
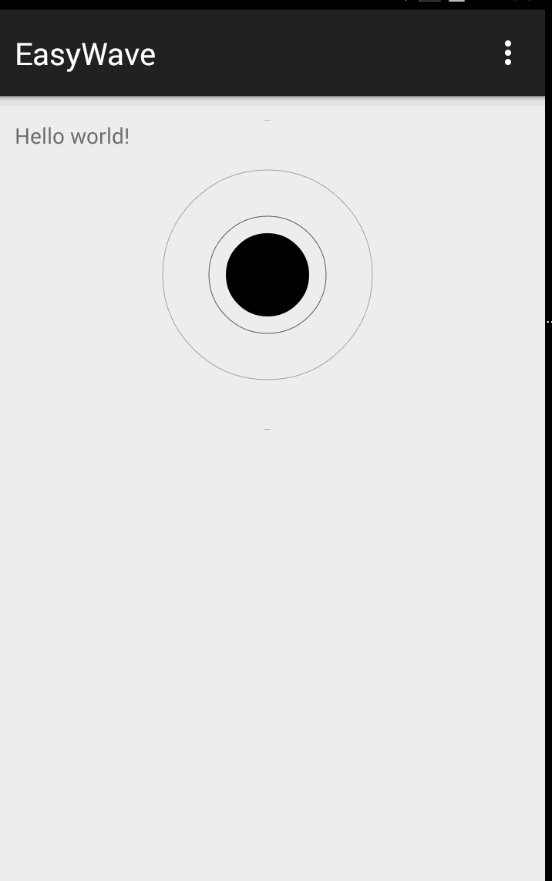
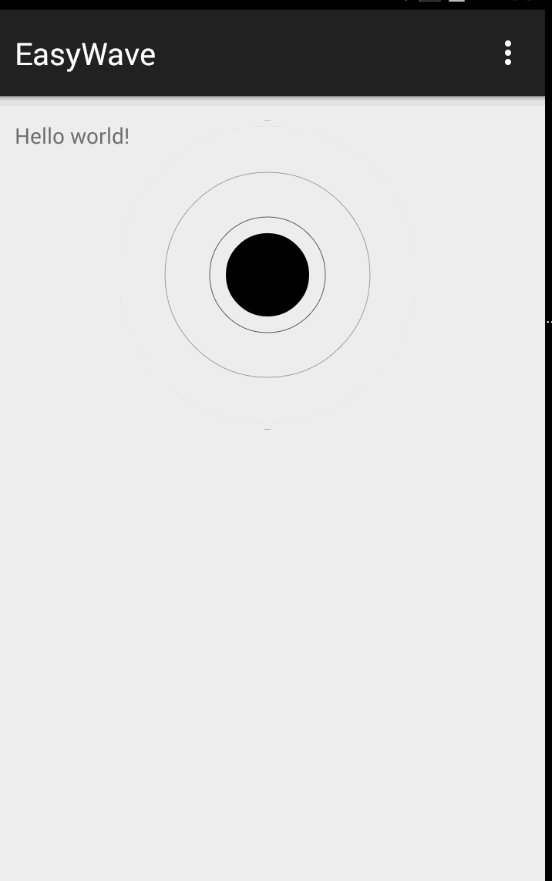
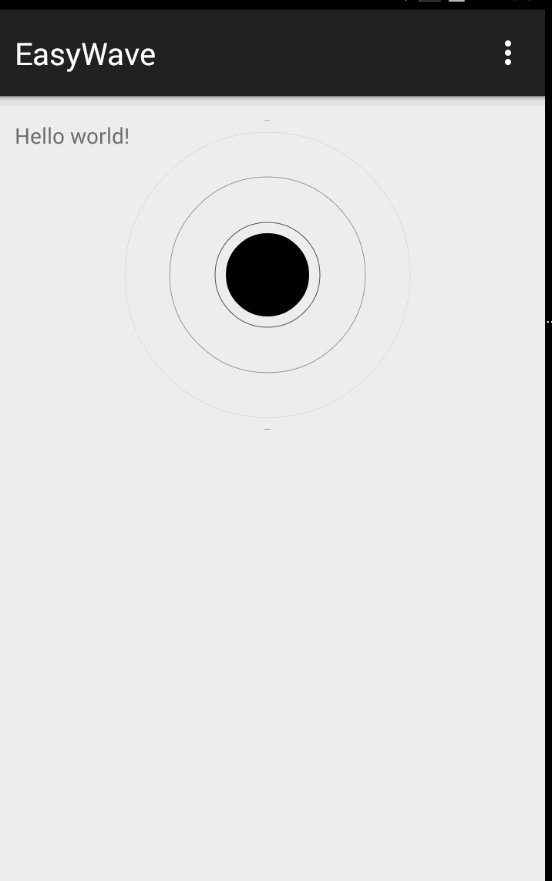
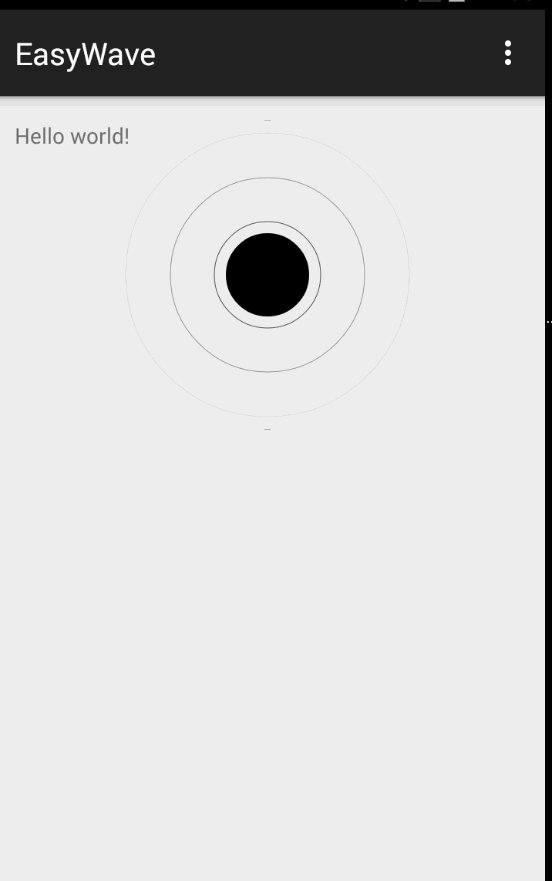
代码就不详细说了,贴出关键代码就行了。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.save();
canvas.drawCircle(width / 2, height / 2, interRadius, interCirclePaint);
if (list != null && list.size() > 0){
int listSize = list.size() ;
int removeIndex = -1 ;
for (int i = 0 ; i < listSize ; i ++){
CircleInfo mcircleInfo = list.get(i);
outPaint.setColor(mcircleInfo.color);
outPaint.setAlpha( 255 - mcircleInfo.radius * 255 / outCircleMaxRadius);
mcircleInfo.radius = mcircleInfo.radius + 1 ;
if (mcircleInfo.radius > outCircleMaxRadius){
removeIndex = i ;
}else {
canvas.drawCircle(width/2 , height /2 , mcircleInfo.radius , outPaint);
}
}
if (removeIndex > 0 ){
list.remove(removeIndex);
removeIndex = -1 ;
}
}
canvas.restore();
if (list == null){
animatorControl();
}
postInvalidate();
}
代码下载地址: https://github.com/flyme2012/EasyWave