CSS clip 是一个极少使用,但又确实存在的属性。
而且,它其实在CSS2时代就有了。
w3school 上有这么一句话:
clip 属性剪裁绝对定位元素。
也就是说,只有 position:absolute 的时候才是生效的。
img { position:absolute; clip:rect(0px,60px,200px,0px); }
那么,这个东西到底怎么用?
我琢磨了一会儿,知道是怎么回事儿了。
我用windows画图画个图吧。

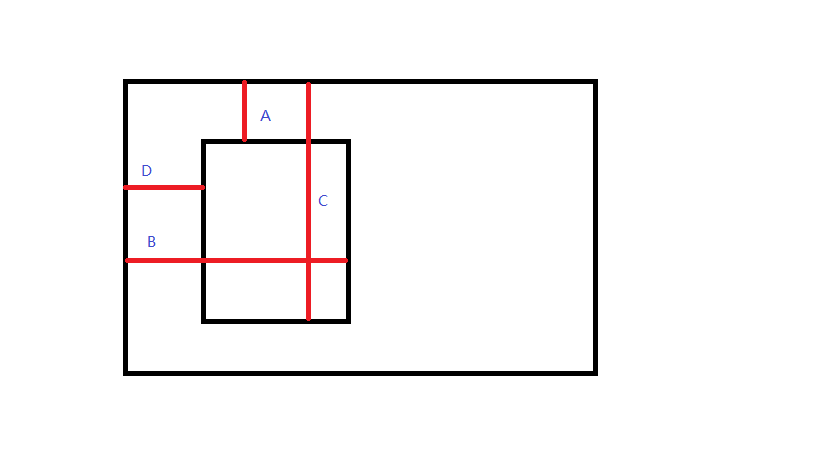
img { position:absolute; clip:rect(A,B,C,D); }
当然具体写的时候得写具体的像素值。
这个图的作用是,说明这4个值到底指的是那个距离。
A:剪裁矩形距离父元素顶部的长度。
B:剪裁矩形距离父元素左边的长度 + 矩形宽度。
C:剪裁矩形距离父元素顶部的长度 + 矩形高度。
D:剪裁矩形距离父元素左边的长度。
是不是有点绕?
举个例子。
比如w3school 的例子 object.style.clip="rect(0px,50px,50px,0px)"
实际上,这截取的就是左上角的一块。
那么,如果不小心输错了,4个值不能围成一个矩形怎么办?
那当然就什么都看不见了。