$("#tableid").datagrid({ url:"servlet1/userServlet1?method=getList",//ajax请求 height:400, 1000, fitColumns:true,//扩大或缩小列的尺寸以适应表格的宽度 columns:[[ //columns 是一个array ,匹配异步请求返回过来的数据,就是表格的title,必须与field一致,显示哪列需要显示 {field:"age",title:"年龄",100}, //没有设就会失效 {field:"username",title:"姓名",100}, {field:"city",title:"城市",100} ]], // //fitColumns:false })
field如果有重复的话,会导致fitColumns=”true”失效
如果列都没有设置宽度的话,也会导致fitColumns=”true”失效
----
1、先有个table容器<table></table>,然后对容器中进行初始化
$("#tableid").datagrid({
接着就是数据的显示:需要在datagrid中进行配置
datagrid的特性:
frozenColumns:表示冻结列,可以在列数很多的情况下,滚动条滚动时可以保持冻结列不动
fitColumns:自动适应表格的宽度,就是table容器
striped:美观,表格呈条纹状,
nowrap:单元格内容很多时,就可以在一行显示,
idField:表格主键,datagrid必须要的
loadMsg:加载表格数据时,提示用户正在加载,数据量少,网速很快的话,只能看到正在加载很快,放慢的话,可以在后端让主线程sleep,就能看到
public class UserServlet1 extends HttpServlet { UserDao ud=new UserDaoImpl(); protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String method = request.getParameter("method"); if(method.equals("getcity")){ getCity(request,response); }else if(method.equals("save")){ save(request,response); }else if(method.equals("getList")){ getList(request,response); }
} private void getList(HttpServletRequest request, HttpServletResponse response) { try { Thread.sleep(1000); List<User> userList = ud.findAll(); JSONArray js=new JSONArray(); JSONArray jsonList= js.fromObject(userList); // {"total":total,"rows":[{"":""}]} response.getWriter().write("{"total:":"+userList.size()+","rows":"+jsonList.toString()+"}"); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } }
rownumbers:显示行号列

singleSelect:按住ctrl只能单选
remoteSort,sortName,sortOrder :remoteSort是会按照服务器端返回数据顺序给前端表格数据排序,可以自定义本地排序,那么就将remoteSort设为false,sortName是排序的列标题,sortOrder排序是desc还是asc,默认是asc
$(function() { $("#tableid").datagrid({ url:"servlet1/userServlet1?method=getList", height:400, 1000, fitColumns:true, columns:[[ {field:"age",title:"年龄",100}, {field:"username",title:"姓名",100}, {field:"city",title:"城市",100} ]], striped:true, loadMsg:"正在加载...", rownumbers:true, singleSelect:true , sortName:"age", sortOrder:"desc", remoteSort:false, rowStyler:function(rowIndex,rowData){ console.info(rowIndex); console.info(rowData); if(rowData.age===150){ return "background:red"; } }

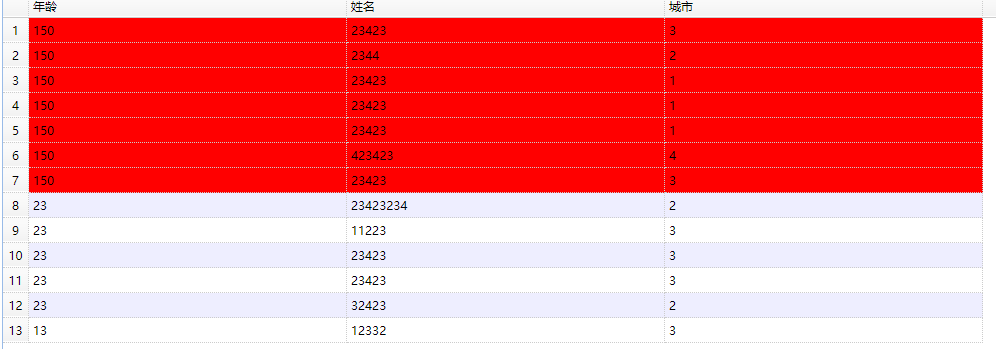
rowStyler:突出显示哪行,如上面红色的行就是突出显示,在函数中直接返回例如 'background:red' 的样式的字符串,该函数需要两个参数:
rowIndex:
行的索引,从
0 开始。
rowData:
此行相应的记录