1,创建一个test.txt文件,里面是要翻译的内容(key=value的形式,'Username’是key,'Email’是value),这里我是把登录界面转换成英文

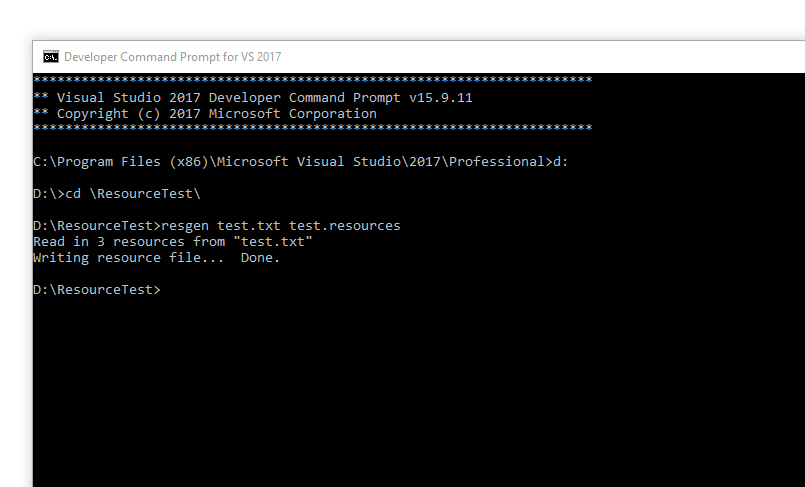
2,打开VS命令提示窗口,将txt文件中的资源转换到resources文件
a.进入到TXT文件目录中(我的文件:D:ResourceTest est.txt)
b.输入 resgen test.txt test.resources 回车,就会发现资源文件test.resources已经生成

3,在controller中新建方法,解析资源文件
[WebMethod] public string GetMulLanguage() { ResourceManager fileText=null; //这里把资源文件test.resources 放在“languageresources”文件夹中的 if (System.IO.File.Exists(HttpRuntime.AppDomainAppPath + "\languageresources\test.resources")) { fileText = ResourceManager.CreateFileBasedResourceManager("test", HttpRuntime.AppDomainAppPath + "\languageresources", null); } Hashtable ht = new Hashtable(); ht.Add("lb_name", fileText.GetString("Username"));//调用3中的GetString方法,注意:GetString括号中的内容一定要和txt文件中的key一致(包括大小写), ht.Add("btn_1", fileText.GetString("Login")); ht.Add("lb_password", fileText.GetString("Password")); return JsonConvert.SerializeObject(ht); }
4,通过Ajax在页面上显示翻译内容
html代码:

<form id="form1"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label" id="lb_name">邮件</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" name="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label" id="lb_password">密码</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" name="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default" id="btn_1">登录</button> </div> </div> </form>
js代码:
$.ajax({ type: "post", url: "GetMulLanguage", dataType: "json", contentType: "application/json;charset=utf-8", success: function (data) {var mullanguage = data; for (var key in mullanguage) { var value = mullanguage[key]; $("#" + key).html(value); } }, error: function () { } })
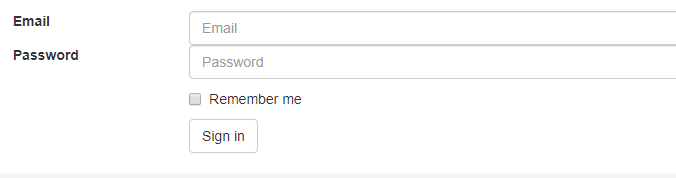
运行查看,登录界面显示的是英文

参考链接:https://blog.csdn.net/qq_40253245/article/details/86086974
