
name: "Home"
}
</script>
<style scoped>
</style>
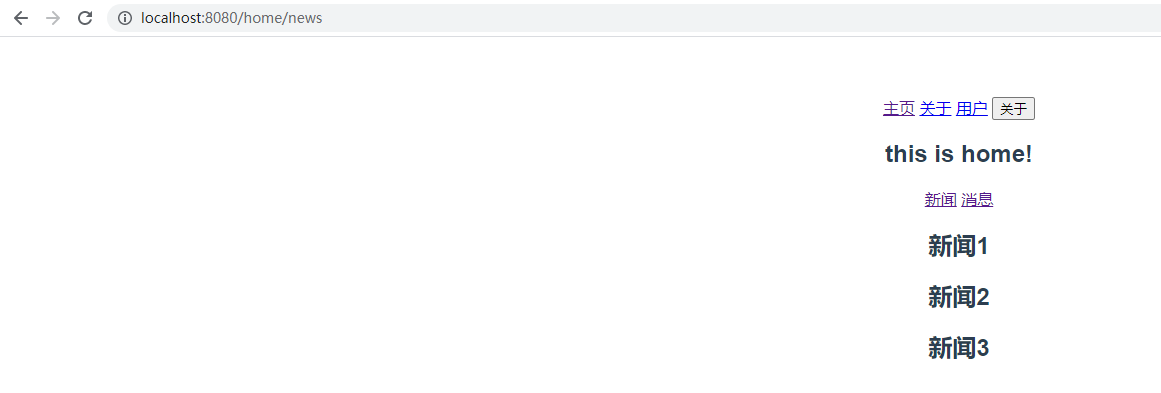
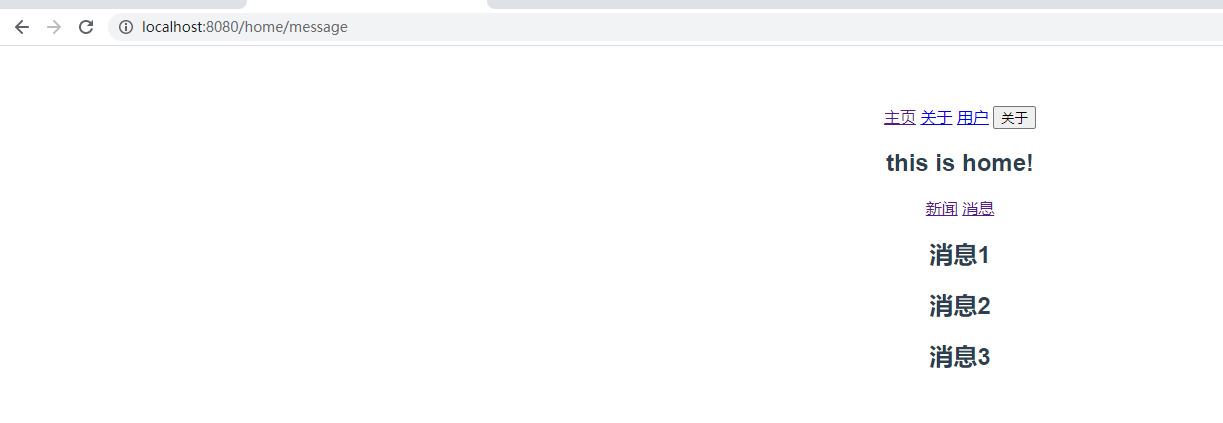
效果

点击新闻

点击消息

作者:彼岸舞
时间:2021�628
内容关于:VUE
本文属于作者原创,未经允许,禁止转发