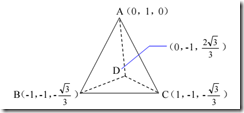
在Direct3D中,实体模型中的一个点可能被 多个三角形面所共用,如下图,虽然只有4个顶点,却由4个三角形面组成.
屏幕剪辑的捕获时间: 2007-6-27, 9:46
如果把顶点数据按对应图元的格式,直接放进顶点缓存区,该棱锥使用三角形列,4个锥面其需要4*3=12个顶点,也就是有8个顶点是重复的.如果实体比较复杂,重复的顶点会更多,造成资源浪费.
为些Direct3D引入了索引缓存的概念,把顶点的具体数据和代表图元格式的顶点顺序分开存储:顶点数据仍然放到顶点缓存区中,索引缓存区则按照图元格式,顺序存放顶点的索引.
以上图为例:头等在顶点缓存中保存A、B、C、D这4个顶点的FVF数据项,相应的索引为0、1、2、3;然后按照三角形列的组成顺序,把顶点索引值存入索引缓存区,4个三角形分别为△ACB、△ADC、△ADB、△BCD(注意顶点排列顺序和可视面的关系),则索引序列为0 2 1 0 3 2 0 1 3 1 2 3.这样原本要用12个顶点数据构建一个三棱锥,索引缓存后只需要4个。
CUSTOMVERTEX vertices[]={ // FVF顶点数据 // 四方体
{ 1.0f, 0.25f, 0.0f, D3DCOLOR_XRGB(0,255,255)}, // 蓝白
{ 1.0f, 0.75f, 0.0f, D3DCOLOR_XRGB(0,255,255)},
{0.25f, 0.75f, 0.0f, D3DCOLOR_XRGB(255,0,255)}, // 粉红
{0.25f, 0.25f, 0.0f, D3DCOLOR_XRGB(255,0,255)},
{ 1.0f, 0.25f, 1.0f, D3DCOLOR_XRGB(127,127,255)}, // 蓝
{ 1.0f, 0.75f, 1.0f, D3DCOLOR_XRGB(127,127,255)},
{0.25f, 0.75f, 1.0f, D3DCOLOR_XRGB(255,255,0)}, // 黄
{0.25f, 0.25f, 1.0f, D3DCOLOR_XRGB(255,255,0)}
};
//WORD indices[] = {0,1,2,2,1,3, 0,3,4,4,3,7, 1,2,5,5,2,6, 0,1,4,4,1,5, 3,2,7,7,2,6, 4,5,6,6,5,7};
WORD indices[] = {0,1,3,1,3,2, 0,3,4,3,4,7, 5,1,6,6,1,2, 1,0,5,5,0,4, 3,2,7,2,7,6, 4,5,7,5,7,6};
//创建顶点缓存区, 并获取接口IDirect3DVertexBuffer9的指针
m_pDevice->CreateVertexBuffer(
sizeof(vertices), // 缓存区尺寸
0,D3DFVF_CUSTOMVERTEX,
D3DPOOL_DEFAULT, &m_pVB,NULL);
//把顶点数据填入顶点缓存区
void* pVertices;
m_pVB->Lock(0, sizeof(vertices), (void**)&pVertices, 0);
memcpy(pVertices, vertices, sizeof(vertices));
m_pVB->Unlock();
// 创建索引缓存区, 并获取接口 LPDIRECT3DINDEXBUFFR9 的指针
m_pDevice->CreateIndexBuffer(sizeof(indices),
0,D3DFMT_INDEX16,
D3DPOOL_DEFAULT, &m_pIB,NULL);
// 把索引值填入索引缓存区
void* pIndices;
m_pIB->Lock(0,sizeof(indices),(void**)&pIndices,0);
memcpy(pIndices,indices,sizeof(indices));
m_pIB->Unlock();
渲染:
// 设置自定义的FVF
m_pDevice->SetFVF(D3DFVF_CUSTOMVERTEX);
// 绑定顶点缓冲区至设备数据源
m_pDevice->SetStreamSource(0, m_pVB, 0, sizeof(CUSTOMVERTEX));
// 绑定索引缓存区
m_pDevice->SetIndices(m_pIB);
// 从索引缓存区绘制图元,参数1为图元格式,参数4为顶点数,参数6为三角形数
//m_pDevice->DrawIndexedPrimitive(D3DPT_TRIANGLELIST, 0, 0, 4, 0, 4); // 三角形
m_pDevice->DrawIndexedPrimitive(D3DPT_TRIANGLELIST, 0, 0, 8, 0, 12);
// 绘制图元,其中参数1为图元格式,参数3为三角形数目
//m_pDevice->DrawPrimitive(D3DPT_TRIANGLELIST, 0, 1);