后端接口没出来之前怎么办;
拿着接口文档,就可以写逻辑了;
数据当然是要自己造了;
如何造了;
看你了;
恩;
biubiubiu
总结一下,最近在做的两个项目的mock数据的方法(pc端单页面系统 & h5 react(redux))
项目一,pc端单页面系统(mock.js)
1,安装(npm install mock)
2,index页面引用,配置mock.js
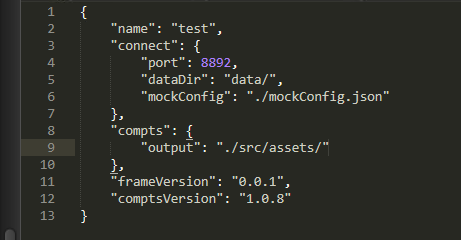
现在用了封装的构建工具,大体思路是一样的,

mock.js (替换实际接口地址)

(正常配置方法)
Mock.mock('http://test.com', {
'name' : '[@name](/user/name)()',
'age|1-100': 100,
'color' : '[@color](/user/color)'
});
2,发送请求
(正常请求方法)
$.ajax({ url: 'http://test.com', }).done(function(data, status, xhr){ console.log( JSON.stringify(data, null, 2) ) })
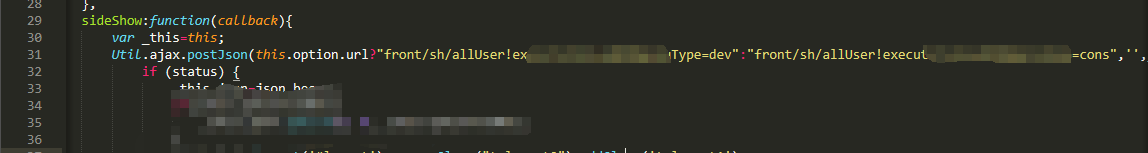
(项目中封装请求方法)

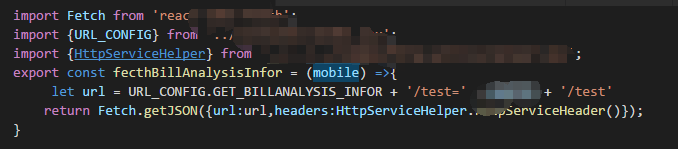
项目二,react(redux) (fetch)