一、安装 yarn
前往github项目地址:https://github.com/yarnpkg/yarn
打开Releases页面:https://github.com/yarnpkg/yarn/releases
下载最新版本安装包:https://github.com/yarnpkg/yarn/releases/download/v1.22.4/yarn-1.22.4.msi
下载完成后双击安装,安装成功后,请在windows 系统环境变量path里增加yarn 目录


yarn设置淘宝镜像源
配置淘宝镜像源
yarn config set registry http://registry.npm.taobao.org/ -g
检查镜像源
yarn config get registry
二、安装vue-devtools
https://github.com/vuejs/vue-devtools
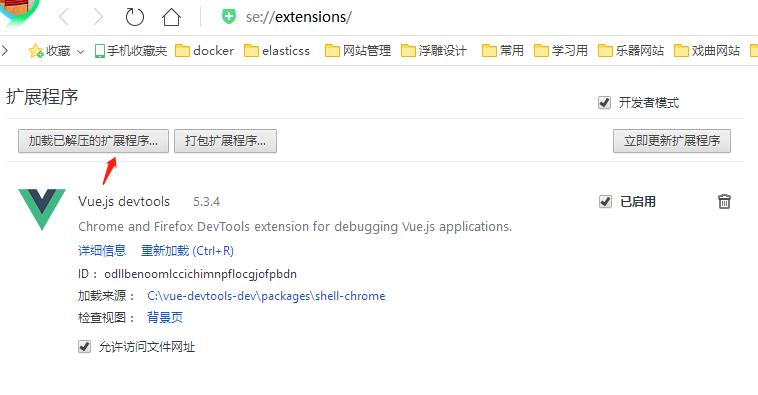
1、Clone this repo 2、cd vue-devtools the newly created folder 3、run yarn install 4、then run yarn run build 5、Open the Chrome extension page (currently under Menu > More Tools > Extensions) 6、Check "developer mode" on the top-right corner 7、Click the "load unpacked" button on the left, and choose the folder: vue-devtools/packages/shell-chrome/ 8、Alternatively to step 3, you can also use yarn dev:chrome to build & watch the unpacked extension

安装成功