一. 普通对象与函数对象
JavaScript 中,万物皆对象!但对象也是有区别的。分为普通对象和函数对象,Object 、Function 是 JS 自带的函数对象。
o1 o2 o3 为普通对象,f1 f2 f3 为函数对象 (凡是通过 new Function() 创建的对象都是函数对象,其他的都是普通对象)
var o1 = {}; var o2 =new Object(); var o3 = new f1(); function f1(){}; var f2 = function(){}; var f3 = new Function('str','console.log(str)'); console.log(typeof Object); //function console.log(typeof Function); //function console.log(typeof f1); //function console.log(typeof f2); //function console.log(typeof f3); //function console.log(typeof o1); //object console.log(typeof o2); //object console.log(typeof o3); //object
构造函数(扩展)
1.var a = {} 其实是 var a = new Object()的语法糖 (a 的构造函数是 Object 函数)
2.var a = [] 其实是 var a = new Array()的语法糖 (a 的构造函数是 Array 函数)
3.function Foo(){...}其实是 var Foo = new Function(...) (Foo 的构造函数是 Function 函数)
二. 构造函数
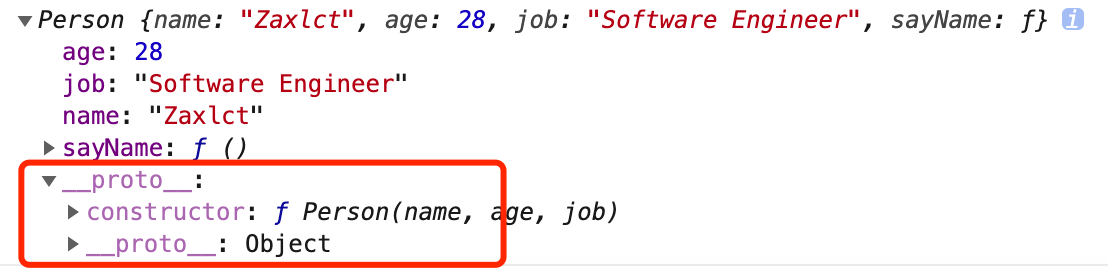
function Person(name, age, job) { this.name = name; this.age = age; this.job = job; this.sayName = function() { alert(this.name) } } var person1 = new Person('Zaxlct', 28, 'Software Engineer'); var person2 = new Person('Mick', 23, 'Doctor');
person1 和 person2 都是 Person 的实例,两个实例都有一个 constructor (构造函数)属性,该属性(是一个指针)指向 Person,其层级如下:

所以可以得出:
console.log(person1.constructor == Person); //true
console.log(person2.constructor == Person); //true person1 和 person2 都是 构造函数 Person 的实例
实例的构造函数属性(constructor)指向构造函数
三. 原型对象

在 JavaScript 中,每当定义一个对象(函数也是对象)时候,对象中都会包含一些预定义的属性。其中每个函数对象都有一个prototype 属性(只有函数才有prototype,实例只有__proto__),这个属性指向函数的原型对象。
注意:
1.只有函数才有prototype,实例(new Animal)只有__proto__
2.函数是Function的实例,函数的prototype是Object的实例
3.Function.__proto__ == Function.prototype
4.Object.prototype.__proto__ == null
比如:
function Animal() {}
const a = new Animal()
1. a.__proto__ == Animal.prototype
2. Animal.prototype.constructor == Animal
3. 只要用function声明的Animal,就会带一个prototype属性,而Animal是Function的实例 【Animal instanceof Function 为true】,Animal.__proto__ == Function.prototype
4. Animal.prototype是Animal上一个属性,是一个对象属性,它【Animal.prototype instanceof Object 为true】,Animal.prototype.__proto__ == Object.prototype

四. 原型对象继承
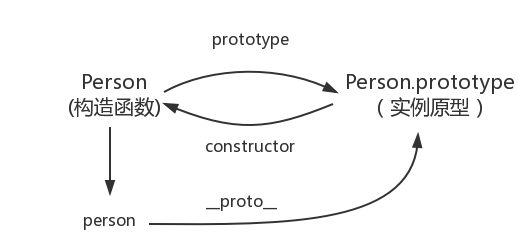
当我们声明一个function关键字的方法时,会为这个方法添加一个prototype属性,指向默认的原型对象,并且此prototype的constructor属性也指向方法对象
function Person() {
}
var person = new Person();
Person 就是一个构造函数,我们使用 new 创建了一个实例对象 person
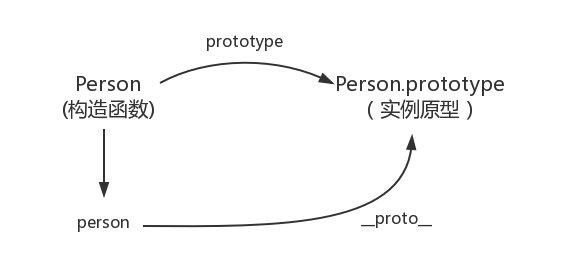
第一:
每个函数都有一个 prototype 属性
每一个JavaScript对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型"继承"属性。

每一个JavaScript对象(除了 null )都具有的一个属性,叫proto,这个属性会指向该对象的原型

每个原型都有一个 constructor 属性指向关联的构造函数 实例原型指向构造函数

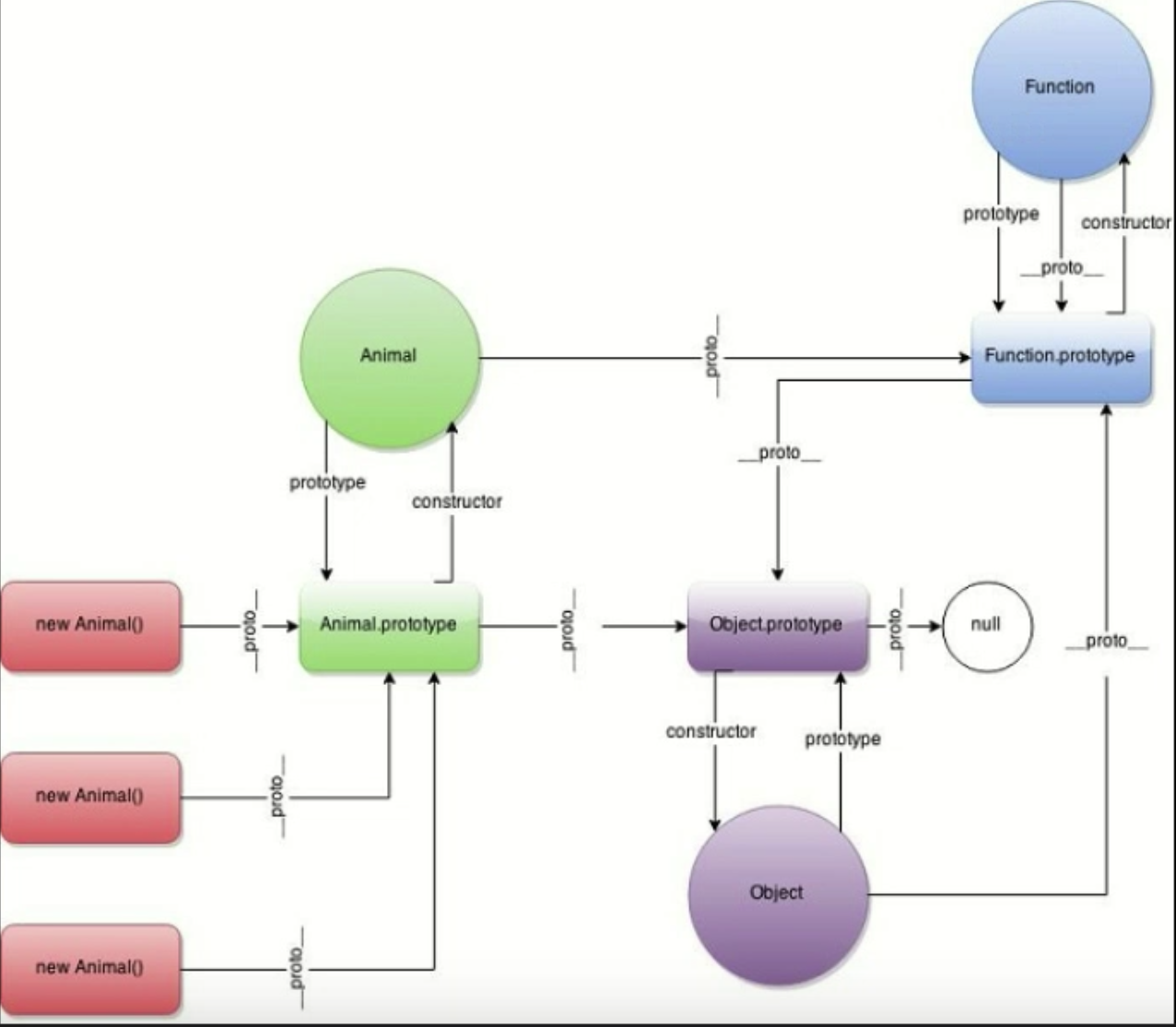
最终原型链

1)什么是原型链?
原型链的核心就是依赖对象的_proto_的指向,当自身不存在的属性时,就一层层的扒出创建对象的构造函数,直至到Object时,就没有_proto_指向了。
2)如何分析原型链?
因为_proto_实质找的是prototype,所以我们只要找这个链条上的构造函数的prototype。其中Object.prototype是没有_proto_属性的,它==null。
最简单的原型链分析
function Person(name){
this.name = name;
}
var p = new Person();
//p ---> Person.prototype --->Object.prototype---->null