webapi可以返回json、xml类型的数据,对于数据的增、删、改、成,提供对应的资源操作,按照请求的类型进行相应的处理,主要包括 Get(查)、Post(增)、Put(改)、Delete(删),这些都是HTTP协议支持的请求方式。
webapi 的请求方式:根据路由规则请求。
webservice和webapi两种web服务的比较:
webservice :基于SOAP风格的网络服务,使用方法进行请求。
webapi:基于REST 风格的网络服务、使用资源进行请求。
webapi中5个方法分别是查单个、查所有、增加、修改、删除。
微软有了webservice和wcf,为什么还要有webapi?
用过wcf的人应该都知道,面对一大堆复杂的配置文件,万一出了问题,真的会叫人抓狂,而且提供不同的客户端调用也不是很方便。不得不承认wcf的功能确实非常强大,可是有时候我们通常不需要那么多复杂的功能,只需要简单的仅通过使用HTTP或HTTPS来调用的增、删、改、查功能。webapi诞生...那么什么时候考虑使用webapi?
1.需要webservice但不需要SOAP。
2.需要在已有的wcf服务基础上建立non-soap-based http 服务。
3.只想发布一些简单的HTTP服务,不想使用相对复杂的wcf配置。
4.发布服务可能会被带宽受限的设备访问
5.希望使用开源框架,关键时候可以自己调试或自定义一下框架
webapi 使用
一、创建webapi
(1)新建项目->web->ASP.NET MVC Web 应用程序->命名为WebApiApp,在项目模板中选中“WebApi”。

(2)在Models目录中新建类UsersInfo。
namespace WebApiApp.Models { public class UsersInfo { public int Id { get; set; } public string Name { get; set; } public int Age { get; set; } public string Email { get; set; } public string Adress { get; set; } } }
(3)新建API控制器UsersInfoController,右击目录Controllers,选择“添加->控制器”。和普通控制器不一样的地方是这里要继承ApiController,而不是Controller.
namespace WebApiApp.Controllers { public class UsersInfoController : ApiController { UsersInfo[] usersInfos = new UsersInfo[] { new UsersInfo{Id=1,Name="张三", Age=100, Email="abcd@126.com", Adress="北京"}, new UsersInfo{Id=2,Name="李四", Age=222, Email="abcd@126.com", Adress="北京"}, new UsersInfo{Id=3,Name="王五", Age=333, Email="abcd@126.com", Adress="北京"}, new UsersInfo{Id=4,Name="侯六", Age=444, Email="abcd@126.com", Adress="北京"} }; /// <summary> /// 获取全部数据 /// </summary> /// <returns></returns> public IEnumerable<UsersInfo> GetAllUsersInfo() { return usersInfos; } /// <summary> /// 根据Id 获取数据 /// </summary> /// <param name="Id"></param> /// <returns></returns> public UsersInfo GetUsersInfoById(int Id) { var usersInfo = usersInfos.FirstOrDefault((u) => u.Id == Id); return usersInfo; } } }
二、调用WebAPI
WebAPI有两种调用方式。
1、调用方式1:jQuery的Ajax
指定请求的数据类型(contentType):“application/json:charset=utf-8”。
主要属性如下:
a、type:请求方式,包括get、post、put、delete
b、url:请求资源,根据路由规则编写
c、data:请求数据,为json格式
d、contentType:请求数据的类型及编码
e、dataType:返回的数据类型,可以是text、json
f、success:成功处理的回调函数
g、error:失败处理的回调函数
h、async:true同步,false异步
提示:使用js的异步操作不支持跨域访问,也就是说js异步调用操作必须和webapi在同一个站点上。
(1) 新增一个UsersInfo.html来测试WebAPI的调用,代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="Scripts/jquery-1.8.3.min.js"></script>
</head>
<body>
<div>
<h3>所有用户</h3>
<ul id="usersinfos"></ul>
</div>
<div>
<h3>查询</h3>
<input type="text" id="Id" size="15" />
<input type="button" value="查询" onclick="GetUsersInfoById() " />
<ul id="usersinfo"></ul>
</div>
<script type="text/javascript">
var url_api = 'api/UsersInfo/';
$(function () {
GetAllUsersInfo();
})
function GetAllUsersInfo() {
var strli = "";
$.ajax({
type: 'GET',
url: url_api,
async: false,//同步
dataType: 'json',
success: function (json) {
$.each(json, function (i, n) {
strli += "<li>";
strli += 'Id:' + n.Id + ',' + 'Name:' + n.Name + ',' + 'Age:' + n.Age + ',' + 'Email:' + n.Email + ',' + 'Adress:' + n.Adress + '';
strli += '</li>';
})
$("#usersinfos").html(strli);
},
error: function (xhr, status, error) {
alert("操作失败");
}
});
}
function GetUsersInfoById() {
var strli_ById = "";
var Id = $('#Id').val();
$.ajax({
type: 'GET',
url: url_api,
async: false,//同步
dataType: 'json',
data: { 'Id': Id },
success: function (json) {
strli_ById += "<li>";
strli_ById += 'Id:' + json.Id + ',' + 'Name:' + json.Name + ',' + 'Age:' + json.Age + ',' + 'Email:' + json.Email + ',' + 'Adress:' + json.Adress + '';
strli_ById += '</li>';
$("#usersinfo").html(strli_ById);
},
error: function (xhr, status, error) {
alert("操作失败");
}
});
}
</script>
</body>
</html>
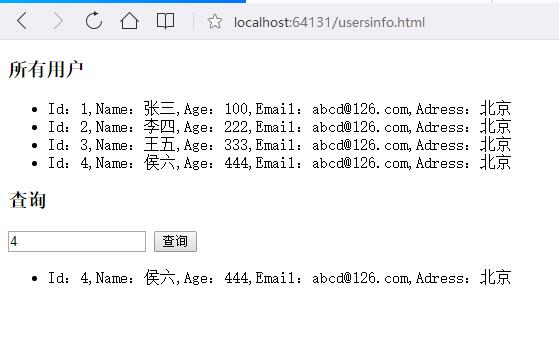
(2) 先运行WebApiApp项目,然后浏览UsersInfo.html,结果如下: