使用插件vue-resource 官方提供的接口,在vue官网找不到
但在github中可以找到

安装:cnpm install vue-resource --save
第一步:注意要加--save,如果不加,不会将插件写入package-json中,

第二部:在main.js中 import vueResource from 'vue-resource'
第三部:main.js 中vue.use(vueResource)
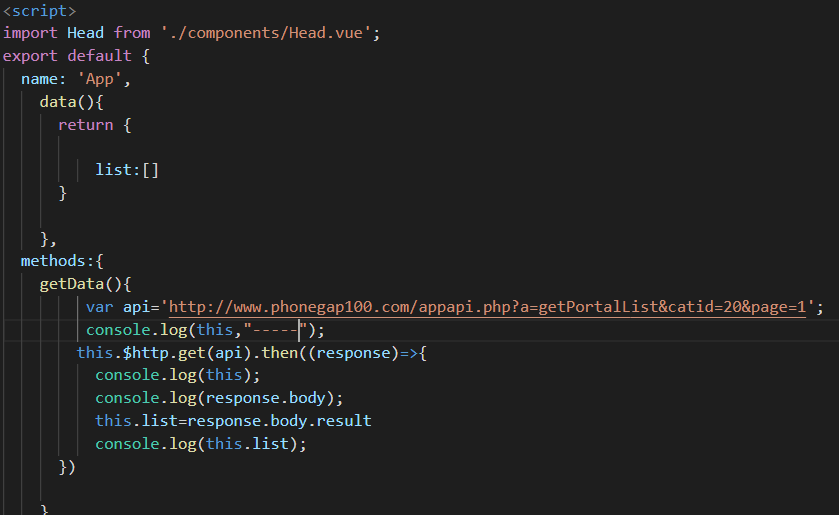
第四部:;在组件中直接使用vue-resource

注意这里的this指向,在vue里面箭头函数里面和外面this都指向了vue框架
mounted是页面刷新后保存数据的,也可以调用methods中的方法
methods:{ getData(){ var api='http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1'; console.log(this,"-----"); this.$http.get(api).then((response)=>{ console.log(this); console.log(response.body); this.list=response.body.result console.log(this.list); },function(err){ console.log(err); }) } }, components:{ 'v-head':Head }, mounted(){ this.getData(); //f5刷新后,页面仍会数据 }