title: CSSS选择器总结
date: 2018-07-30 20:11:07
tags: css
在css的学习中有一个很容易让人混乱的就是css选择器,因为选择器有很多种,而且在使用的时候有些类似,有些却相差很远。那么本文就对css选择器,作为一个集中的总结梳理。(注:文中代码因篇幅有限仅写出关键部分代码)

id和class
- id
在元素的属性里加上id标签,然后用“#+id名选择”,如
#z {text-align:center;} <p id="z">id标签</p>
- class
在元素的属性里加上class标签,然后用”.class名称”选择所有具有相同class名称的元素。如:
.center {text-align:center;}
<h1 class="center">flytree</h1>
<p class="center">this line an h1 are centered</p>
<!--也可使特定的元素使用class,如:-->
p.center {text-align:center;}
<h1 class="center">flytree</h1>
<p class="center">only this line is centered</p>
- 混合
当id和class选择的是同一元素的相同属性时,显示id的效果,如:
<style>
.center
{
*text-align:center;*
}
#z {text-align:right;}
</style>
</head>
<body>
<h1 id="z" class="center">同一属性,显示id选择的效果</h1>
</body>
分组和嵌套
- 分组
当多个元素有共同的css样式描述时可以使用分组减少代码,如:
#a,#b,#c {color:blue;}
<p id="a">text</a>
<p id="b">test</a>
<p id="c">text</a>
- 嵌套
当要操作元素内部的子元素时可以使用嵌套来进行操作,如:
div p {text-align:center;}
<div>
<p>name</p>
</div>
组合选择符
- 后代选取器
以空格分隔,选取改元素的所有后代,其实就是嵌套的选择的格式啦,如:
div p {text-align:center;}
<div>
<div> <p>name</p> </div>
<p>age</p>
</div>
则name和age都会居中,选择的只要是后代就行,可以是子元素的子元
- 子元素选择器
以大于号分隔,子选取元素的直接后代,如:
div>p {text-align:center;}
<div>
<div> <p>name</p> </div>
<p>age</p>
</div>
则只有age会居中显示
- 相邻兄弟选择器
以加号分隔,若元素有共同的父元素,则可以选择紧接在另一元素后的元素,如:
div+h1 {color:blue;}
<div>
<p>name</p>
<p>age</p>
</div>
<h1>test</h1>
则test的颜色会为蓝色
- 普通兄弟选择器
以波浪号分隔,若元素有共同的父元素,选取所有指定元素之后的相邻兄弟元素,如:
div~p {color:blue;}
<div>
<h1>test</h1>
</div>
<p>name</p>
<p>age</age>
则name和age都会被选择变为蓝色。
属性选择符
- 简单属性选择
[属性]使用,无论什么属性,该选择器会选择所有具有该属性的元素,如:
a[href] {color:green;}
<a href="http://www.baidu.com">baidu</a>
则所有具有href属性的元素都会被选择,baidu和sina就会为绿色。
可以选择多属性,如:
a[href][title] {color:green;}
<a href="http://www.baidu.com" title="baidu">百度</a>
<a href="http://www.sina.com">sina</a>
则只有”百度“会变绿。
- 属性值选择
选择具体到属性的具体属性值,如:
a[href="http://www.baidu.com"] {color:green;}
<a href="http://www.baidu.com">baidu</a>
<a href="http://www.sina.com">sina</a>
则只有baidu会变绿。
也可以选择多个属性值,如:
a[href="http://www.baidu.com"][title="baidu"]
{background-color:green;}
<a href="http://www.baidu.com" title="baidu">百度</a>
<a href="http://www.sina.com">sina</a>
则只有”百度“会变绿。
- 属性,属性值部分匹配
可以用波浪号”~“只匹配部分进行选择(可以想成约等于),如:
img[title~="a"] {border:1px solid black;}
<img src="z.jpg" title="a">
<img src="z.jpg" title="a 1"/>
<img src="z.jpg" title="a 2"/>
<img src="z.jpg" title="a_2"/>
前三行都会匹配,但是a_2不匹配(要用子串匹配属性选择器)。
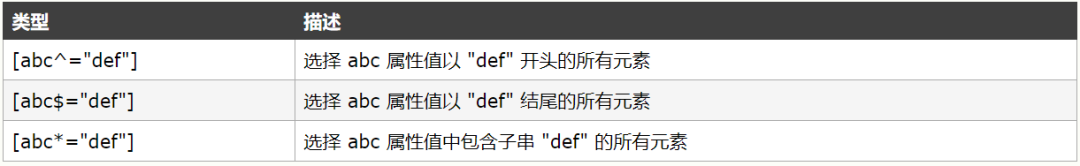
-
子串匹配属性选择器

伪类和伪元素
- 伪类
应用在链接里的伪类
a:link {color: #FF0000}
a:visited {color: #00FF00}
a:hover {color: #FF00FF}
a:active {color: #0000FF}
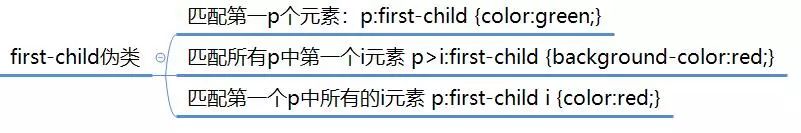
first-child伪类

- 伪元素
first-line:
用于相文中首行设置样式,且只应用于块级元素,可设置的属性有:
font
color
background
word-spacing
letter-spacing
text-decoration
vertical-align
text-transform
line-height
clear
first-letter:
用于设置文本首个字符的样式,且只能用于块级元素,可设置的属性有:
font
color
background
margin
padding
border
text-decoration
text-transform
vertical-align (仅当 float 为 none 时)
clear
line-height
float