先看效果图:

实现的效果就是右上角的一个小地图,会随着人物的移动而移动,显示人物的方向,并且可以展示地图设定范围的其他的玩家
制作起来也很简单,不需要任何代码。主要原理就是先创建Render Texture,在角色正上方放置一台摄像机,将摄像机拍摄的画面置于Render Texture中,步骤如下:
1. 创建Render Texture
在Assets文件夹中选择create,创建Render Texture,命名为Map Render
2.创建新的摄像机
创建摄像机,命名为MiniMapCam,并将其Projection设置为正交模式 (Orthographic),并按自己的要求调整它的大小和高度等信息。
因为小地图只需要展示地图和玩家的标志,因此我们将其剔除遮罩 (Culling Mask)设置为地图层和玩家标志层(层可以在Layer中添加,并且将地图和玩家的layer设置为自己创建的层),这样就不会展示场景中的其他物体,同理主摄像机不应该渲染玩家标志
调整完成后,再将其Target Texture设置为步骤1中创建的Render Texture,这样摄像机的画面就会渲染到RenderTexture中,而不是渲染到屏幕上
具体设置如下如

官方文档对Target Texture的解释为 : 将摄像机视图输出到指定的渲染纹理上,设置此引用将禁用此摄像机的渲染到屏幕功能。
3.创建UI接收摄像机渲染的信息
我们再创建一个Raw Image,将其Texture设置为步骤1中创建的Render Texture,设置完成后,可以看到Raw Image中的图片已经变成摄像机的画面了,将它调整到合适的大小和位置
至此,小地图大致已经做完了,但为什么小地图中还是看不到玩家?因为我们还差最后一步
4.创建一个Sphere表示小地图中的玩家
我们创建一个小球,命名为MapMark,将其设置为玩家的子物体(效果图中我使用了两个Sphere,经过一些列的伸缩变换(小球扩大了很多倍,不然无法看清)、更改材质后形成了图中的效果),具体层级关系如下

还需要将小球的碰撞器(Collider)去掉,并且将其Layer设置为你创建好的玩家标志层
注: 如果想用图片表示,可以添加Quad,而不是Sphere,然后将它Mesh Render里面的Material设置为你想要的材质球
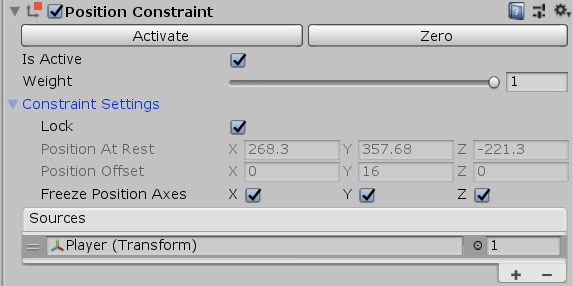
事已至此,所有效果都应该出来了,但你还会发现,当人物移动时,小地图并不会进行跟随,所以我们还需要给摄像机添加一个Positon Constraint组件,并将其设置为Active,和玩家绑定(即在Source中添加玩家)

小地图完成!