传递参数
- 传递参数的主要两种类型:params和query
- params
- 配置路由格式:/router/:id
- 传递的方式:在path后面跟上对应的值
- 传递后形成的路劲:/router/123./router/abc
- query的类型
- 配置路由格式:/router,也就是普通配置
- 传递的方式:对象中使用query的key作为传递方式
- 传递后形成的路径:/router?id=123,/router?id=abc
query
新建Profile.vue
<template>
<div>
<h2>this is profile</h2>
<h2>{{$route.query.name}}</h2>
<h2>{{$route.query.age}}</h2>
<h2>{{$route.query.height}}</h2>
</div>
</template>
<script>
export default {
name: "Profile"
}
</script>
<style scoped>
</style>
修改index.js

修改App.vue
<router-link :to="{path:'/profile',query:{name:'flower',age:18,height:1.70}}" replace>档案</router-link>
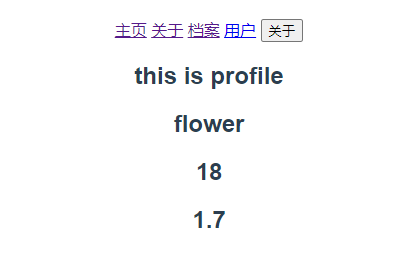
效果

作者:彼岸舞
时间:2021�628
内容关于:VUE
本文属于作者原创,未经允许,禁止转发