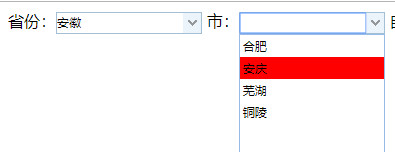
1、省市级联

省份:<input type="text" id="search1"> 市:<input type="text" id="search2">
$(function(){ //先查询省份,valueField 是option的value, textField是option的text,查询后回显
//然后绑定一个conselect事件,获取选中省份的id,携带id来combobox异步加载(查询city表) $("#search1").combobox({ url:"servlet1/ProvinceServlet1?method=getProvice", valueField:'id', textField:'name' , onSelect:function(){ //调用combobox 的onSelect事件,当选者时,会触发回调函数,,onChange也可以 var id= $("#search1").combobox("getValue"); console.log(id); $("#search2").combobox({ url:"servlet1/ProvinceServlet1?method=getCity&id="+id, valueField:'id', textField:'name' }); } })
2、自动搜索(类似jquery autocompleted插件)

自动搜索:<input type="text" id="search" >
自动搜索就靠mode属性,model属性就是当输入文本时,发送一个请求到后台查询,携带参数q=输入文本,model:remote
如果model:local,就是本地,需要data属性来指定本地数据,valueField 和textField一样,展示textField $("#search").combobox({ mode:"local", //url:'servlet1/ProvinceServlet1?method=searchName', valueField:'id', textField:'name' , // data:[{id:1,name:"aa"}] })