有这样一个页面 , 用来显示用户的账户记录数据,并且需要显示每个月的 收入 支出合计
,在分页的时候涉及到一些问题,需要对返回的Json格式做处理,处理起来比较麻烦,后端返回的Json数据格式形式如下:
{
"code": "0",
"result": {
"monthAmount": [
{
"date": "2017-09",
"income": 6000000,
"expend": 1233800
}
],
"billList": [
{
"id": 2004,
"amount": 1000000,
"balance": 4776200,
"type": "1",
"sourceId": "7",
"orderNumber": "20170914100000294222",
"mchNumber": "v1500949333578",
"mchName": "大王杂货店",
"date": "2017-09-14 16:58:52"
}
]
}
}
分析以上Json数据格式,分为2个数组,一个是合计数组,一个是账户记录,我们需要将两个数组处理,将相同月份的数据展示在一起,组成新的我们需要的Json格式
"arr": [
{
"date": "本月",
"income": 6000000,
"expend": 1233800,
"items": [
{
"week": "今天",
"weekdate": "16:58",
"amount": 1000000,
"balance": 4776200,
"statusText": "团体购卡",
"type": "1",
"logo": "1"
}
]
}
]
数据上拉加载的时候如果当前月份数据未加载完,需要在最后一条记录上面追加数据,要保证分页后数据正确显示,首先我们通过遍历billList集合,得到每条记录的月份日期2017-09,与设置的date标识判断是否相等
如果是同一月份,在最后一条记录追加该条数据
let data ={week:obj.week,weekdate:obj.weekdate,amount:obj.amount,balance:obj.balance,statusText:type[obj.sourceId],type:obj.type,logo:logo[obj.sourceId],status:obj.status};
_obj.arr[_obj.arr.length-1].items.push(data);
如果是其他月份,创建一个包括该月份统计数据的对象,并将该月份的收支合计显示出来
let data ={week:result.billList[i].week,weekdate:result.billList[i].weekdate,amount:result.billList[i].amount,balance:result.billList[i].balance,statusText:type[result.billList[i].sourceId],type:result.billList[i].type,logo:logo[result.billList[i].sourceId],status:result.billList[i].status};
let obj ={date:_date,income:result.monthAmount[j].income,expend:result.monthAmount[j].expend,items:[data]};
以下是nodejs部分代码
let parameter = ctx.request.body;
console.log('/accountRecord : post :openid='+ctx.session.vpOpenId +' : 提交的参数:'+JSON.stringify(parameter));
let _obj = {count:0,arr:[]};
let date = "";
let count = 0;
let result =await accountsBillData(ctx,parameter.num,10,ctx.session.indexTime);
if(result != null && result.billList.length > 0 && !result.msg){
for(let i =0; i<result.billList.length;i++){
let type = {0:result.billList[i].mchName+' 奖金', 1:'发红包', 2:'红包退回', 3:'推荐码红包入账', 4:'充值', 5:'提现', 6:'提现失败', 7:result.billList[i].mchName+' 购买礼遇',8:result.billList[i].mchName+' 奖金',9:result.billList[i].mchName+' 礼遇退款',10:result.billList[i].mchName+' 礼遇退款',11:'手续费'};
let logo = {0:'4', 1:'1', 2:'1', 3:'1', 4:'6', 5:'2', 6:'1', 7:'3',8:'4',9:'5',10:'5',11:'7'};
let _date2 = result.billList[i].date.substr(0,7);
if(date == _date2){
let obj = result.billList[i];
let weekarr = getPtWeek(obj.date).split("|");
obj.week = weekarr[0];//显示的星期
obj.weekdate = weekarr[1];//显示月份和日期
let data = {week:obj.week,weekdate:obj.weekdate,amount:obj.amount,
balance:obj.balance,statusText:type[obj.sourceId],type:obj.type,logo:logo[obj.sourceId],status:obj.status};
_obj.arr[_obj.arr.length-1].items.push(data);
count++;
}else {
date = _date2;
for(let j =0; j< result.monthAmount.length;j++){
if(date == result.monthAmount[j].date){
let _date = new Date(result.monthAmount[j].date);
let curMonth = new Date().getMonth();
if(curMonth == _date.getMonth()){
_date = "本月";
}else{
_date = _date.getMonth()+1+"月";
}
let weekarr = getPtWeek(result.billList[i].date).split("|");
result.billList[i].week = weekarr[0];//显示的星期
result.billList[i].weekdate = weekarr[1];//显示月份和日期
let data = {week:result.billList[i].week,weekdate:result.billList[i].weekdate,amount:result.billList[i].amount,
balance:result.billList[i].balance,statusText:type[result.billList[i].sourceId],type:result.billList[i].type,logo:logo[result.billList[i].sourceId],status:result.billList[i].status};
let obj ={date:_date,income:result.monthAmount[j].income,expend:result.monthAmount[j].expend,items:[data]};
_obj.arr.push(obj);
count++;
}
}
}
}
}else if(result.msg){
ctx.body = result.msg;
}
_obj.count = count;
console.log('/accountRecord : post :openid='+ctx.session.vpOpenId +' : 回传数据:'+JSON.stringify(_obj));
ctx.body = _obj;
页面部分代码
if (!data.msg) {//请求成功
if(data.arr.length > 0){
for (var i in data.arr){
if(data.arr[i].date == vm.$data.date){
vm.$data.series[vm.$data.series.length-1].items = vm.$data.series[vm.$data.series.length-1].items.concat(data.arr[i].items);
}else {
vm.$data.date=data.arr[i].date;
var arr2 ={date:data.arr[i].date,income:data.arr[i].income,expend:data.arr[i].expend,items:data.arr[i].items};
vm.$data.series.push(arr2);
}
}
}
if(data.count < 10){
// 锁定
me.lock('down');
// 无数据
me.noData();
setTimeout(function(){
$('.dropload-down').hide();
},1000);
}
vm.num ++;
}
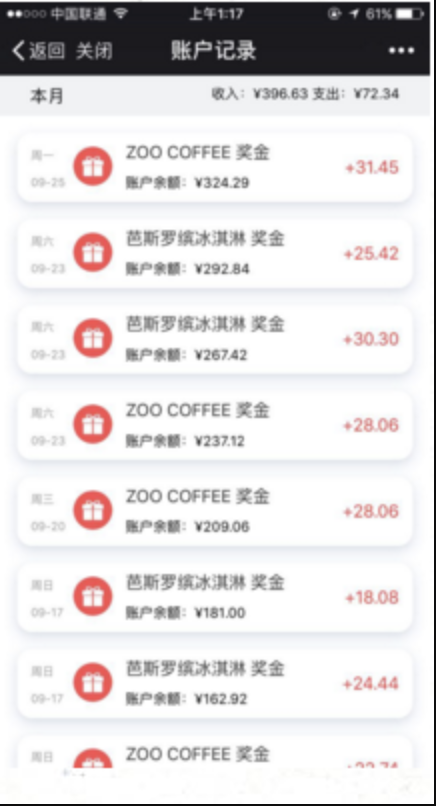
页面显示效果

作者:fozero
声明:原创文章,转载请注意出处!http://www.jianshu.com/p/e0ac1eb26ed2
标签:前端,js