引言
解构赋值是ES6中引入的一种能快速方便的进行变量赋值的方法,其主要也就是分为解构和赋值两部分内容。解构者,也就是匹配结构,然后分解结构进行赋值。
数组的解构赋值
使用
const arr = [1,3,5]
const [a,b,c] = arr;
console.log(a) // 1
console.log(b) // 3
//相当于
const a = arr[0]
const b = arr[1]
// 部分结构匹配也能解构,解构不成功就会undefined
const [a] = arr; // a为1
const [a,b,c] = arr; // c为undefined
const [,y] = arr; // y为3
// 可以使用类似rest参数的模式
const [a,...arrs] = arr;
console.log(arrs) // [3,5]
解构时指定默认值,默认值生效的条件,该位置(===)严格等于undefined
const [a,b,x,y=66] = arr; //则y默认值为66
注:若使用[]解构的对象,为非数组且是没有Iterator接口的数据结构,则会报错。
对象的结构赋值
使用
const person = {
name:'zhangsan',
age:18,
lover:{
name:'lishi',
age:20
}
}
const {name,age,lover} = person;
console.log(name); //zhangsan
console.log(lover); //{"name":"lishi","age":20}
// 相当于
const name = person.name;
const age = person.age;
// 若对象属性名无法匹配,则结构失败undefined
const {age0} = person; // age0为undefined
// 可用:类似取别名,则能通过别名取出对应属性的值
// 此时age0为18,age为undefined
const {age:age0} = person;
// 也能嵌套解构
// 解构的时候不应有两个相同的变量名,相当重复声明了
// loverName为lishi
const {name,lover:{name:loverName}} = person;
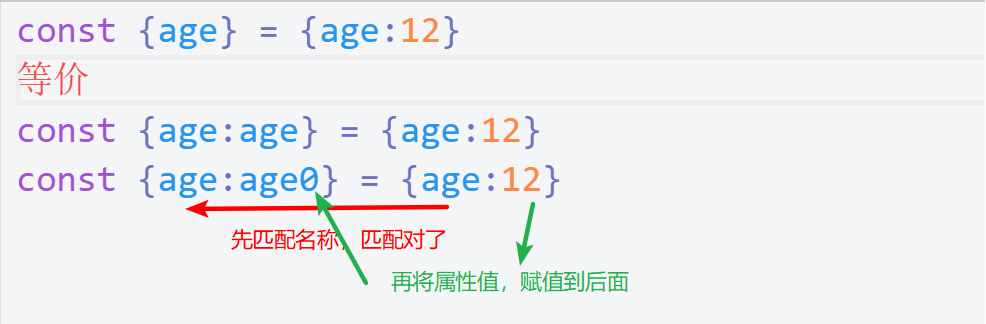
实质
const {age} = {age:12}
等价
const {age:age} = {age:12}

指定默认值,默认值生效的条件,该位置(===)严格等于undefined
const {name='li',age=12} = {age:19}
字符串的结构赋值
const [a,b,c,d] = 'haha';
const {length} = 'haha'; // length为4
函数参数的解构赋值
使用
// 使用上就是对应类型进行解构,然后就可以作参数用了
function foo([a,b]) {return a+b}
let result = foo([1,3]) // result为4
let arr = [[2,1],[2,2]].map(([a,b]) => a+b) //arr [3,4]