一、为什么要使用rem布局
前面我写了flex布局的优点,分配伸缩盒容器中子盒子占的份数及排列方式,使其不受屏幕缩放的影响,使布局变得简单。然而,在有些时候,不可避免要给盒子设置高度的值,怎么让高度也随着屏幕大小变化等比例缩放呢?另外,怎么让页面文字大小也随着屏幕的大小变化而缩放呢?rem布局就可以轻松解决这个问题。
二、rem布局的原理
1.rem
首先要了解什么是rem,。在布局中,我们统一使用rem作为设置宽高的基本单位,这样我们可以通过控制页面font-size的大小来使页面元素等比例缩放。
(em是相对于当前对象内文本的字体尺寸,会继承父级元素的字体大小,rem相对的只是HTML根元素的字体大小,不会轻易变)
2.媒体查询和less。(less内容作为了解)
媒体查询是CSS3的新语法,使用 @media查询,可以针对不同的媒体类型定义不同的样式。在rem布局中,就是根据屏幕大小的变化,确定html中的font-size的值。
3.flexible.js
flexible.js就是一个封装好的js文件。将屏幕宽度除以10作为1rem的值,就不用每一个尺寸都用媒体查询判断rem值了。页面中的元素都是以rem来表示宽高的,这样随着屏幕尺寸大小的变化,页面元素也会进行缩放。
使用flexible.js后可以在vscode中安装cssrem插件,并在设置里面的cssrem中设置全局font-size的固定大小(设计稿宽度除以10),cssrem插件可以直接将你输入的页面元素大小都转化为rem值,非常好用,省去在less文件中进行计算了。
三、实例
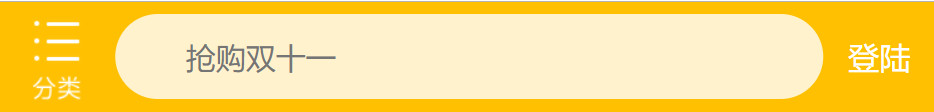
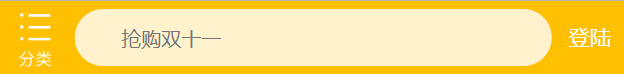
1.实现的效果如下,我们可以发现它的元素根据页面的大小而等比例缩放。
750px屏幕下:

500px屏幕下的效果:

2.实现方法
rem布局实现方式有两种,第一种是rem+less+媒体查询,但是需要多写一个媒体查询less文件,比较麻烦,所以我们经常用第二种。第二种是rem+flexible.js,本文的案例是使用这种方式做的。
3.步骤。
准备工作:安装vscode的插件cssrem,另外在vscode设置中设置默认页面字体大小为750px / 10 = 75px。这样我们在写页面样式时候写上对应的px值,插件会直接将你输入的px值内容转换成对应的rem值,可以看到下面的代码长度的单位都是rem。
首先引入flexible.js并搭建页面结构。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>rem布局详解</title> <script src="js/flexible.js"></script> <!-- 引入flexible.js根据屏幕判断1rem的值 --> <link rel="stylesheet" href="css/normalize.css"> <!-- 引入公用样式 --> <link rel="stylesheet" href="css/index.css"> <!-- 引入css样式 --> </head> <body> <header> <span class="classify"></span> <!-- 左侧分类标志 --> <form action=""> <!-- 中间搜索框 --> <input type="search" placeholder="抢购双十一"> </form> <a href="#" class="login">登陆</a> <!-- 右侧登录标志 --> </header> </body> </html>
然后书写css样式如下:
第一步,加入媒体查询条件。设置在页面大于设计稿宽度时,也按设计稿宽度设置font-size大小。html中设置的字体大小容易被覆盖,所以加上!important进行提权。
@media screen and (min-750px){ html{ font-size: 75px!important; } }
第二步:body修饰。body要是10rem即设计稿宽度。然后根据屏幕缩放。
body{ min-width: 320px; /* 设定移动开发的页面的最大最小值的范围 */ max-width: 750px; width: 10rem; /* body是固定的10rem居中 */ margin:0 auto; }
第三步:header 书写,用到固定定位。
header{ display: flex; /* 父盒子添加伸缩盒布局属性 */ position: fixed; top: 0; left:50%; transform: translateX(-50%); width: 10rem; height: 1.173333rem; background-color: #ffc001; }
第四部:其余代码如下:
*{ margin: 0; padding: 0; } .classify{ width: .586667rem; height: .933333rem; background: url(../images/classify.png) no-repeat; background-size: .586667rem; margin:.146667rem .333333rem .093333rem; } header form{ flex: 1; /* 子盒子独占1份剩余空间 */ } header input{ width: 100%; height: .906667rem; margin-top: .133333rem; border-radius: .453333rem; background-color: #fff2cd; padding-left: .746667rem; font-size: .32rem; border: none; /* 去除边框和轮廓线 */ outline: none; } .login{ /* display: block; 因为父盒子是伸缩盒布局,所以不需要 */ margin: .133333rem .266667rem; height: .906667rem; line-height: .906667rem; font-size: .333333rem; color: #fff; text-decoration: none; }
四:总结
rem的好处我们可以显而易见得看到了,任何长度都可以换成rem单位,这样页面元素可以随着页面大小变化进行缩放。实际开发中一般用混合式开发flex+rem模式。