为什么要使用图床
在hugo中,图片是以/static为基准目录的,例如,设baseUrl为https://focksor.gitee.io/,图片文件存放位置是static/img/gitee/123.jpg,那么,编译完成后页面图片引用的地址就是https://focksor.gitee.io/img/gitee/123.jpg,则在Markdown要引用此图片应该用,但是这样带来的问题是,在写作的时候无法看到图片,要经过hugo编译之后才能看到文档图片,这样的写作显然是不友好的。
图床指存储图片的服务器,使用图床存储文档中的图片,那么在使用图片的时候只要写上图片所在的网络地址就好了,这样比较使用静态图片体验显然要好很多。下面介绍Gitee+PicGo的方法来使用gitee作为图床。
为什么需要PicGo
想象一下,使用markdown编写你的博客时,插入截图是什么流程:将截图保存到本地文件夹->将图片文件上传到网络服务器中->复制图片的网络地址->在markdown中输入,这个过程无疑是很繁琐的,而且如果你图片一多,这种过程将会是魔鬼体验。
PicGo是一款免费的图床管理应用,支持拖拽上传,剪切板上传等方式。你可以用它快捷地将图片上传到图床并获得网络链接,而且你可以设置链接格式为markdown,这就意味着你只要直接粘贴到markdown编辑器就可以插入图片了。
安装PicGo
访问PicGo的官方文档以了解PicGo的基本安装和使用方法。如果不想读文档的话,访问PicGo Releases直接下载你的操作系统对应的安装包并完成安装。
注:在安装的时候安装目录千万不能选
C:Program Files下的任何地方,因为PicGo无法解析这一路径,如果你不知道安装在哪里的话,选择仅为我安装,否则在设置Typora时会出现以下错误:failed to launch PicGo app: Command failed: C:Program FilesPicGoPicGo.exe 'C:Program' �����ڲ����ⲿ���Ҳ���ǿ����еij��� ���������ļ���如下图所示
安装npm
由于PicGo的插件需要使用npm进行安装,如果你的电脑上没有安装npm,那么你是无法安装PicGo插件的,而我们接下来要使用一个额外的插件获得gitee支持,所以在此之前先完成npm的安装。
访问node.js的官网,根据官网的指导下载并安装node.js,如果你不想访问的话,点击此处下载,确认安装成功并更换镜像源:
PS C:Usersfocks> node -v
v12.16.1
PS C:Usersfocks> npm config set registry https://registry.npm.taobao.org
设置PicGo用Gitee作为图床
运行PicGo,单击插件设置,在搜索中输入github,安装搜索结果中的github-plus,如下图所示。

在等待安装完成的过程中,移步gitee并创建一个仓库,仓库名随意,但是必须要是公开的仓库,这样图片才能被外部访问。我创建的仓库地址为https://gitee.com/focksor/giteePagesImgs,下文以该地址举例。
作为图床的仓库,一定不能勾掉管理界面的
在线编辑 是否允许仓库文件在线编辑选项,否则使用PicGo管理的时候会导致操作被403 Forbidden。
创建完仓库后,还要创建一个私人令牌,私人令牌是用来允许PicGo访问并更新你的仓库的,这个时候,你已经明白了PicGo的运行原理:PicGo将图片上传到你的gitee仓库,然后返回给你图片的具体地址,这样你用该地址便可以访问到位于仓库的图片了。
创建私人令牌步骤如下:访问新建Gitee令牌,在私人令牌描述中写上便于你了解该令牌用处的文字,并勾选需要的权限,PicGo要使用的私人令牌只需要user_info和projects权限,勾选上后提交,gitee将会返回私人令牌的token,保存该token,因为该token只会出现一次,离开页面过后再不会出现。

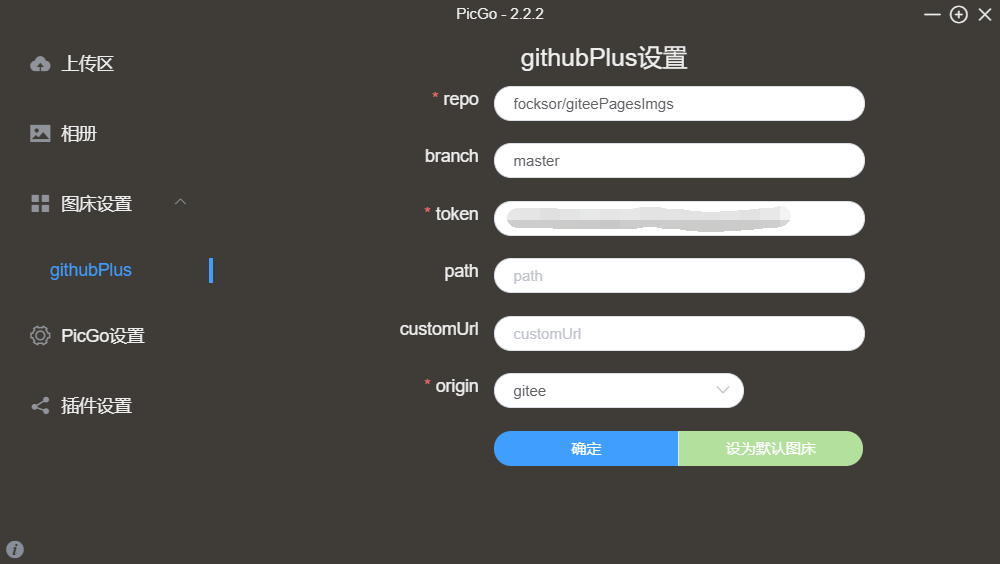
回到PicGo,点击图床设置->githubPlus,在设置中填入repo和token,并选择origin为gitee,即可完成设置。其中,repo要填入owner/repoName,例如,仓库地址为https://gitee.com/focksor/giteePagesImgs,则repo填入的内容为focksor/giteePagesImgs。

上传和管理图片
单击上传区,选择链接格式,使用点击上传或剪贴板图片上传,PicGo会自动上传图片并将符合链接格式的链接复制到剪贴板,你只要按下Ctrl+v即可粘贴图片的链接。
单击相册,你可以看到你上传的所有图片,你可以对所有图片进行复制链接,修改图片URL与删除操作,并可以批量复制或批量删除。
要注意的是,gitee支持外部链接的文件大小限制为1M(不过我也没试过)。
使用Typora+PicGo体验更便捷的写博客姿势
如果你使用Typora作为博客文章编辑器,我建议你使用Typora+PicGo体验更便捷的写博客姿势,如果不是,我建议你使用Typora作为你的博客文章编辑器。如果你不听建议,你可以当我没说。
使用PicGo有效避免了使用图片时候的上传->编写markdown代码的步骤,但是我们能不能把添加到PicGo这一步也省略掉呢?答案当然是可以,Typora内置了使用PicGo自动上传图片的功能,也就是说,在需要使用图片的时候,你只要直接将图片粘贴到Typora就好了,这样就跟使用本地图片的体验毫无差距了。
设置Typora
-
点击Typora左上角的
文件->偏好设置 -
在弹出的界面中定位到
图像,选择插入图片时选项为上传图片,并勾选对网络位置的图片应用上述规则 -
设置完成如图所示

-
选择
上传服务为PicGo(app),点击验证图片上传选项,如果出现如下图所示界面,说明配置已成功,然后你就可以直接在Typora中插入图片了,Typora会自动上传并替换图片地址为网络地址。

如果出现如下错误,请参考安装PicGo
failed to launch PicGo app: Command failed: C:Program FilesPicGoPicGo.exe 'C:Program' �����ڲ����ⲿ���Ҳ���ǿ����еij��� ���������ļ���如果出现以下错误,点击PicGo界面左侧的
PicGo设置->设置Server,并按下图设置Failed to fetch

