爱编程爱分享,原创文章,转载请注明出处,谢谢! http://www.cnblogs.com/fozero/p/5995195.html
上篇文章(http://www.cnblogs.com/fozero/p/5995122.html)我们搭建好weex环境,并在浏览器成功渲染页面,这篇文章我们接着建立一个项目
1、新建一文件夹如weexdemo;
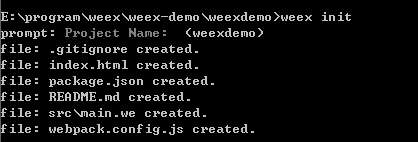
2、在文件夹下执行weex init,参数全部默认即可;
3、成功后文件夹下产生了一些文件:

weexdemo
|-.gitignore
|-index.html h5展示页面
|-src/main.we 默认入口we源文件
|-package.json 包配置
|-webpack.config.js webpack打包配置文件
|-README.md 打包脚本说明
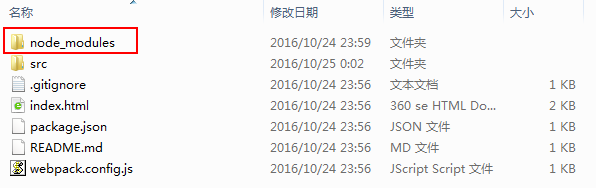
4、执行npm install 安装项目依赖包

可以看到多出了node_modules个表示安装成功

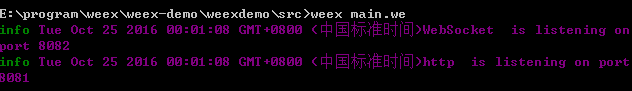
5、demo运行
进入src目录输入weex main.we

此时浏览器成功运行weex默认main页面