<script> $.messager.alert("这是头","这是内容"); </script>

必须放在
$(function(){ $.messager.alert("这是头","这是内容"); })
消息框:
$.messager.alert底层实际上是个div,不是alert()
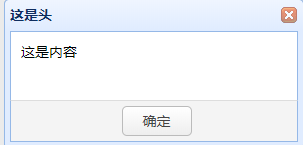
$.messager.alert("这是头","这是内容");参数有四个,第一个是头,第二个是身体,第三个是图标( error、question、info、warning),第四个是回调函数(关闭时执行的函数)


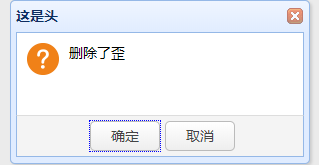
$.messager.confirm("这是头","这是内容");参数3个,头,身,回调(有确定和取消两个按钮,所以两种回调,确定回调一次,取消时回调一次,怎么判断点击确定和取消呢?确定回调参数是true,取消false)

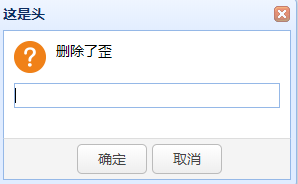
$.messager.prompt("这是头","这是内容");3个参数,头身,回调,这里的,不管确定和取消,内容框都在,所以回调参数是填写的内容

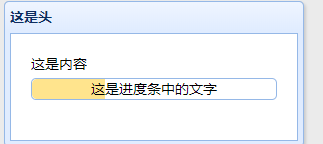
$.messager.progress({json对象})

$(function(){ $.messager.progress({ title:"这是头", msg:"这是内容", text:"这是进度条中的文字", interval: 1000 //进度条更新时间 }); })
$.messager.show({json对象}) 在屏幕的右下角显示一个消息窗口
$(function(){ $.messager.show({ showType:"fade", showSpeed:300, 300, height:300, title:"这是消息头", timeout:4 //0或者负数,永不关闭,除非手动点关闭。4表示4ms就关闭 }); })