1,在项目中添加 App_GlobalResources(全局文件资源) 文件夹。

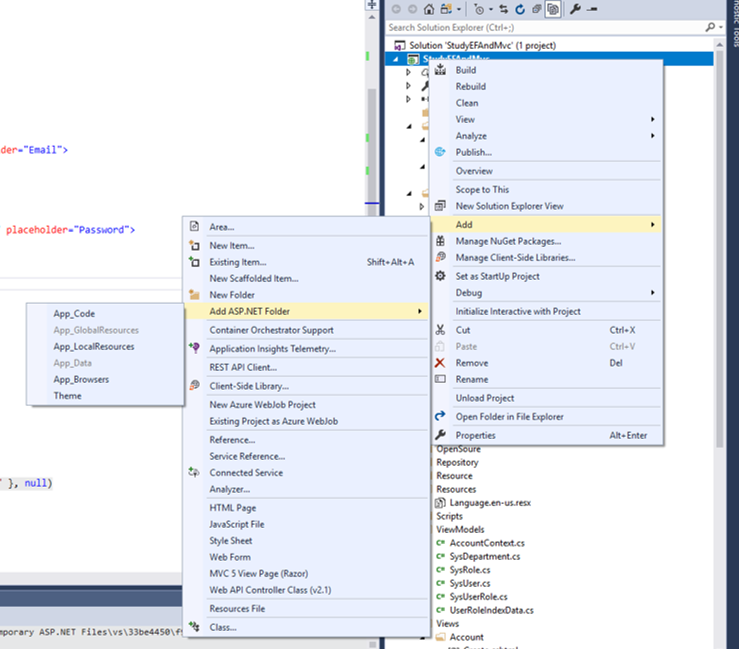
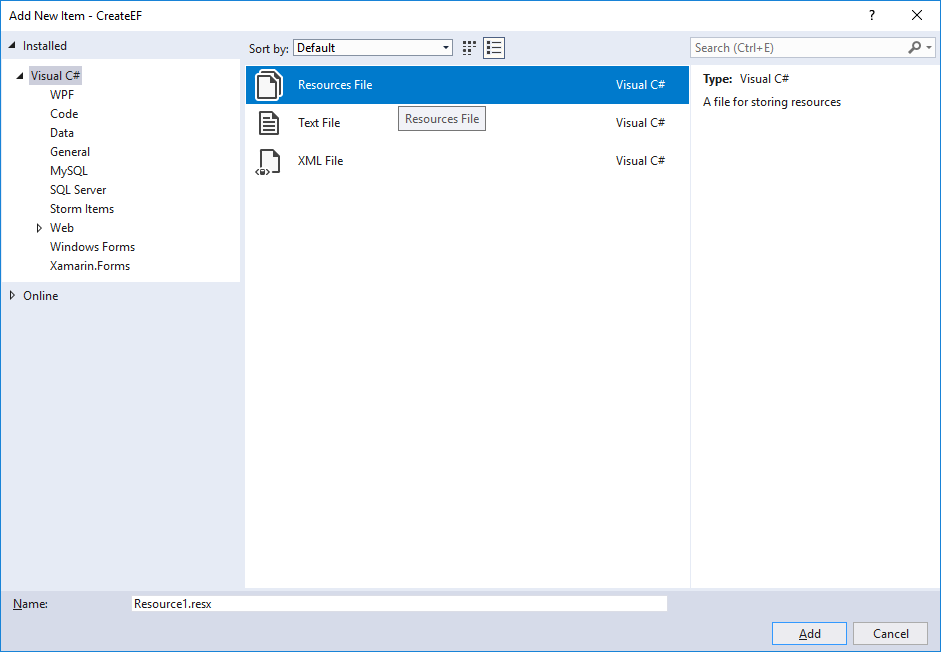
2,在资源文件夹上面右击,Add ——>New Item 添加需要的语言资源文件。

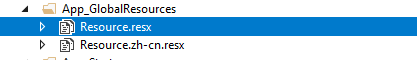
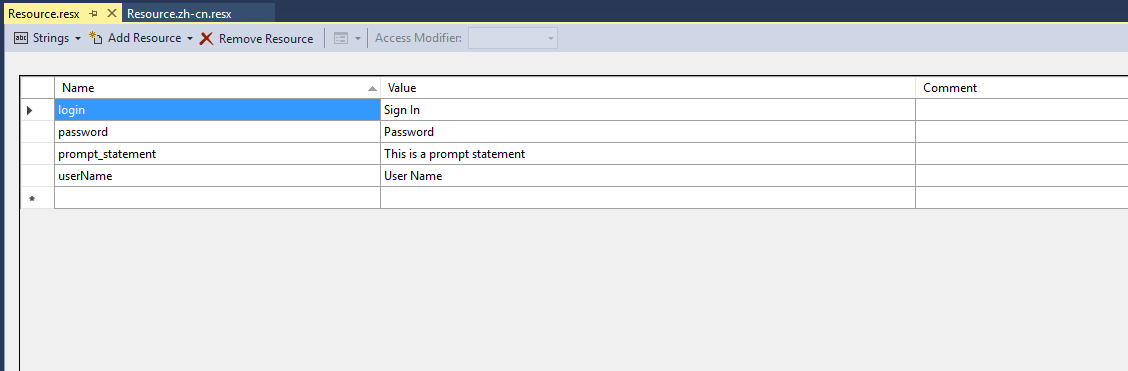
3,向里面添加了2个资源文件,Resource.resx是英文资源,Resource.zh-cn.resx是中文资源文件

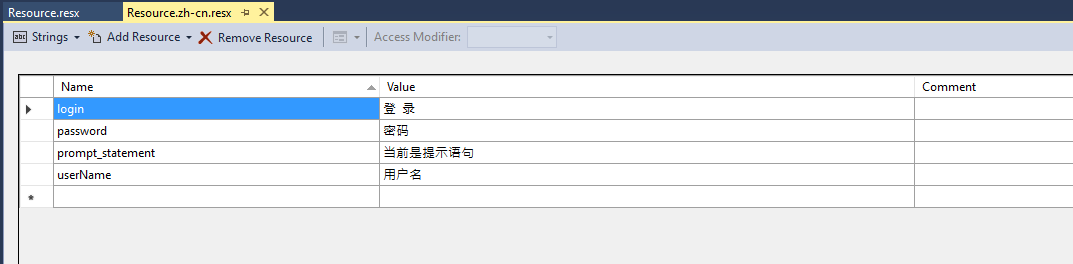
4,这里写一个登陆页面中切换语音,在资源文件中添加相应的语言内容,Name是key,Value是要显示的内容
保持2个资源文件中的key是一样的,才好在英文和中文之间切换


5,前端页面中引用 @using Resources,引用后在需要显示语音的位置处 @Resource.Key(如:"@Resource.userName 就会显示用户名)就可以
@{ Layout = null; } <!DOCTYPE html> @using Resources <html> <head> <meta name="viewport" content="width=device-width" /> <title>Login</title> <link href="~/Content/bootstrap.css" rel="stylesheet" /> </head> <body> <div> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">@Resource.userName</label> <!-----调用在资源文件中写的key-----> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" name="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">@Resource.password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" name="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">@Resource.login</button> </div><br /> <!--------这里切换语音调用 Language控制器中的 Change方法,传递相应的语言参数过去---------> <div class="col-sm-offset-2 col-sm-10"> @Html.ActionLink("English", "Change", "Language", new { LanguageAbb = "en" }, null) @Html.ActionLink("简体中文", "Change", "Language", new { LanguageAbb = "zh-cn" }, null) </div> </div> </div> </body> </html>
6,Language控制器中的change方法代码如下
public ActionResult Change(string LanguageAbb) { if (LanguageAbb != null) { Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(LanguageAbb); Thread.CurrentThread.CurrentUICulture = new CultureInfo(LanguageAbb); } string login = Resources.Resource.login; //也可以在c#中调用资源文件的内容 //可以更新用户的语言设置到数据库 //if (true) //{ // var userID = GetUserID(); // var user = db.AspNetUsers.FirstOrDefault(x => x.ID == userID); // if (user != null) // { // user.Language = LanguageAbb; // db.SaveChanges(); // } //} //更新用户语言 HttpCookie cookie = new HttpCookie("Language"); cookie.Value = LanguageAbb; Response.Cookies.Add(cookie); return Redirect(Request.UrlReferrer.ToString()); }
7,在页面请求时设置语言,向Global.asax.cs 中添加方法
protected void Application_BeginRequest(object sender, EventArgs e) { HttpCookie cookie = HttpContext.Current.Request.Cookies["Language"]; if (cookie != null && cookie.Value != null) { System.Threading.Thread.CurrentThread.CurrentCulture = new System.Globalization.CultureInfo(cookie.Value); System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo(cookie.Value); } else { System.Threading.Thread.CurrentThread.CurrentCulture = new System.Globalization.CultureInfo("en"); //这里会默认选择英文的资源文件 System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo("en"); } }
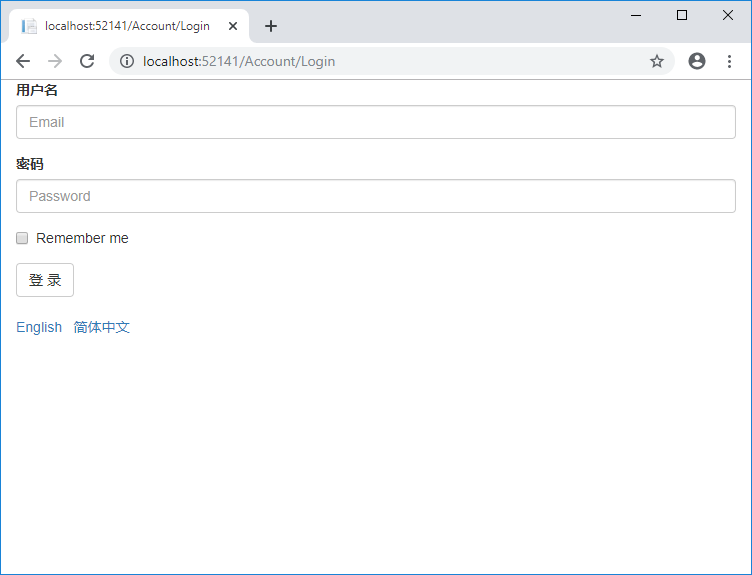
8,最终运行登录界面切换语音


9,如果要在js文件中引用资源文件的内容,可以在前端页面的js里设置全局变量
//然后在其他的js文件中直接引用全局变量 window.l_this_field_cannot_be_empty = '@Resource.prompt_statement'; alert(window["l_this_field_cannot_be_empty"]); console.log('@Resource.prompt_statement');