作业地址:关于华为软件开发云的案例分析
第一部分 调研,评测
评测:
软件的bug,功能评测,黑箱测试
1.下载并使用,描述最简单直观的个人第一次上手体验。
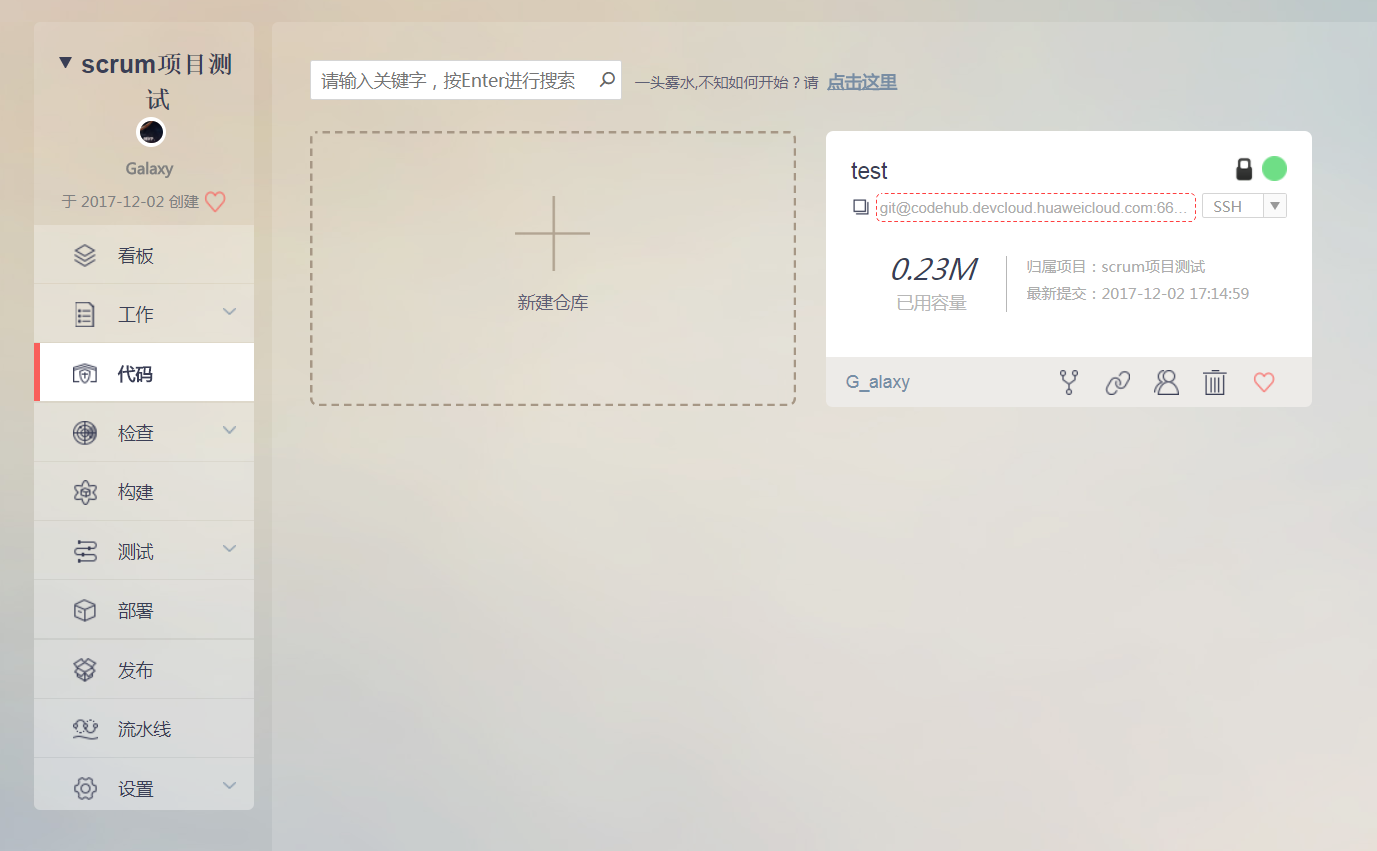
第一次登入web界面,觉得跟leangoo很像,不过leangoo是分了好几个页面,不同的页面有不同的功能,华为这边就不是了,一个页面上基本上功能都覆盖到了,挺简洁,ui看起来也很亲切,有想要继续体验下去的感觉。不过作为一个团队使用的开发软件,个人使用应该不能对他的很多功能有很好的了解。为了更好地体验就拉了一个队友进行操作。

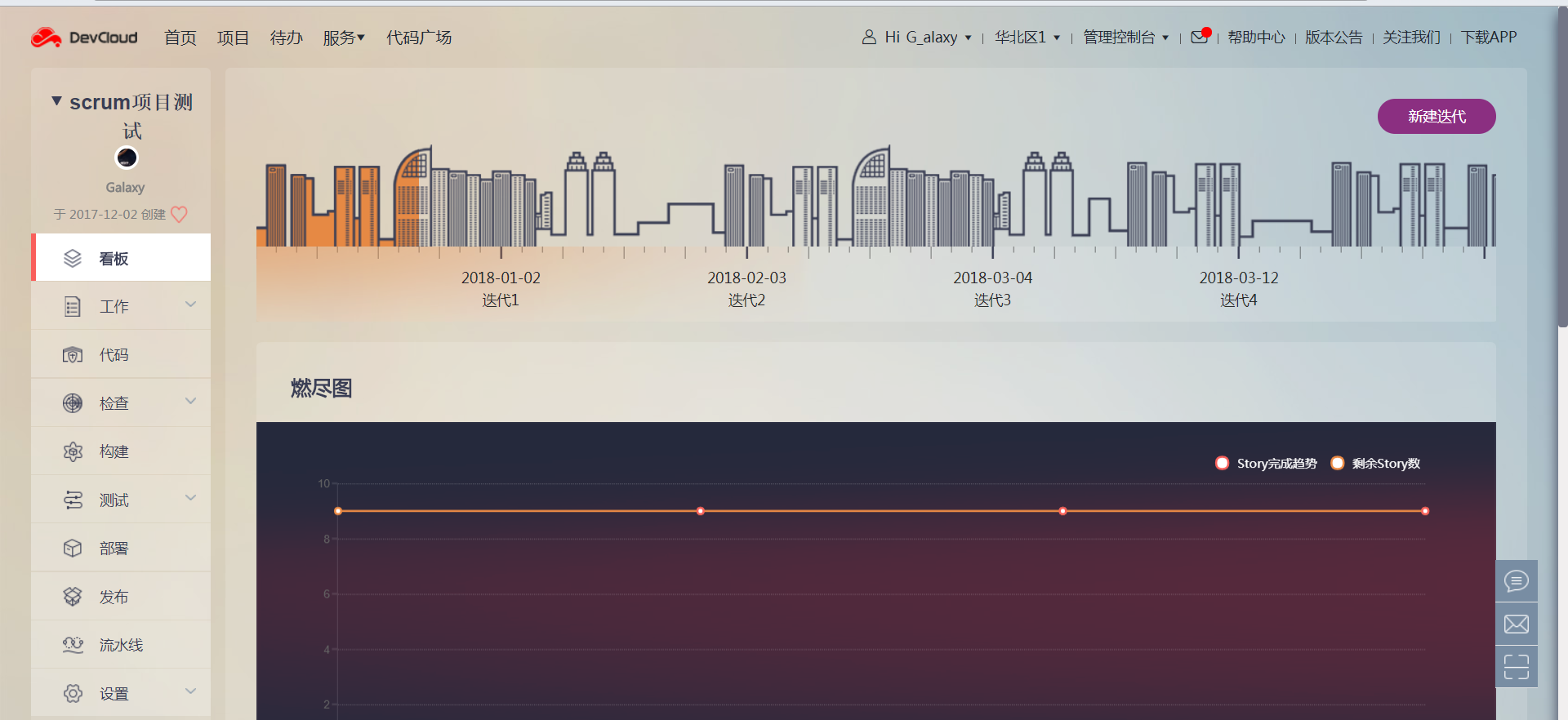
看板UI设计确实不错

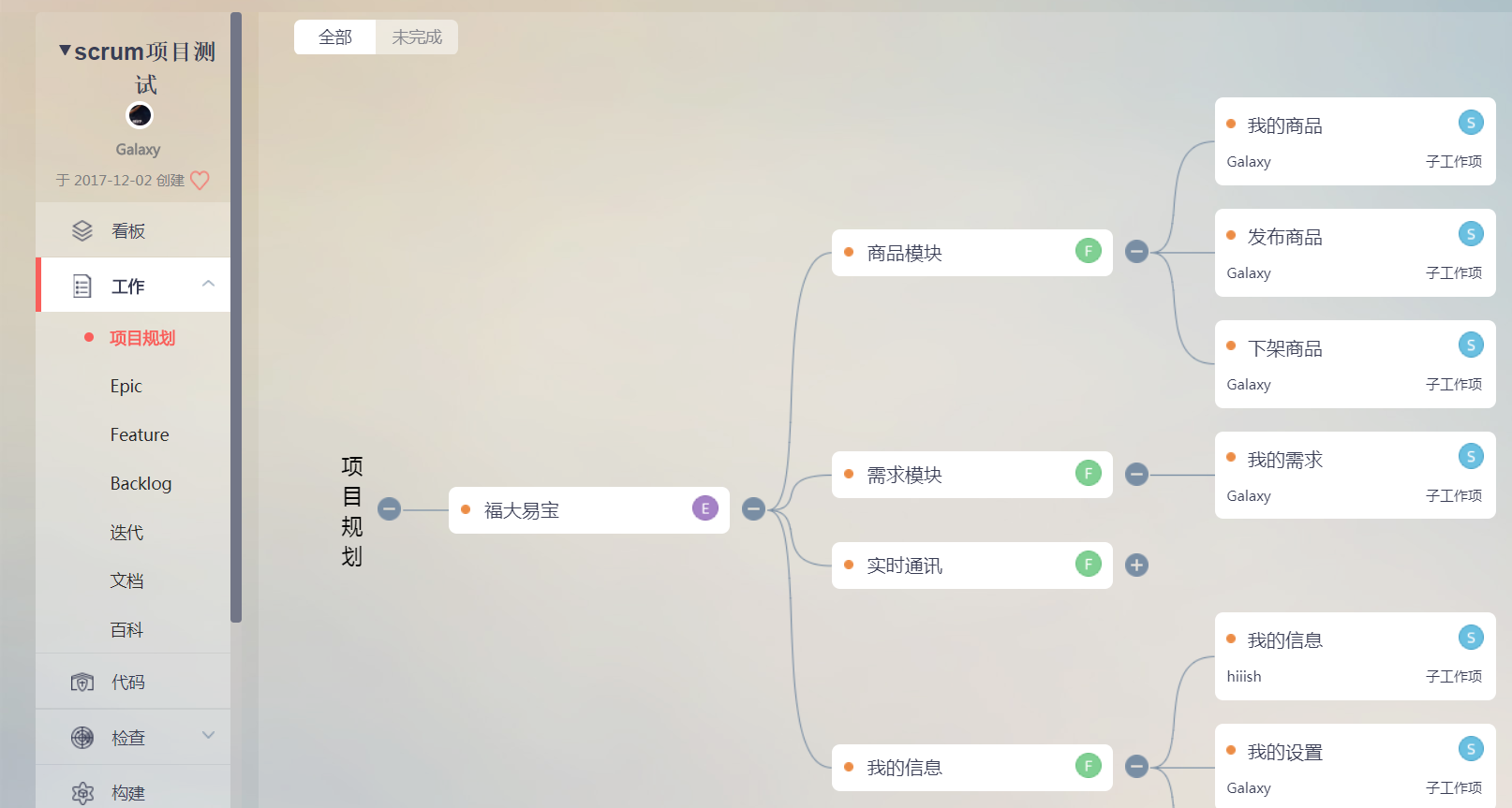
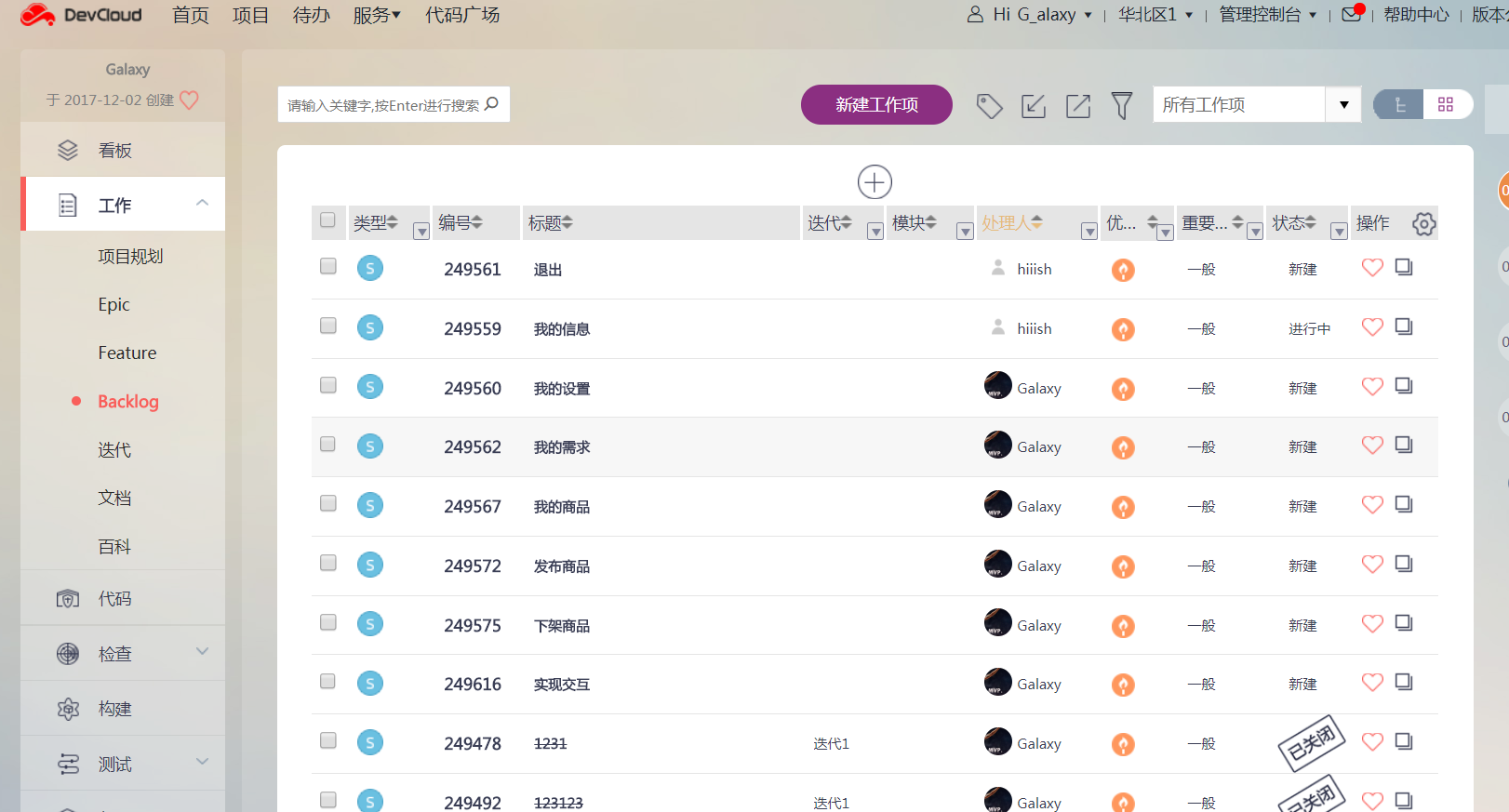
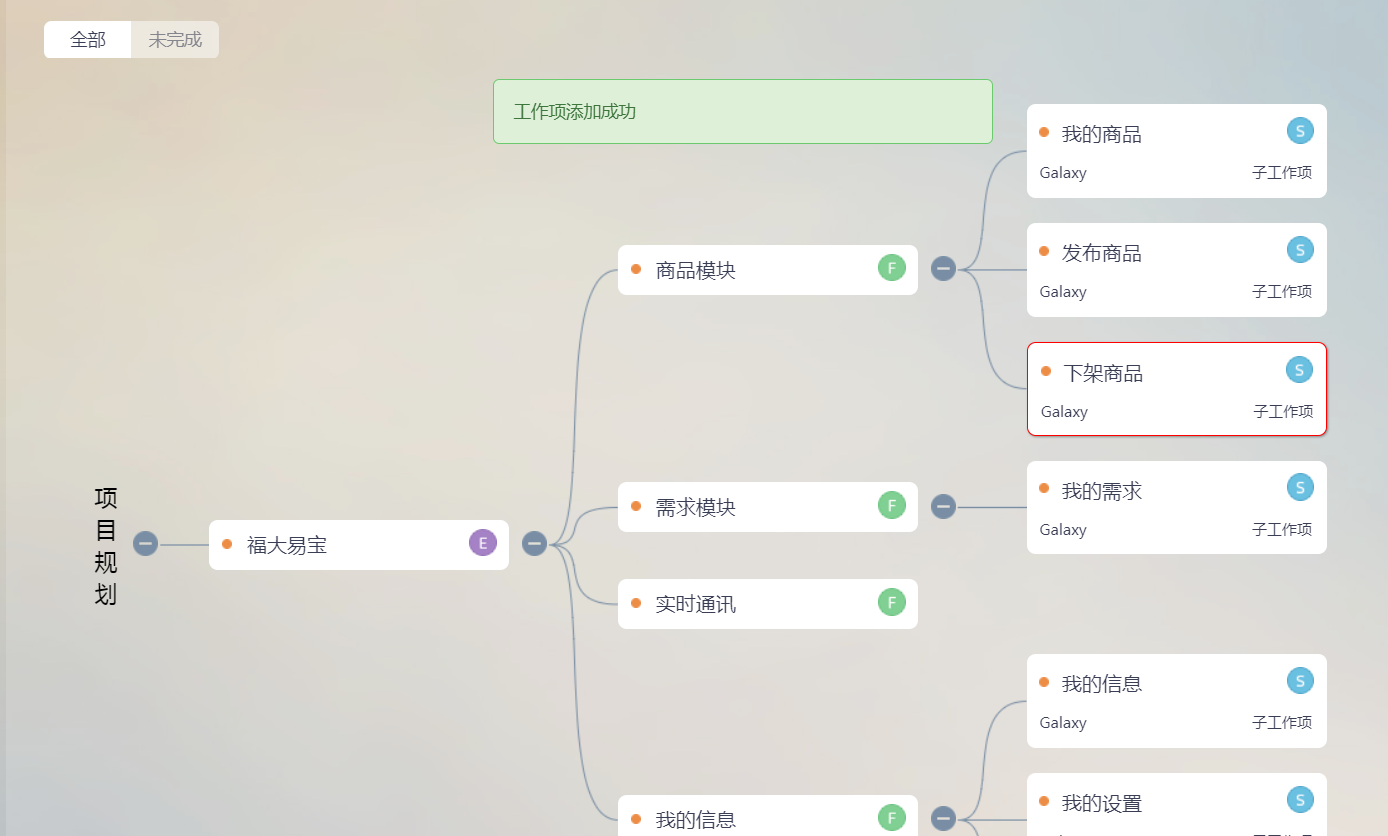
这个工作面板的项目规划的展示让人眼前一亮,脱离了以前的表格,一目了然,体验很好,我也大致做了一个项目规划

子主题的功能列举的很全面,可以根据项目成员的身份进行设置,有点teambition的意思

代码模块跟git差不多,功能很强大,所有的开发流程全部都融合在一起,省了不少麻烦

从初步开发到最终发布,一体化操作,对于初级团队来说是个不错的选择

2.按照描述的bug定义,找出几个功能性的比较严重的bug。至少两个。用专业的语言描述(每个bug 不少于 40字),如有必要,可以配图.
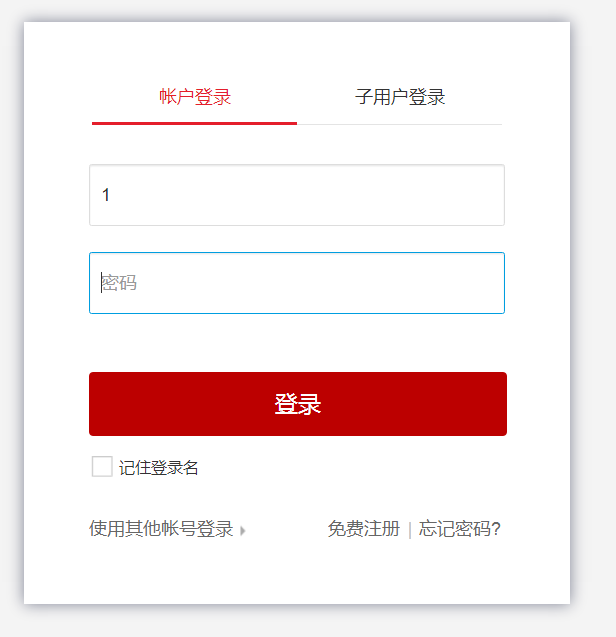
1)登录时发现了一个bug,在用户名中输入“1”以后就自动跳到密码的输入框,换了个浏览器也是这样!所以很明显这个bug有点严重,本来输入的是手机号,结果输到了密码一栏???还得删除重新输入吗???

-
2.1)在进行项目规划这个版块操作的时候,每次工作项添加成功和删除成功都会有提示,但是一旦功能较多总是提示会让人有点烦。
我的建议:可以在删除成功的时候进行提示,新建主题时不进行提示,在新建epic、feature、story时可以提供一个后台自动保存的功能和手动保存按钮。 -
2.2)在选择每个主题时我总习惯自己去点击主题,一点击就会出现右侧的详细信息的模块(可能是自己以前用其他类似功能软件时的习惯),可能体验不会很好。
另外在选择每个主题时可以加上键盘的上下左右的操作,新建和切换主题时也可以充分利用键盘,这样就可以只通过键盘就可以完成整个项目规划了,对于程序员可能体验较好。
我的建议:加上键盘的按键操作。


3)用chrome在 工作 面板中切换不同功能时有的需要加载1~2秒(应该不是网速问题)。在点击到文档功能的时候先白屏,然后进行加载,仿佛切换到了一个新的页面???其实还是在那个页面,可以进行适当的优化吧。
除了 工作 以外在其他的板块之间互相切换总是会有白屏,感觉白屏都占用了不少时间,体验起来很不好。

白屏

4)吐槽一下这个侧边框首先上面的标题过长不能够进行显示在一行,最多显示两行,看起来不是很舒服
就像这样↓

除此以外,这个滑动条真的体验不好,鼠标移近去出现滑动条,其他内容向左移动了一点,可以进行处理一下

3.你觉得为什么这个产品组的人没有发现这些bug?
其实这些都是性能上和体验上的一些bug修正,实质性的功能也没有找到,不过只体验了web端,app端还没有去尝试,所以测评有些局限。
4.假设你们团队需要开发这套系统,需要注意哪些方面(架构、部署运维、微服务等)。
- 这套系统已经比较完善,架构选型、开发测试环境下的相关工具支持、人员分工及开发部署流程、相关设计等都是不少的工作量
- 对于我们这种学生团队来说,主要就是后台数据库和服务器方面要合理,有备份,开发前就要制定好各种规范,尽量考虑多一点的因素,对于未知的领域要预留一定的空间去处理,以免到时许多之前的进度会作废。而有了一定的访问量以后,问题就更多了,测试更方面都要到位,考虑颗粒度的也会更加细化,需要借助各种工具。后台要选择一个靠谱的平台,不然所有的都白费了。
- 功能是一个系统一个非常重要的因素,架构从后台到前台的接口定义、功能实现、展示ui我们可以参考比较优秀的团队过往经验,避免闭门造车,在安全体验方面要格外重视。
采访:
第8章 用户调研、12 章 软件的用户体验
1.介绍采访对象的背景和需求(他们有没有用过这个APP或类似的APP,除了现有的功能还有别的需求么)
采访对象:15级计算机系正在进行软工实践同学
背景以及需求:该同学进行软工实践使用github作为代码仓库,使用leangoo进行团队的项目管理。
2.让采访对象使用华为软件开发云(请上传照片证明用户的确正在使用,远程采访的同学请让别人帮忙照相)

3.描述用户使用这个产品的过程, 用户的问题解决了么?软件在数据量/界面/功能/准确度上各有什么优缺点?用户体验方面有问题么?
基本满足了开发的需求,但是采访对象需要进行接口测试并且生成接口文档,在华为云上没有这个功能。
数据量:从多个项目/仓库/任务来看,数据量还是挺大的。
界面:很不错。
功能:挺全面了,基本上都有。
准确度:没有什么错误
用户体验:加载速度较慢,刷新访问慢。
4.用户对产品有什么改进意见?
文档的功能体验一般,希望可以在编写文档上面进行优化。
5.结论:经过这么多工作,你一定有充分的理由给这个软件下一个评价,请选择一个结论:
推荐
第二部分 分析
参考 8.6 节 对工作的估计, 和14.1 节 软件工程的质量
1.使用此软件的大部分功能,联系第二部分的分析,估计这个项目做到这个程度大约需要多少时间(团队人数6人左右,计算机大学毕业生,并有专业UI 支持)。
结合软工实践的经验来看,目测一年以及以上。
2.分析这个软件目前的优劣(和类似软件相比),并推理出团队在软件工程方面可以提高的一个重要部分(具体建议)。
优势:
- 用这一款软件开发云基本上就能完成整个产品的开发
- 界面ui不错
- web端功能强大
劣势:
- 用户体验不是很好,细节处理不足
建议:
- 对一些用户体验进行优化
- app端可以增加一些功能
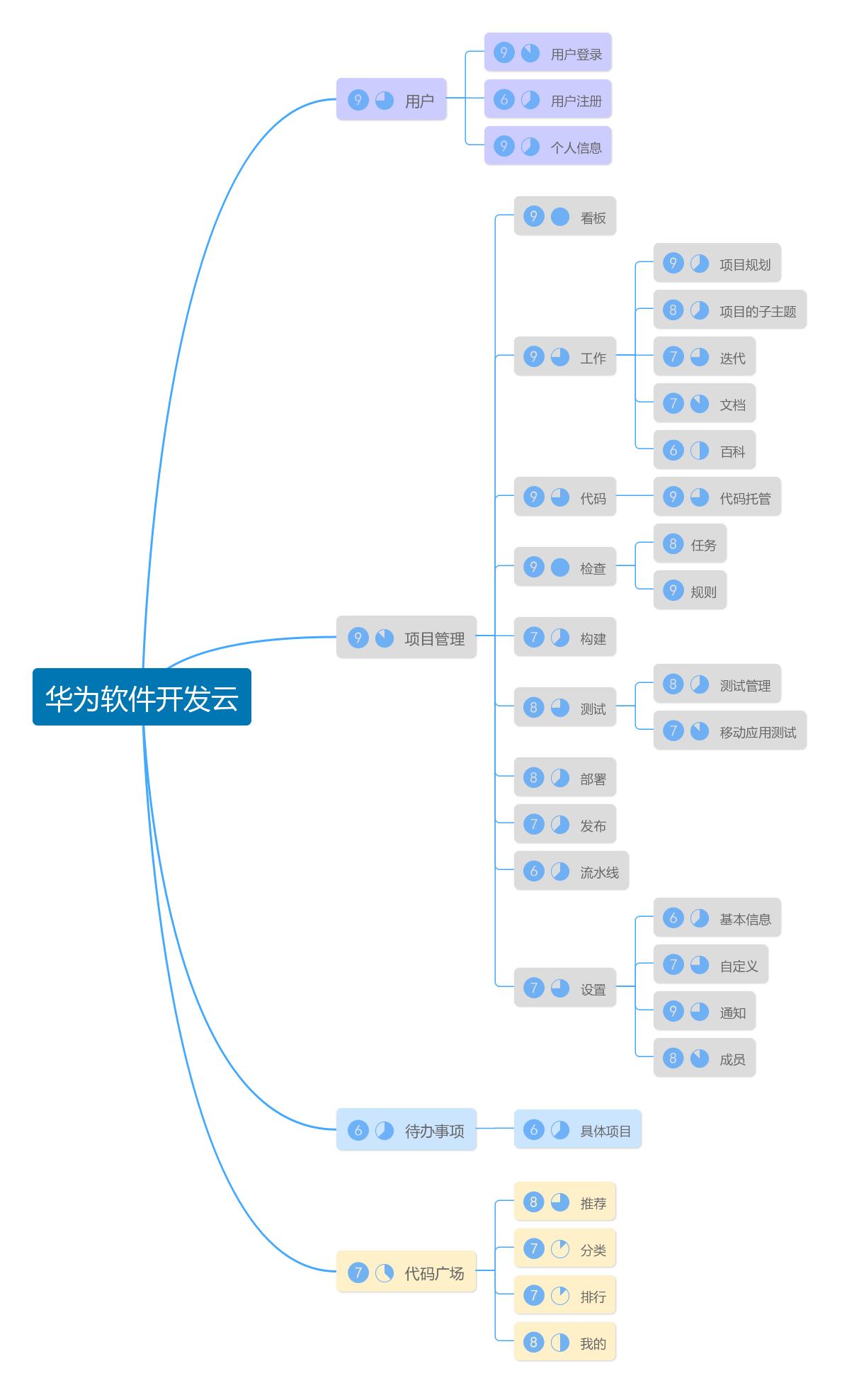
3.根据理解和体验,画出整个软件所有功能逻辑框图,根据重要度标识出各模块的重要度、完成度、出发点及效果;
 代表重要程度(满分9分)
代表重要程度(满分9分)
 代表完成度
代表完成度
逻辑框图

4.针对不同的维度评分,对用户体验方面、UI界面美观度、核心功能,分别打分。
| 用户体验方面 | UI界面美观度 | 核心功能 |
|---|---|---|
| 7.0 | 8.0 | 8.5 |
第三部分 建议和规划
参考《构建之法》第8章 功能的定位和优先级;第9章 项目经理
1.如果你是项目经理,如何提高从而在竞争中胜出?
先确定项目的定位和核心功能,了解其他同类型产品跟自己相比有什么优点和缺点,发扬优势,加大宣传力度,提高平台的性能,给用户一个好的体验。
2.目前市场上有什么样的产品了?
- github
- teambition
- 阿里开发云
3.你要设计什么样的功能?
添加原型设计功能:从项目开始就可以一直使用华为云
支持markdown格式:使用起来比较方便,一种趋势
4.为何要做这个功能,而不是其他功能?
为了让用户使用了这个平台可以从项目开始到项目最终收尾都可以依赖本平台,有较好的体验,更为便捷。
5.为什么用户会用你的产品/功能?
- 平台的稳定性和安全性
- 功能强大
- 一体化流水线操作
6.你的创新在哪里?可以用 NABCD 分析。
- N:提供一个软件开发的平台,功能异常强大,解决用户的寻求多种工具的烦恼
- A:优化性能,不断完善功能,增强用户体验
- B:让用户更加便捷,省心
- C:平台性能好,口碑好
- D:依托华为的品牌效应推广,在业内口口相传
7.如果你来领导这个团队,会有什么不一样?
更注重用户体验和功能吧
8.如果你的团队有5个人, 4个月的时间,你作为项目经理,应该如何配置角色(开发,测试,美工等等)?
由于人数有限,只能有的人身兼数职,为了开发效率
- 一个美工人员:进行原型设计,界面设计
- 三个开发人员:后台和前端的技术实现,
- 一个到若干个测试人员:人数不定,项目开始初期完成一部分功能就测试一部分,可以选择在项目进行中每隔一段时间进行一次项目总结和集中性测试,所有人员可以一起测试,自测、互测,测试更加全面。
9.描述你的团队在16 周期间每周都要做什么,才能在第16周如期发布软件,大小里程碑绩点设定。
- 1-4周进行需求分析,设计原型
- 5-8周后台架构,定义接口规范,代码规范,数据库的设计等
- 9-14周进行编码
- 15-16周进行测试完善,然后发布
10.项目发布后,有没有考虑过项目该怎么部署才能满足需求。分析16周后你所完成的项目上线需要哪些配套设备(服务器、带宽、数据库需求数量与配置) 。
- 服务:云服务器
- 数据库:MYSQL数量:2(1读写,1备份)
- 网站安全:DDOS