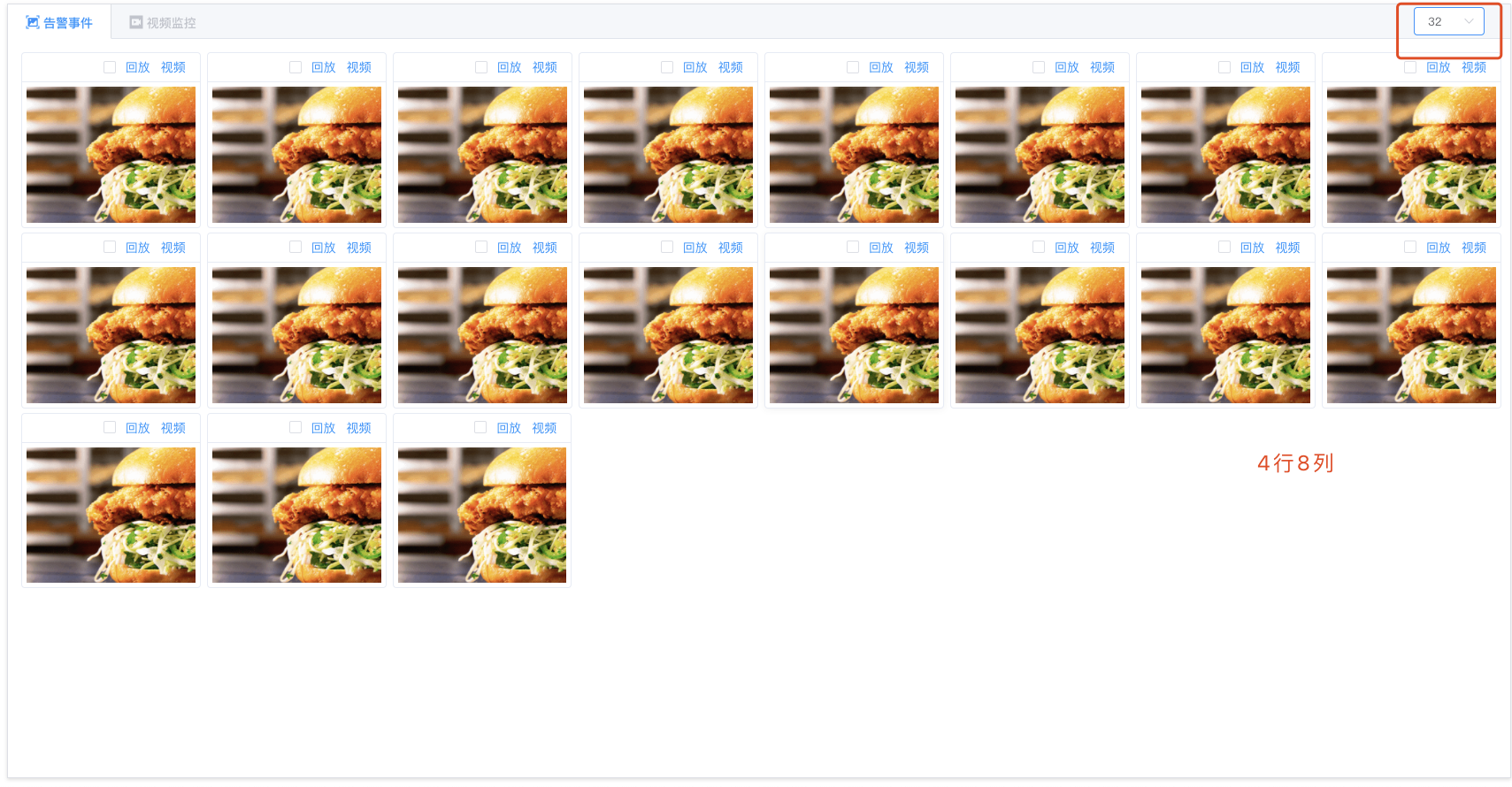
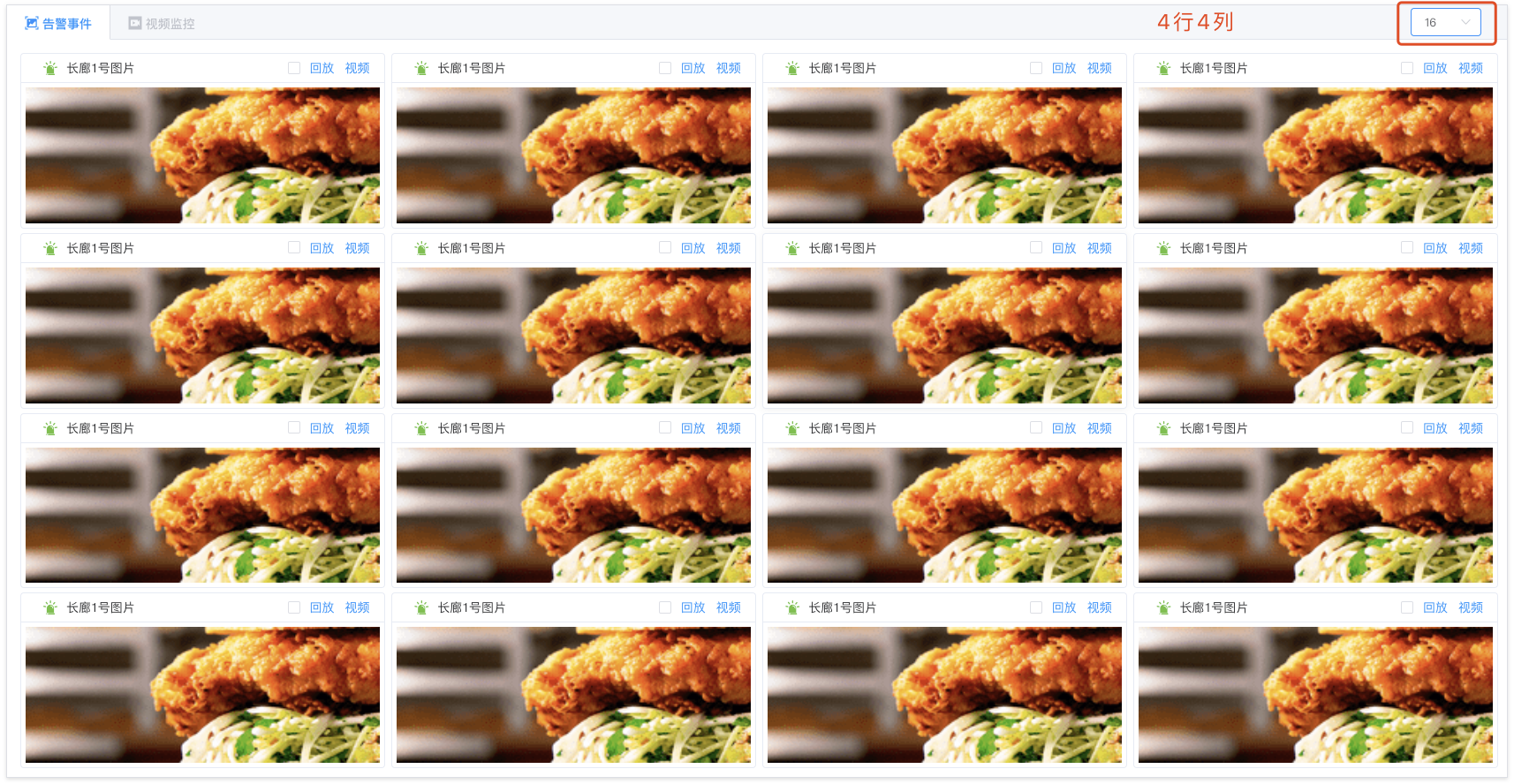
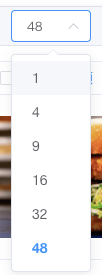
最近项目中有个细节,需要动态计算宽高,按照用户选择项进行固定行以及固定列的展示,用户可选择项有1,4,9,16,32,48,需在一屏内展示完,如果返回列表超过48,则只展示前48张,反之亦然。

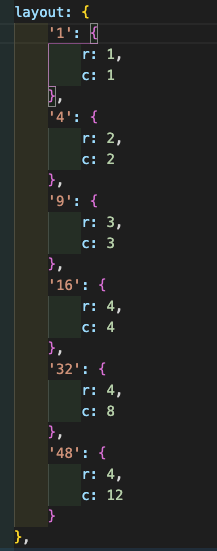
我的思路大致这样:外层div包裹内层循环列表,超过当前窗口则overflow:hidden;里面循环列表每个都动态计算宽高,首先列好相应行数以及列数枚举值:
//r表示行数,c表示列数

//imgNum为当前下拉列表选中项
//--afterWidth为变量,需提前在data中声明,我默认给0
<div class="card-list" :style=" {
overflow: 'hidden',
height: maxHeight + 'px',
maxWidth + 'px',
'--afterWidth': afterWidth
}">
<el-card
v-for="(item,index) in dataList"
:key="index"
:body-style="bodyStyle"
shadow="hover"
:style="{
margin: '5px 0 0 5px',
( maxWidth / layout[imgNum].c - 7) + 'px',
height: ( maxHeight - 5 * layout[imgNum].r ) / layout[imgNum].r + 'px',
}"
>
...内容
</el-card>
data() {
return {
maxHeight: 0,//当前窗口高度
maxWidth: 0,//当前窗口宽度
afterWidth: 0,
dataList: [], //所需渲染列表,可自行模拟数据
}
}
//利用flex布局,满行排列自动平分间距,排列不满左侧对齐,但是我发现flex:auto会有几像素差距,所以给伪元素中设置高度,需要在scss中获取vue中data里变量,特此记录一下
<style lang="scss" scoped>
.card-list{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-content: flex-start;
&::after{
content: "";
display: block;
var(--afterWidth);
//flex: auto;
}
}
</style>
ps:效果如下