<Grid x:Name="LayoutRoot" Loaded="LayoutRoot_Loaded"> <StackPanel> <telerik:RadGridView Name="radGridView1" AutoGenerateColumns="True" ShowGroupPanel="False" IsFilteringAllowed="False" IsReadOnly="True" CanUserFreezeColumns="False" CanUserReorderColumns="False" CanUserSortColumns="False" ColumnWidth="100" ItemsSource="{Binding PagedSource, ElementName=dataPager}"/> <telerik:RadDataPager Name="dataPager" PageSize="20" AutoEllipsisMode="Both" DisplayMode="All" NumericButtonCount="10"/> </StackPanel> </Grid>

常用属性
|
常用属性 |
说明 |
DEMO名称 |
|
pagesize |
设置页面显示数据行数据 |
|
|
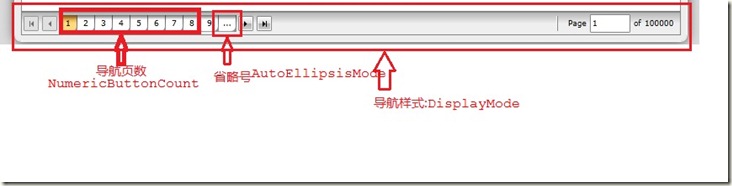
AutoEllipsisMode |
导航条上是否显示省略号 After Before All None |
Pageing configurator |
|
displaymode |
导航条显示样式 |
Pageing configurator |
|
NumericButtonCount |
导航页数 |
Pageing configurator |
在采用远程数据传输时尽量采用分页面形式传输数据!或通过代码编写方式take指定数量数据
测试条件:900条数据采用wcf service提供
