所谓Label,就是在图表上面显示的那个数字。

但有的时候我们需要柱状图堆叠。

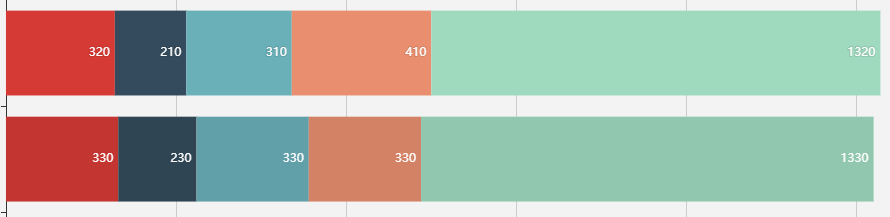
那如果我们需要所有数字都在外面,并且以 320/210/310/410/1320 这样的形式显示呢?
那么 echarts 本身提供的属性就没有办法了。
我们就需要自己写方法算一下。
// 特殊label getParallelLabel = (normalData) => { let labelResult = [] // 注入数据 normalData.sData.forEach((item) => { item.data.forEach((item_2, index_2) => { if (!labelResult[index_2]) { labelResult[index_2] = (item_2 + '/') } else { labelResult[index_2] += (item_2 + '/') } }) }) // 去掉最后一个 return labelResult.map(item => item.substring(0, (item.length-1))) }
然后在渲染时调用这个方法。
// 判定是否需要 label if (settingData.labelFlag && !settingData.labelFlag.mode) {
// ...
} else if (settingData.labelFlag && settingData.labelFlag.mode && settingData.labelFlag.mode === "parallel") { // 计算自定义label字符 const labelResult = this.getParallelLabel(normalData) baseSeriesObject.label = { normal: { fontSize:16, show: true, position: settingData.xyType === 'x' ? 'top' : 'right', color:'rgba(9,178,215,1)', formatter:(params) => { // console.log(params) if (params.seriesIndex === 2) { return labelResult[params.dataIndex] } else { return "" } } } } }
因为这个项目是 react 做的,所以我写了一个 echarts 组件。
这样,我在页面里调用这个组件的时候,就可以根据需要传一些判断用的属性,比如:
settingData:{ xyType:'y', stackFlag:true, color: ['rgba(68,238,224,1)', 'rgba(17,215,255,1)', 'rgba(251,203,73,1)'], barWidth:"20%", backgroundFlag:false, legendFlag:true, labelFlag:{ mode:"parallel" }, grid:{ top:50, left:125 } }
settingData.labelFlag.mode === "parallel"
就是我自定义的属性。
以上。