echarts中注册事件很多 ,记录下今天做的折线图点击高亮;
查了api,看了半天,发现折线图点击时只能做到圆点变大,并不能实现点击线条,整条线条高亮,也真是醉了。
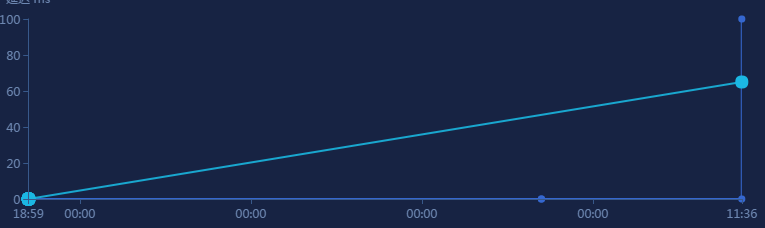
上图:
如图所示,只能圆点变大。。。
贴出代码:
function chartModule () {
var self = this;
var myChart = null;
var prevIndex = null;
this.init = function () {
myChart = echart.init(document.getElementById('myChart'));
};
this.chartInfo = function () {
var option = {
//此处略。。
};
myChart.setOption (option);
myChart.on('click',function(params){
self.highlight(params.seriesIndex);
}
};
this.highlight= function (index){//高亮
prevIndex = index;//记录上次高亮位置
myChart.dispatchAction({
type: 'highlight',
seriesIndex: index,
})
};
this.downplay= function (){ //取消高亮 直接调用就可以
myChart.dispatchAction({
type: 'downplay',
seriesIndex: prevIndex,
})
}
}
如果有人能够点击时直接将整条线条加粗高亮显示,还请大神赐教!!!