文字排版
| 名称 | 代码 |
|---|---|
| 字体 | font-family |
| 大小 | font-size |
| 颜色 | color |
| 粗体 | font-weight:bold |
| 斜体 | font-style:italic |
| 下划线 | text-decoration:underline |
| 删除线 | text-decoration:line-through |
段落排版
| 缩进 | text-indent:2em |
| 行间距(行高) | line-height:1.5em |
| 中文字间距、字母间距 | letter-spacing:50px |
| 单词间距 | word-spacing:50px; |
| 对齐(块状元素) | text-align:center |
元素分类
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
什么是块级元素
设置display:block可以将元素显示为块级元素
块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
当然块状元素也可以通过代码display:inline将元素设置为内联元素
内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。(css2.1新增),<img>、<input>标签就是这种内联块状标签。
inline-block 元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置。
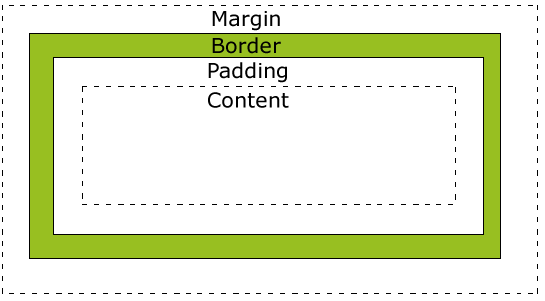
盒子模型

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
1、border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)
2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
border-color:#888;//前面的井号不要忘掉。
3、border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),最常还是用像素(px)
css布局模型
1、流动模型(Flow)
2、浮动模型 (Float)
3、层模型(Layer)
流动模型
第一点,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。如右侧代码编辑器中三个块状元素标签(div,h1,p)宽度显示为100%。
第二点,在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
右侧代码编辑器中内联元素标签a、span、em、strong都是内联元素。
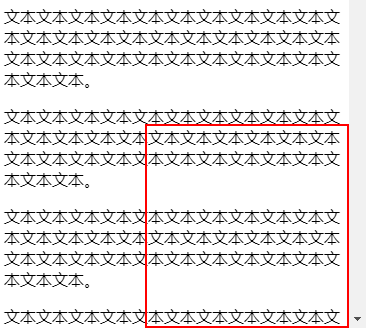
浮动模型
float
什么是层模型
如何让html元素在网页中精确定位,就像图像软件PhotoShop中的图层一样可以对每个图层能够精确定位操作。CSS定义了一组定位(positioning)属性来支持层布局模型。
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
层模型--绝对定位
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
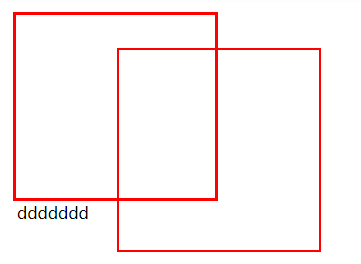
层模型--相对定位(保留自身位置)
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。

从效果图中可以明显的看出,虽然div元素相对于以前的位置产生了偏移,但是div元素以前的位置还是保留着,所以后面的span元素是显示在了div元素以前位置的后面。
层模型--固定定位
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。

Relative与Absolute组合使用
参照定位的元素必须是相对定位元素的前辈元素:
参照定位的元素必须加入position:relative;
盒模型代码简写
margin:10px 15px 12px 14px;/*上设置为10px、右设置为15px、下设置为12px、左设置为14px*/
margin:10px;/*上设置为10px、右设置为10px、下设置为10px、左设置为10px*/
margin:10px 20px;/*上设置为10px、右设置为20px、下设置为10px、左设置为20px*/
margin:10px 20px 30px;/*上设置为10px、右设置为20px、下设置为30px、左设置为20px*/
字体缩写
body{
font:12px/1.5em "宋体",sans-serif;
}
颜色
| 16进制 | 颜色 |
|---|---|
| 000 | |
| f00 | |
| 0f0 | |
| 00f | |
| 0ff | |
| f0f | |
| ff0 | |
| fff(白) | |
| ccc |
长度
px:像素点
em:参照文字大小单位,比如现在的字体大小是16px,那么1em=16px
百分比:参照文字大小,比如50%=16px*50%=8px