在Quartz 2D中,绘图是通过图形上下文进行绘制的,以下绘制几个简单的图形
首先先创建一个QuartzView.swift文件继承自UIView,然后实现drawRect方法:
import UIKit
class QuartzView: UIView {
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
override func drawRect(rect: CGRect) {
super.drawRect(rect)
//添加相应的绘制代码
}
}
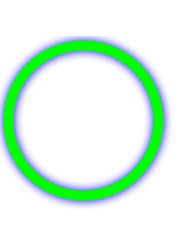
绘制一个圆:
let context = UIGraphicsGetCurrentContext() //获取当前图形的上下文
CGContextSetLineWidth(context, 10) //设置边框大小
CGContextSetRGBStrokeColor(context, 0, 1.0, 0, 1) //设置绘制的颜色
//CGContextSetShadow(context, CGSizeMake(0, 0), 10)
//设置投影的颜色大小及模糊值,blur数值取值范围为0~100,数值越大阴影越模糊,
CGContextSetShadowWithColor(context, CGSizeMake(0, 0), 10, UIColor.blueColor().CGColor)
CGContextStrokeEllipseInRect(context, CGRectMake(10, 10, 150, 150)) //设置所在矩形的位置及大小
效果如下: